运用HTML5、CSS3、JS流行技术,采用组件式开发模式,开发Web App全站!技术大牛带你统统拿下不同类型的HTML5动态数据报告!
《用组件方式开发 Web App全站 》
饼图开发(绘制饼图准备)
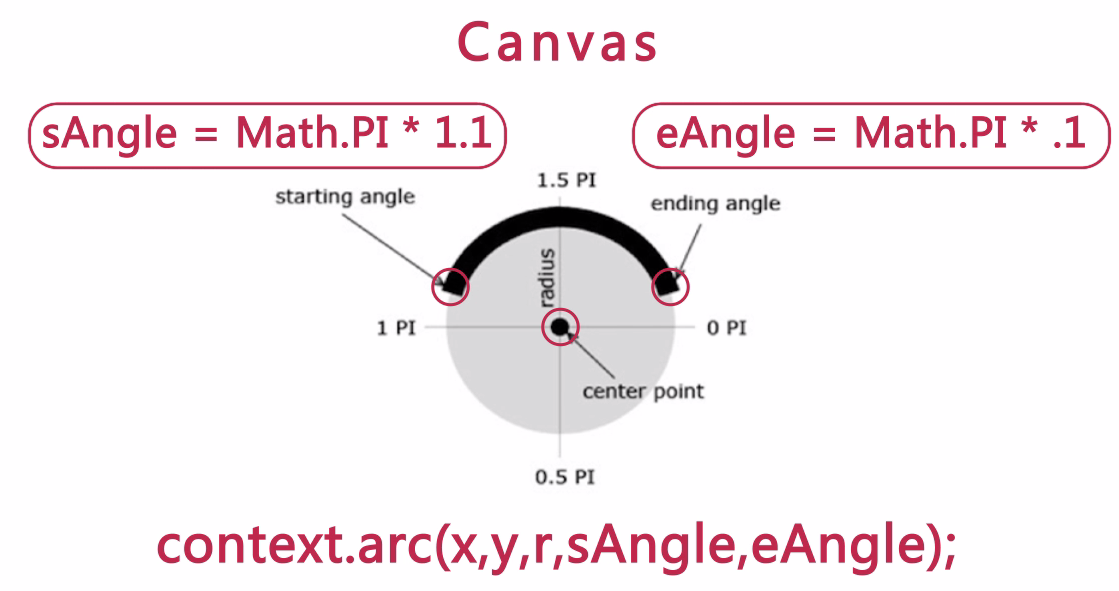
- 饼图实现原理
饼图开发(绘制饼图)
- 代码
/* 饼图组件对象 */
var H5ComponentPie =function ( name, cfg ) {
var component = new H5ComponentBase( name ,cfg );
// 绘制网格线 - 背景层
var w = cfg.width;
var h = cfg.height;
// 加入一个画布(网格线背景)
var cns = document.createElement('canvas');
var ctx = cns.getContext('2d');
cns.width = ctx.width = w;
cns.height = ctx.height =h;
$(cns).css('zIndex',1);
component.append(cns);
var r =w/2;
// 加入一个底图层
ctx.beginPath();
ctx.fillStyle='#eee';
ctx.strokeStyle='#eee';
ctx.lineWidth = 1;
ctx.arc(r,r,r,0,2*Math.PI);
ctx.fill();
ctx.stroke();
// 绘制一个数据层
var cns = document.createElement('canvas');
var ctx = cns.getContext('2d');
cns.width = ctx.width = w;
cns.height = ctx.height =h;
$(cns).css('zIndex',2);
component.append(cns);
var colors = ['red','green','blue','#a00','orange']; // 备用颜色
var sAngel = 1.5 * Math.PI; // 设置开始的角度在 12 点位置
var eAngel = 0; // 结束角度
var aAngel = Math.PI*2; // 100%的圆结束的角度 2pi = 360
var step = cfg.data.length;
for(var i=0;i<step;i++){
var item = cfg.data[i];
var color = item[2] || ( item[2] = colors.pop() );
eAngel = sAngel + aAngel * item[1];
ctx.beginPath();
ctx.fillStyle=color;
ctx.strokeStyle=color;
ctx.lineWidth = .1;
ctx.moveTo(r,r);
ctx.arc(r,r,r,sAngel,eAngel);
ctx.fill();
ctx.stroke();
sAngel = eAngel;
// 加入所有的项目文本以及百分比
var text = $('<div class="text">');
text.text( cfg.data[i][0] );
var per = $('<div class="per">');
per.text( cfg.data[i][1]*100 +'%' );
text.append(per);
var x = r + Math.sin( .5 * Math.PI - sAngel ) * r;
var y = r + Math.cos( .5 * Math.PI - sAngel ) * r;
// text.css('left',x/2);
// text.css('top',y/2);
if(x > w/2){
text.css('left',x/2);
}else{
text.css('right',(w-x)/2);
}
if(y > h/2){
text.css('top',y/2);
}else{
text.css('bottom',(h-y)/2);
}
if( cfg.data[i][2] ){
text.css('color',cfg.data[i][2]);
// text.css('color','#fff');
// text.css('backgroundColor',cfg.data[i][2]);
}
text.css('opacity',0);
component.append(text);
}









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








