通过阅读和学习书籍《CSS3实战》总结
《CSS3实战》/成林著.—北京机械工业出版社2011.
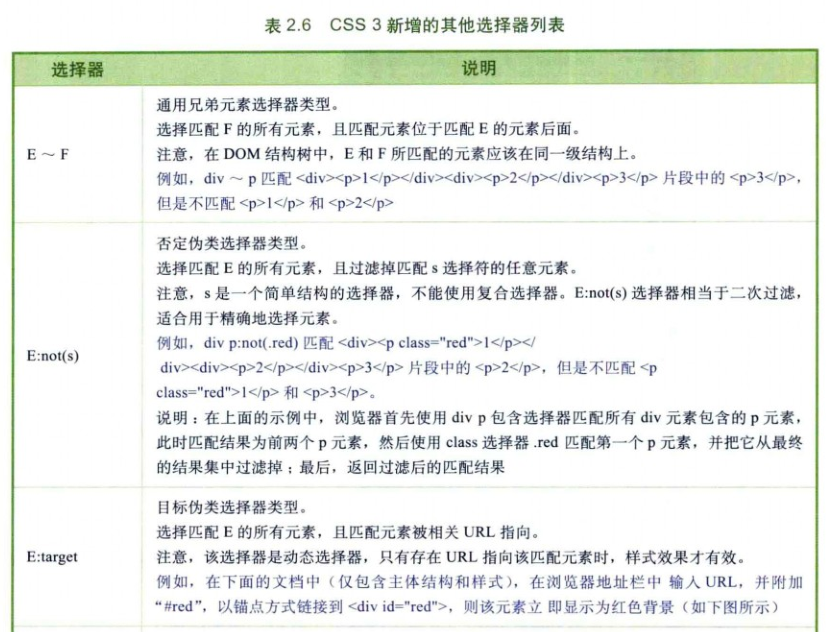
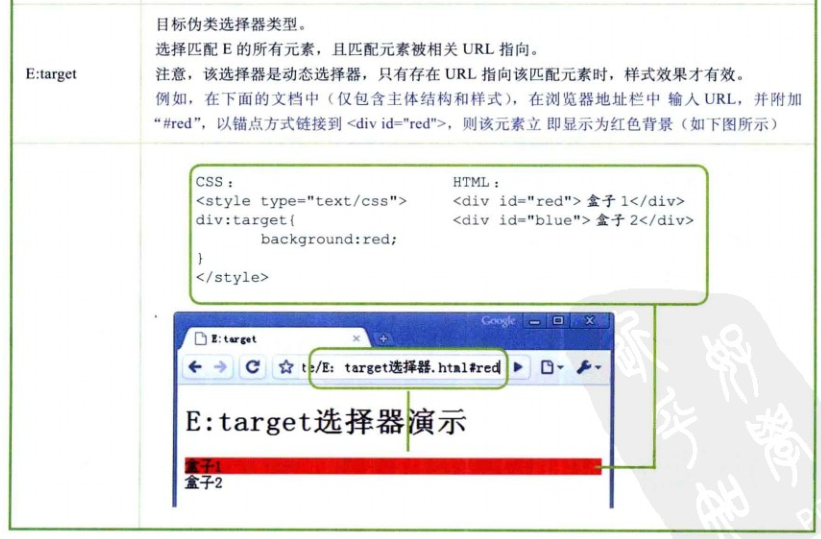
其他新增选择器

实战体验一:设计层序化的数据表格
当数据需要结构化显示时,设计师可以考虑选用table(一级),thead(二级),tbody(二级),tfoot(二级),tr(三级),th(四级),td(四级)等表格元素来以结构化的方式组织数据。但是,如果希望数据表格也能够呈现出层次结构关系,则就应该借助CSS来模拟这种结构。
CSS设计思路:
适当完善数据表格的结构,使其更利于树形结构的设计。借助否定伪类选择器和结构伪类选择器,配合CSS背景图像技术设计树形结构标志;借助伪类选择器设计鼠标经过时的动态背景效果;利用CSS边框和背景色设计标题行的立体显示效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设计层序化的数据表格</title>
<style type="text/css">
body {
font-family:"宋体" arial, helvetica, sans-serif;
}
table {
border-collapse: collapse; /*细线表格必须声明的属性*/
font-size: 75%;
line-height: 1.1;
}
tr:hover, td.start:hover, td.end:hover { /*鼠标经过的动态背景色效果*/
background: #FF9;
}
th, td {
padding: .3em .5em;
cursor:pointer; /*手指鼠标样式*/
}
th {
font-weight: normal; /*清除加粗显示*/
text-align: left;
padding-left: 15px;
}
/这里可以写为dt:only-of-type 使用结果伪类选择器选择合并单元格所在的行,以背景方式在行前定义指示图标/
.arrow {
background:#eee url(images/arrow.gif) no-repeat 12px 50%;
padding-left: 28px;
font-weight:bold;
color:#444;
}
thead th {
background: #c6ceda;
border-color: #fff #fff #888 #fff;
border-style: solid;
border-width: 1px 1px 2px 1px;
padding-left: .5em;
}
/*这里可以写为tbody th:not(.end) 使用否定伪类选择器选择主题区域中的非最后一个th元素,以背景方式在行前定义结构路径线*/
tbody th.start {
background: url(images/dots.gif) 15px 56% no-repeat;
padding-left: 26px;
}
/*使用伪类选择器选择主题区域中的最后一个th元素,以背景方式在行前定义结构封闭路径线*/
tbody th.end {
background: url(images/dots2.gif) 15px 56% no-repeat;
padding-left: 26px;
}
</style>
</head>
<body>
<h1>设计层序化的数据表格</h1>
<table summary="数据表格信息">
<thead>
<tr>
<th>排名</th>
<th>校名</th>
<th>总得分</th>
<th>人才培养总得分</th>
<th>研究生培养得分</th>
<th>本科生培养得分</th>
<th>科学研究总得分</th>
<th>自然科学研究得分</th>
<th>社会科学研究得分</th>
<th>所属省份</th>
<th>分省排名</th>
<th>学校类型</th>
</tr>
</thead>
<tbody>










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 83
83











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








