运用HTML5、CSS3、JS流行技术,采用组件式开发模式,开发Web App全站!技术大牛带你统统拿下不同类型的HTML5动态数据报告!
《用组件方式开发 Web App全站 》
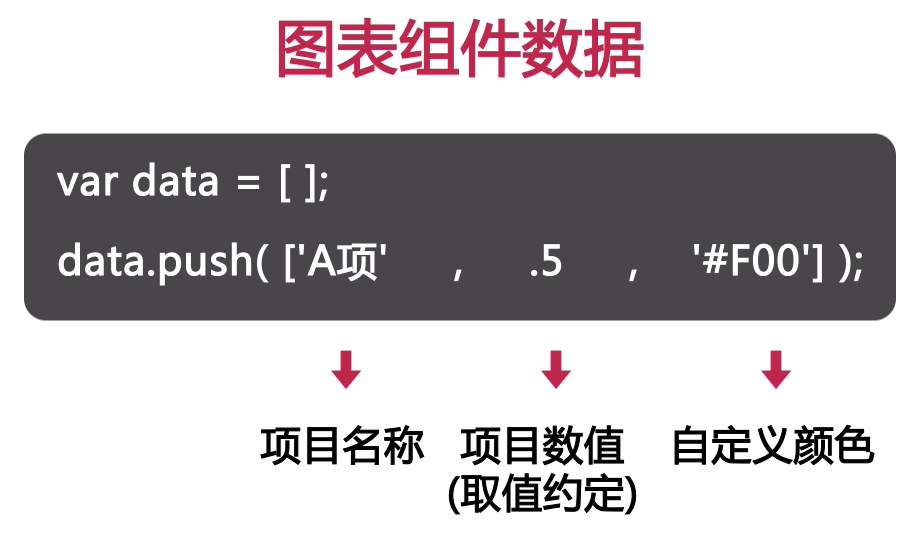
图表组件数据
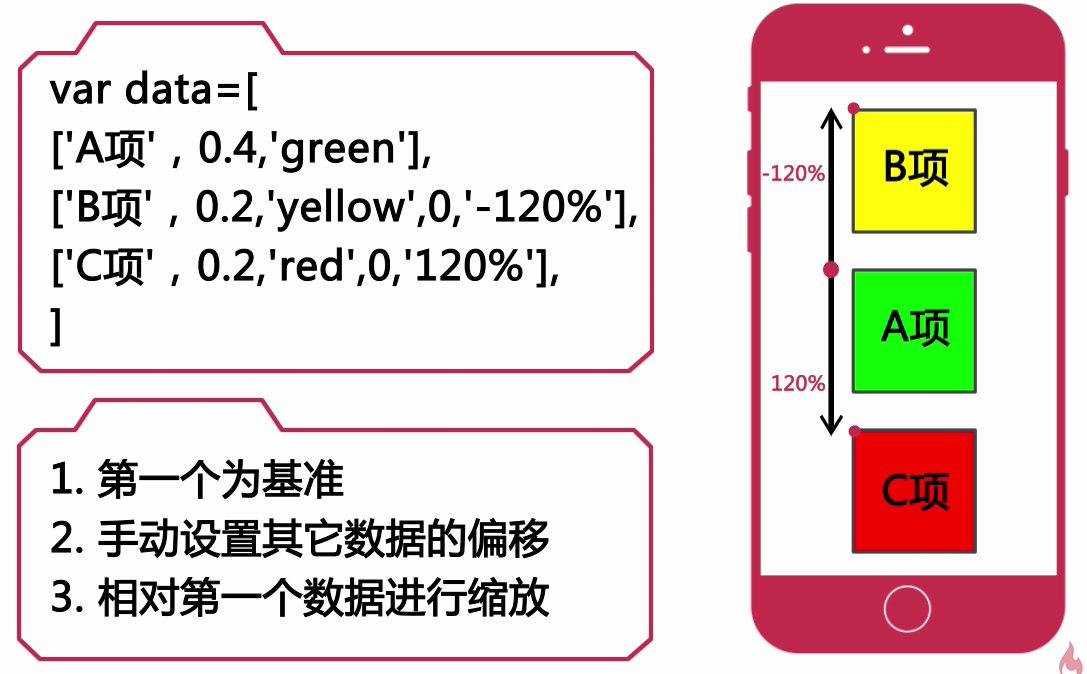
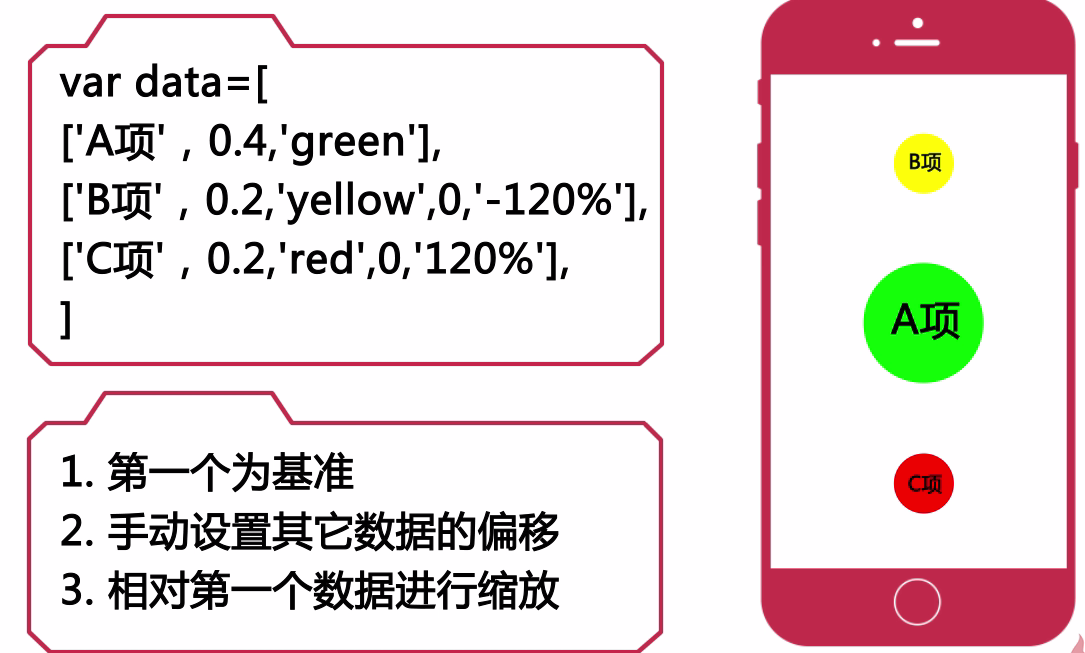
散点图原理分析
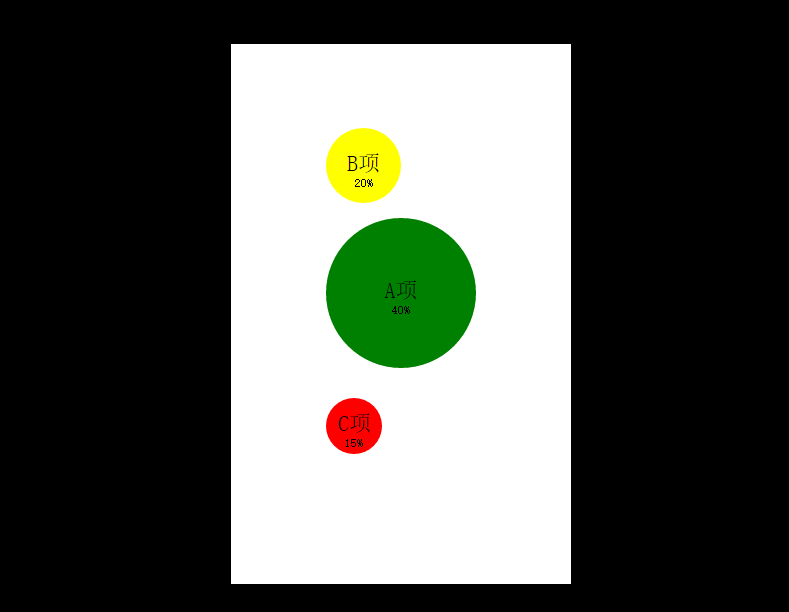
实现效果:
散点图开发(散点图比例,颜色,位置)
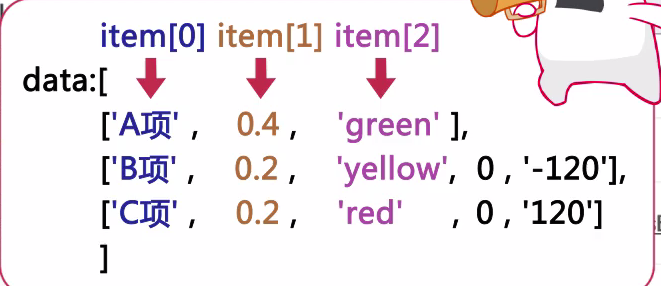
DATA
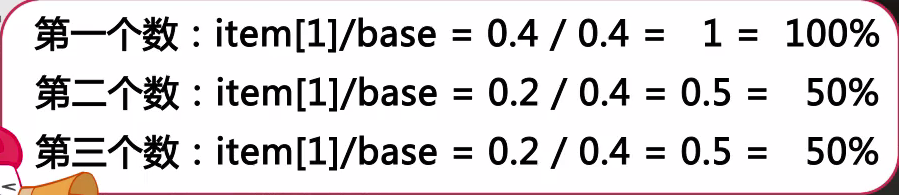
大小比例
实现代码
HTML
<body>
<!-- 用于开发测试 H5ComponentBase 对象(基本的图文组件) -->
<div class="iphone">
</div>
<script type="text/javascript">
var cfg = {
type : 'point',
width : 300,
height : 300,
data : [
['A项',.4,'green'],
['B项',.2,'yellow',0,'-60%'],
['C项',.15,'red',0,'120%']
],
css : {
bottom:0,
opacity:0,
},
animateIn:{ bottom:'40%',opacity:1},
animateOut:{ bottom:0,opacity:0 },
center:true,
}
var h5 = new H5ComponentPoint('myName',cfg);
$('.iphone').append(h5);
var leave = true;
$('body').click(function(){
leave = !leave;
$('.h5_component').trigger( leave ? 'onLeave' : 'onLoad');
});
</script>
</body>CSS
/* 散点图组件样式 */
.h5_component_point{
}
.h5_component_point .point{
display: block;
background-color: #ccc;
position: absolute;
border-radius: 50%;
}
.h5_component_point .name{
height: 30px;
width: 100%;
text-align: center;
position: absolute;
top: 50%;
margin-top: -15px;
font-size: 22px;
}
.h5_component_point .per{
font-size: .5em;
}JavaScript
/* 散点图表组件对象 */
var H5ComponentPoint = function( name,cfg ){
var component = new H5ComponentBase( name, cfg );
var base = cfg.data[0][1]; // 以第一个数据的比例为大小的100%
// 输出每个 Pointment
$.each( cfg.data, function( idx,item ){
var point = $('<div class="point point_'+idx+'">');
// 测试 point.text(item[0]+'-'+item[1]);
//设置文本和数据
var name = $('<div class="name">'+item[0]+'</div>');
var rate = $('<div class="per">'+(item[1]*100)+'%</div>');
name.append(rate);
point.append(name);
var per = (item[1]/base*100) + '%';
point.width(per).height(per);
// 定义颜色
if(item[2]){
point.css('backgroundColor',item[2]);
}
// 定义位置
if(item[3] !==undefined && item[4]){
point.css('left',item[3]).css('top',item[4]);
}
component.append( point );
})
return component;
}


























 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








