原文链接:http://blog.csdn.net/lovelyelfpop/article/details/51036891
一般js语法错误在页面加载的时候就会被浏览器提示。但是比如调用了一个未定义的函数或者使用了一个没有声明的变量,这种运行时出现的异常,就不太容易被察觉。
开发状态下还好,开发者可以在浏览器控制台Console中发现这些异常;不过正式发布被用户使用的时候,出现这种运行时脚本错误就没法知道了。
其实window有一个onerror事件,在这里面可以捕捉到全局的脚本错误和异常。
大家可以试试下面的代码:
<!DOCTYPE HTML>
<html manifest="" lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>全局异常捕捉</title>
<script type="text/javascript">
window.onerror = function(message, source, lineno, colno, error){
alert(error.stack);
return true;
}
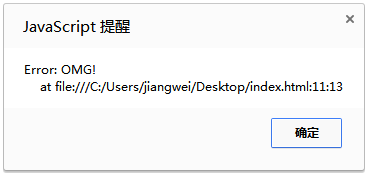
throw new Error('OMG!');
</script>
</head>
<body>
</body>
</html>运行效果如下
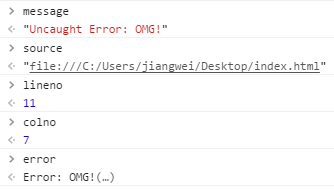
onerror有五个参数:
- message: 错误消息(字符串)
- source: 出错源文件地址
- lineno: 出错的行号
- colno: 出错的列号
- error: 错误对象(Error类型)
如果在onerror里面return true;的话,表示异常已被处理,而不会再在Console中显示出来
如果是extjs或者sencha touch开发,把onerror的监听写到index.html页面的<head></head>里面就行了。
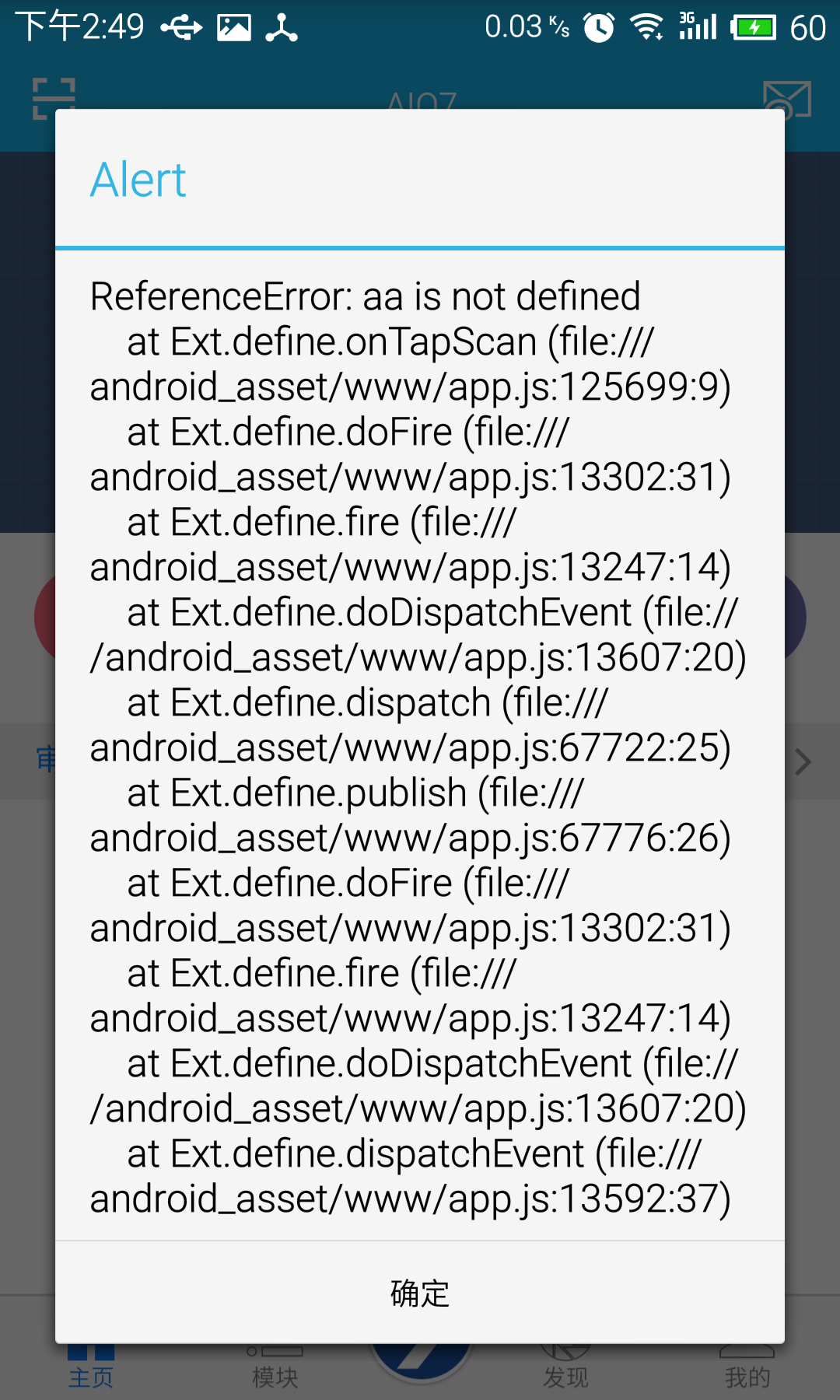
如果要显示出堆栈跟踪,请用alert,不要用Ext.Msg.alert,因为运行时出现脚本错误的时候, 可能Ext的东西还没加载完。
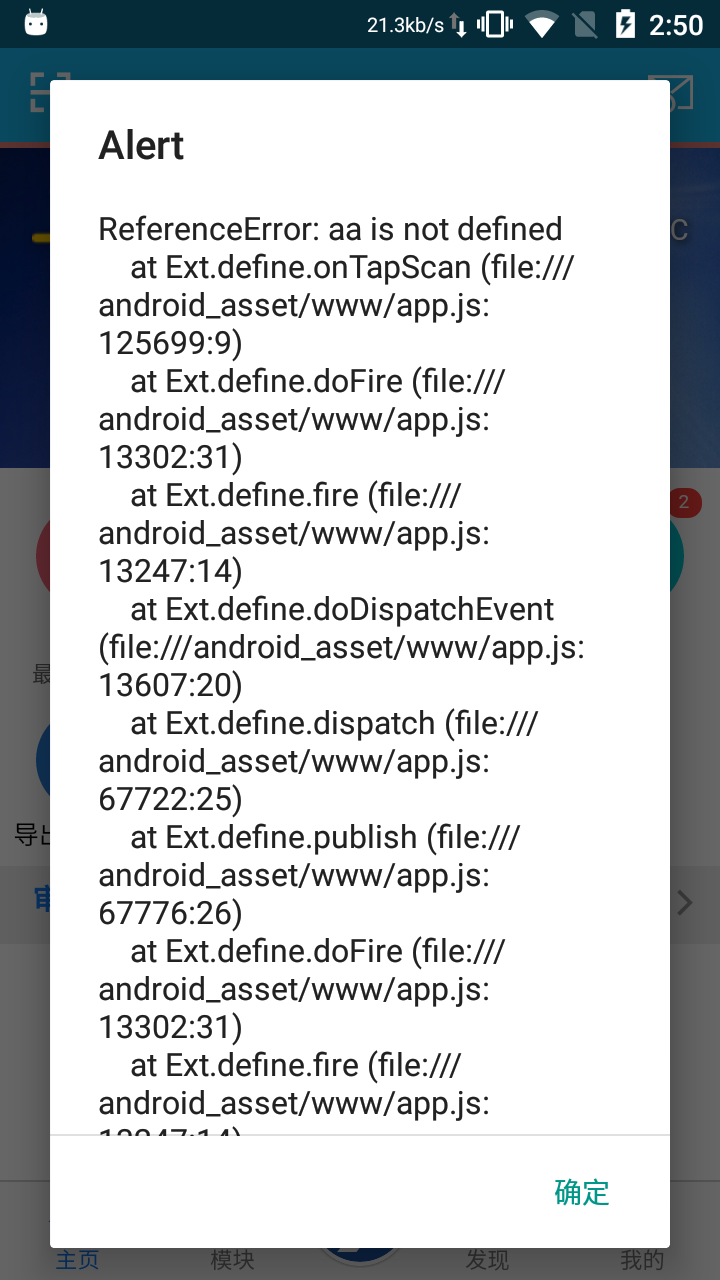
下面是我的sencha touch应用,运行时提示的js脚本错误
欢迎加入Sencha Touch + Phonegap交流群
1群:194182999 (满)
2群:419834979
共同学习交流(博主QQ:479858761)





























 4215
4215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










