转载自(有改动):https://segmentfault.com/a/1190000005967865
前言
对于一个完备的互联网产品而言需要有app端与web端两个不同前端,对于产品而言很多都希望能够将wap页上的用户引向native app上这就要求前端工程师们为网页提供各种入口去打开app,今天我们就聊一聊app的打开方式(有错误的地方还请高手指正)。
常规打开
对于app打开而言最常规的打开就是通过url scheme的方式去打开你的app,如下的
myapp://
myapp://open
myapp://type=1&id=2sdeo223lwe这些抛出都是以url的方式进行抛出,app捕捉到这些抛出去做相应的处理,本文对app的处理不做详细描述,app开发请自行谷歌百度。对于前端而言抛出的方式也有很多,而最理想的方式是通过iframe的src对其进行链抛出,来!说的在多都没有代码来的清晰,请看下面。
首先我们需要有一个iframe:
//实际上就是新建一个iframe的生成器
var createIframe=(function(){
var iframe;
return function(){
if(iframe){
return iframe;
}else{
iframe = document.createElement('iframe');
iframe.style.display = 'none';
document.body.appendChild(iframe);
return iframe;
}
}
})()之后我们还需要一个url scheme:
//生成一个url scheme,假设我们约定的scheme是myApp://type=1&id=iewo212j32这种形式的
var baseScheme = "myApp://"
var createScheme=function(options){
var urlScheme=baseScheme;
for(var item in options){
urlScheme=urlScheme+item + '=' + encodeURIComponent(options[item]) + "&";
}
urlScheme = urlScheme.substring(0, urlScheme.length - 1);
return encodeURIComponent(urlScheme);
}这种scheme形式的其实不是最好的,根据我们踩过的坑,觉得约定为与http协议相近可能更好一些,具体的协议需要前端人员自己去和app端人员约定。
ok万事具备,iframe有了,urlScheme也有了,该去打开app了
var openApp=function(){
var localUrl=createScheme();
var openIframe=createIframe();
if(isIos()){
//判断是否是ios,具体的判断函数自行百度
window.location.href = localUrl;
var loadDateTime = Date.now();
setTimeout(function () {
var timeOutDateTime = Date.now();
if (timeOutDateTime - loadDateTime < 1000) {
window.location.href = "你的下载页面";
}
}, 25);
}else if(isAndroid()){
//判断是否是android,具体的判断函数自行百度
if (isChrome()) {
//chrome浏览器用iframe打不开得直接去打开,算一个坑
window.location.href = localUrl;
} else {
//抛出你的scheme
openIframe.src = localUrl;
}
setTimeout(function () {
window.location.href = "你的下载页面";
}, 500);
}else{
//主要是给winphone的用户准备的,实际都没测过,现在winphone不好找啊
openIframe.src = localUrl;
setTimeout(function () {
window.location.href = "你的下载页面";
}, 500);
}
}以上就是你要打开scheme的主要代码了,好吧,实际上不只是打开app,还要实现未打开的时候跳到下载页去。其中安卓实际上无论有没有打开都会跳到下载页去,而ios........好吧!按照网上的说法是浏览器失焦后会挂起脚本,呵呵,这是多老的ios版本的表现了,实际上现在的ios已经没有这么做,有些版本会跟安卓的表现一样,而有些则是直接跳转根本不会去打开,还有打开的时候那个恶心的系统弹窗是什么鬼。好吧,实际上至此你会发现,ios9.0以上的有些打不开直接跳,有些打得开还会有允许弹窗,而微信则是无论如何都打不开,实际上微信会在他的浏览器里拦截掉所有未经其允许的scheme包括app store,那么接下来我们要解决这些问题。
ios(9及以上) Universal Links (通用链接)
针对ios9及以上的打不开问题,实际上ios9提供了更好的解决方案————通用链接。
什么是Universal Links(通用链接)?
这是iOS9推出的一项功能,如果你的应用支持Universal Links(通用链接),那么就能够方便的通过传统的HTTP链接来启动APP(如果iOS设备上已经安装了你的app,不需要额外做任何判断等),或者打开网页(iOS设备上没有安装你的app)。或许可以更简单点来说明,在iOS9之前,对于从各种从浏览器,Safari、UIWebView或者 WKWebView中唤醒APP的需求,我们通常只能使用scheme。
以上来自网上关于通用链接的介绍,对于前端简单点讲就是你访问一个http的url,如果这个url带有你提交给开发平台的配置文件中匹配规则的内容,ios系统会去尝试打开你的app,如果打不开,系统就会在浏览器中转向你要访问的链接。很好的一个属性,因为通过这个属性在ios9上我们能够绕过微信的拦截从而打开app。
以下是ios开发人员要做的百度搜索结果第一条ios中实现通用链接:
而我们要做的真的很简单,实际上我们只需要抛出链接就好了(实际上博主只是来骗经验的)。在此之前请准备好与主站不同的域名,比如主站www.xxxx.com,你们可以准备好open.xxxx.com的域名作为重定向用。好吧!实际上通用链接有一个很坑的属性,必须是异域打开,而且如果你提交的是你主站的链接,你打开你的主站你会发现网站上方会挂着一个难看的灰条转向appstore中你们的app,没错,就是ios系统干的这个事,具体的其他注意事项可以参考这篇文章IOS9通用链接(universal link)。
那么接下来我们的代码得做好更改
//增加通用链接的生成,
var baseScheme = "myApp://",
baseLink="http://m.xxxx.com?";
var createScheme=function(options,isLink){
var urlScheme=isLink?baseLink:baseScheme;
for(var item in options){
urlScheme=urlScheme+item + '=' + encodeURIComponent(options[item]) + "&";
}
urlScheme = urlScheme.substring(0, urlScheme.length - 1);
return isLink?urlScheme:encodeURIComponent(urlScheme);
}然后对抛出做
var openApp=function(){
//生成你的scheme你也可以选择外部传入
var localUrl=createScheme({type:1,id:"sdsdewe2122"});
var openIframe=createIframe();
if(isIos()){
//判断是否是ios,具体的判断函数自行百度
if(isGreaterThan9()){
//判断是否为ios9以上的版本,跟其他判断一样navigator.userAgent判断,ios会有带版本号
localUrl=createScheme({type:1,id:"sdsdewe2122"},true);//代码还可以优化一下
location.href = localUrl;//实际上不少产品会选择一开始将链接写入到用户需要点击的a标签里
return;
}
window.location.href = localUrl;
var loadDateTime = Date.now();
setTimeout(function () {
var timeOutDateTime = Date.now();
if (timeOutDateTime - loadDateTime < 1000) {
window.location.href = "你的下载页面";
}
}, 25);
}else if(isAndroid()){
//判断是否是android,具体的判断函数自行百度
if (isChrome()) {
//chrome浏览器用iframe打不开得直接去打开,算一个坑
window.location.href = localUrl;
} else {
//抛出你的scheme
openIframe.src = localUrl;
}
setTimeout(function () {
window.location.href = "你的下载页面";
}, 500);
}else{
//主要是给winphone的用户准备的,实际都没测过,现在winphone不好找啊
openIframe.src = localUrl;
setTimeout(function () {
window.location.href = "你的下载页面";
}, 500);
}
}实际上就只需要更改这么点,最重要的是app端接入通用链接,注意抛出的链接不要跟主站同域即可,之后就是不断的调试,自己去踩坑吧,记得绑定域名,这个对域名具有一定的依赖性。
安卓(6.0及以上) App Links
这部分内容来自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0609/3022.html
谷歌2015年的I/O大会上宣布了一个新特性 :允许开发者将app和他们的web域名关联。这一举措是为了最小化用户遇到“打开方式”对话框的概率。
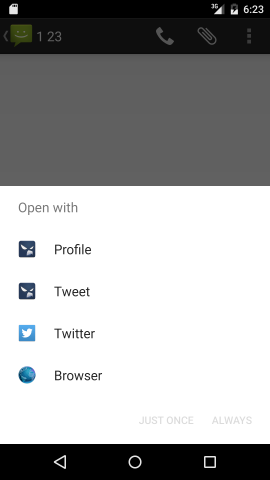
比如,我们安装了两个Twitter应用 - 官方的和Falcon Pro。当你在某个地方点击了Twitter URL的时候,你会看到如下的对话框:
但是在安卓M中,如果一个app明确的指定了App链接-这个对话框将不复存在。点击一个链接将立即打开官方的app,没有第三方app的机会,更不会打开一个浏览器。
在上图的例子中,当你点击了那个链接,安卓系统会检查是否有一个app可以处理twitter.com URL,然后跟twitter.com核对哪个app(s)可以处理该域名的链接,这样我们就能避免影响用户。 注意安卓并不会在点击链接的时候才核对这些链接,因此在安卓决定使用哪个app之前并不会有网络阻塞。关于这点后面有更多讨论。
虽然这会使安卓更方便 -- 多数情况下,你确实希望点击一个链接打开的是最合适的那个app- 但是对于那些喜欢使用第三方app的人来说,似乎是一件坏事。不过这种行为可以在Android M的系统设置中关掉。
app开发者如何实现App Links
实现的细节可以在Android Developers' Preview 网站上找到。
如果你有一个需要处理链接(比如example.com)的app,你应该:
- 有上传文件到example.com根路径的权限,如果没有,你无法让你的app成为这些链接的默认打开方式。
- 在build.gradle文件中设置compileSdkVersion 'android-MNC'。
- 为每个这样的<intent-filter>标签
<intent-filter>
<data android:scheme="http" />
...
</intent-filter> 添加属性android:autoVerify="true"。http也可以是https。
注:这里对filter的写法略去了很多,其实官网(上面的那个链接)有完整的示例:
<activity ...>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="www.android.com" />
<data android:scheme="https" android:host="www.android.com" />
</intent-filter>
</activity>认证是以主机名为单位的而不是以intent filter为单位的,因此从技术上讲,并不需要为每个标签都添加该属性,但是添加了也不会出什么问题。
创建JSON文件
为了能让安卓可以认证,你的app需要被允许使用app链接行为,为此,需要提供一个JSON文件,JSON文件中需要包含app的ID以及APK的公钥证书。
这个文件必须包含一个JSON数组,数组中可以有一个或者多个对象,每个对象对应一个你想认证的app ID:
[
{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.example.myapp",
"sha256_cert_fingerprints": ["6C:EC:C5:0E:34:AE....EB:0C:9B"]
}
}
]比如,你现在有一个com.example.myapp的发行版app,同时还有一个叫com.example.myapp.beta的beta版app,你可以通过在数组中设置两个对象来允许两者都可以接受认证,每个对象带有各自的app ID和公钥值。
注意,这个文件的验证是非常严格的:数组中的每个对象都必须和上面的那个一模一样。在数组中添加了任意其他的对象,或者对象中有额外的属性都会导致整个验证失败。- 即便这个app对象是有效的。
为了防止为同一个构建注册了不同的key,貌似一个app可以指定多个SHA256指纹证书,不管怎样,指纹证书可以通过如下方式获得:
echo | keytool -list -v -keystore app.keystore 2> /dev/null | grep SHA256:上传JSON文件
创建完文件之后,你需要上传它同时保证它可以使用这个URL访问http://example.com/.well-known/statements.json。
目前这个URL是http的,最终的M版本将只允许通过HTTPS访问该URL。在第一个M预览版中,重定向到HTTPS,或者任何其他重定向(301,302或者307)貌似都会被忽略并被视为失败。
URL的scheme和<intent-filter>标签中的android:scheme值是互不相干的,即使你有一个只接受HTTPS URLs的filter,认证URL仍然需要通过HTTP访问。
微信中打开
至此只有微信是打不开的,实际上腾讯系的产品都是打不开的,包括qq浏览器。
对于微信中有两种方式:
-
一种简单的方式就是弹窗告诉用户让他去浏览器中打开——在技术之外的办法
-
还有一种方式就是应用宝
是的如果是微信就去打开你的app对应的应用宝,应用宝会去检测你的app是否存在有则去打开,但只是去打开。
实际上腾讯的应用宝对于开发者在功能上做的比想象中的要强大,你在应用宝的微下载中配置AppLink,这个需要申请,不过貌似现在腾讯AppLink只能申请,不给通过了(需要S级应用才能用,也就是应用宝排名靠前的,客服这样说的)。
申请了AppLink之后你只要在你的链接参数中带上android_schema="myApp://"就在应用宝中打开app中的特定功能,可以参看"wifi万能钥匙"和"唱吧"分享出来的链接。比如下面的wifi万能钥匙的链接(从微信或者qq内置浏览器打开):
可能你会在网上看到其它的一些启动第三方app的方法,比如用脚本 WeixinJSBridge.invoke("launch3rdApp", ...),其实这个方法来自于上面这个网页(应用宝下载页)里的源代码。可能以前个方式还能用,但是现在已经无效了,因为想要使用WeixinJSBridge.invoke,必须当前页网站的域名是a.app.qq.com。
简而言之,腾讯的产品中都去借助应用宝这个平台去执行你需要的操作。在此就不贴代码了,只要判断浏览器如果是微信或者是qq就去跳你的应用宝链接就行。
总结
实际上单纯打开app非常简单,目前无论安卓还是ios都能够很好的支持scheme,当然腾讯系产品除外,实际上百度浏览器也会拦截scheme(我觉得真是奇了葩!!!微信这种尚能理解,一个浏览器居然擅自去拦截scheme)目前对百度浏览器还没有什么很好的办法,可以尝试是否能够通过百度应用市场去解决。如果是希望打开app同时又要打开下载页,那么ios9及以上就得用通用链接去解决,重点就是这个通用链接。























 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








