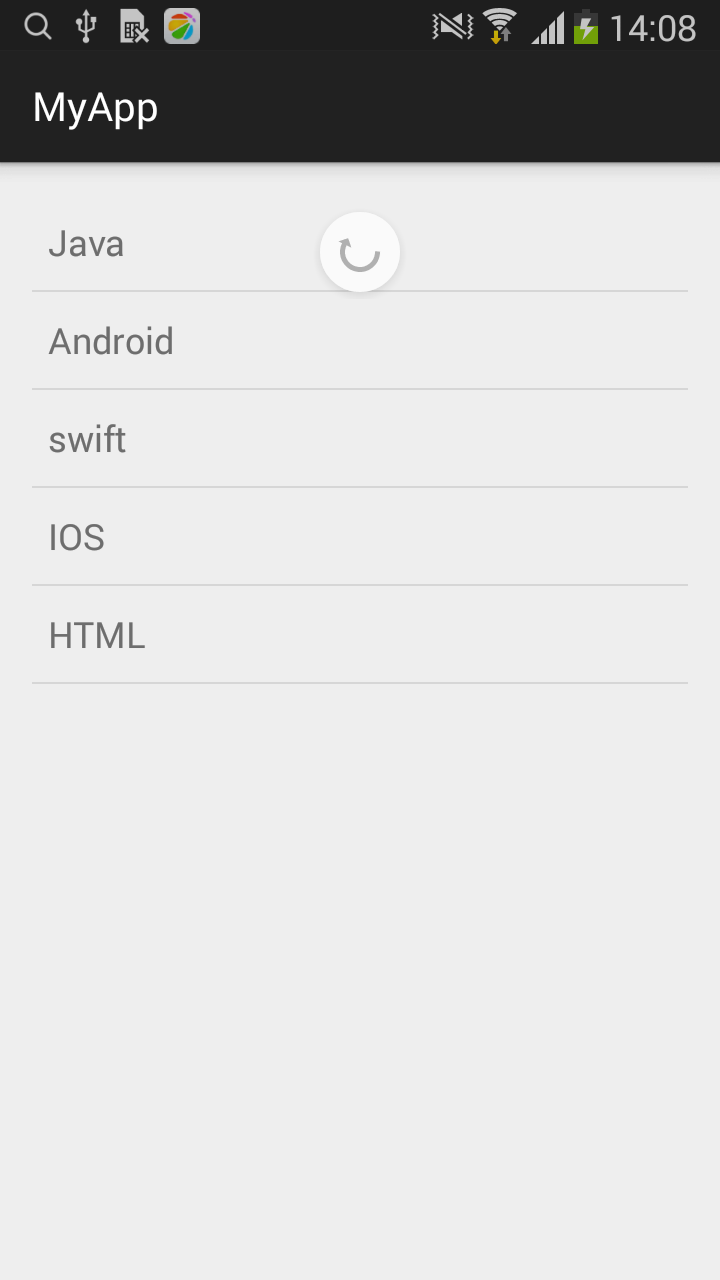
SwipeRefreshLayout是谷歌官方Sdk提供的下拉组件,继承自ViewGroup,在support v4兼容包下,但必须把你的support library的版本升级到19.1。先看看效果

SwipeRefreshLayout常用API
1、setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):设置 手势滑动监听器。
2、setProgressBackgroundColor(int colorRes):设置进度圈的背景色。
3、setColorSchemeResources(int… colorResIds):设置进度动画的颜色。
4、setRefreshing(Boolean refreshing):设置组件的刷新状态。
5、setSize(int size):设置进度圈的大小,只有两个值:DEFAULT、LARGE
接下来通过代码来介绍SwipeRefreshLayout的具体用法
public class MainActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
private static final int REFRESH_COMPLETE = 0X110;
private SwipeRefreshLayout mSwipeLayout;
private ListView mListView;
private ArrayAdapter<String> mAdapter;
private List<String> mDatas = new ArrayList<String>(Arrays.asList("Java", "Android", "swift", "IOS",
"HTML"));
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case REFRESH_COMPLETE:
mDatas.addAll(Arrays.asList("C#", "C++", "Javascript"));
mAdapter.notifyDataSetChanged();
mSwipeLayout.setRefreshing(false);
break;
}
}
};
@SuppressLint("InlinedApi")
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.id_listview);
mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.id_swipe_ly);
mSwipeLayout.setOnRefreshListener(this);
//如果不设置默认是黑色的
mSwipeLayout.setColorSchemeResources(android.R.color.holo_blue_bright,
android.R.color.holo_green_light,
android.R.color.holo_orange_light,
android.R.color.holo_red_light);
mSwipeLayout.setSize(SwipeRefreshLayout.LARGE);
mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mDatas);
mListView.setAdapter(mAdapter);
}
public void onRefresh() {
mHandler.sendEmptyMessageDelayed(REFRESH_COMPLETE, 2000);
}
}
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/id_swipe_ly"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/id_listview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</RelativeLayout>
以上就是SwipeRefreshLayout的具体用法,是不是感觉很简单!!
下面介绍一个在使用SwipeRefreshLayout会遇到的一个问题
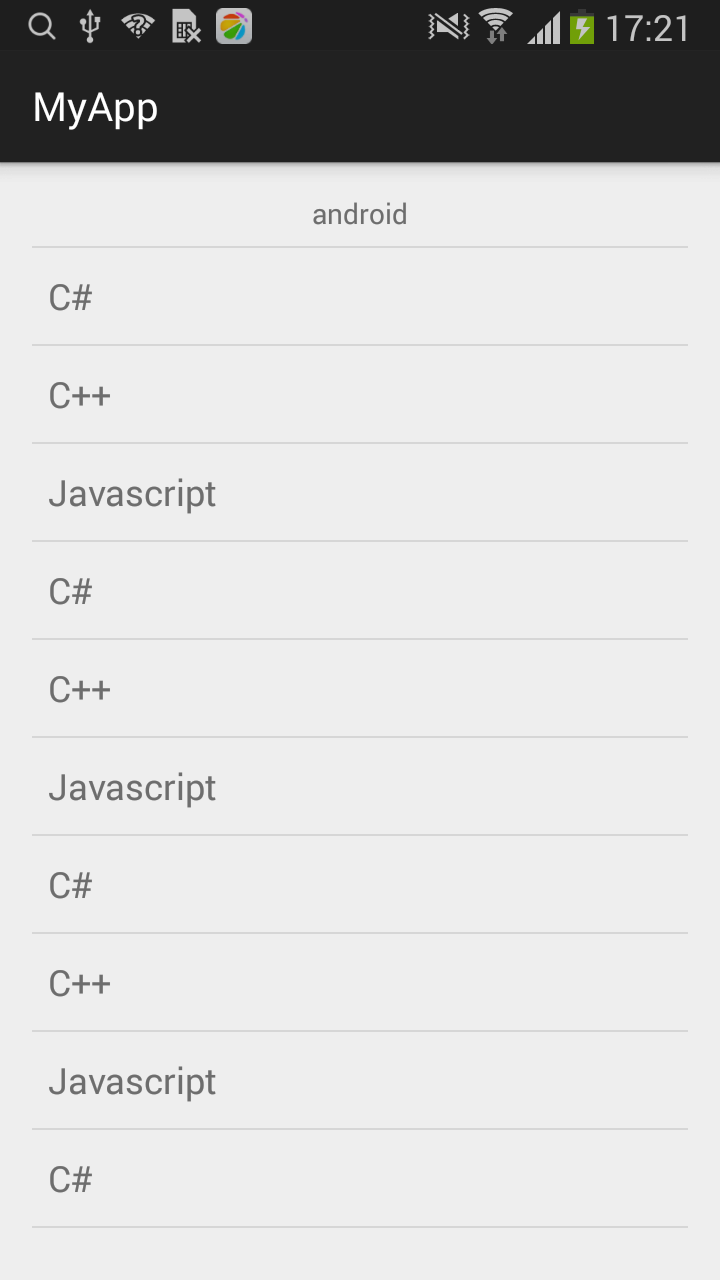
如果ListView是SwipeRefreshLayout唯一的孩子,不会出现任何问题,一切都会运行正常。在某些情况下,不仅有ListView可能还有其他的元素。假设有这样一个界面:

遇到这种情况时,如果我们向上滚动在ListView,一切都如预期那样显示。但如果向下滚动,会马上执行刷新过程而listView不会滚动。在这种情况下,可以设置SwipeLayout setEnabled(false)禁止使用刷新通知,当滚动到Listview中第一个项可见时而再启用它
具体代码如下
public class MainActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
private static final int REFRESH_COMPLETE = 0X110;
private SwipeRefreshLayout mSwipeLayout;
private ListView mListView;
private ArrayAdapter<String> mAdapter;
private List<String> mDatas = new ArrayList<String>(Arrays.asList("Java", "Android", "swift", "IOS",
"HTML"));
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case REFRESH_COMPLETE:
mDatas.addAll(Arrays.asList("C#", "C++", "Javascript"));
mAdapter.notifyDataSetChanged();
mSwipeLayout.setRefreshing(false);
break;
}
}
};
@SuppressLint("InlinedApi")
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.id_listview);
mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.id_swipe_ly);
mSwipeLayout.setOnRefreshListener(this);
mSwipeLayout.setColorSchemeResources(android.R.color.holo_blue_bright,
android.R.color.holo_green_light,
android.R.color.holo_orange_light,
android.R.color.holo_red_light);
mSwipeLayout.setSize(SwipeRefreshLayout.LARGE);
mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mDatas);
mListView.setAdapter(mAdapter);
mListView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView absListView, int i) {
}
@Override
public void onScroll(AbsListView absListView, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if (firstVisibleItem == 0)
mSwipeLayout.setEnabled(true);
else
mSwipeLayout.setEnabled(false);
}
});
}
public void onRefresh() {
mHandler.sendEmptyMessageDelayed(REFRESH_COMPLETE, 2000);
}
}
xml布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/id_swipe_ly"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="android" />
<ListView
android:id="@+id/id_listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
ok!SwipeRefreshLayout介绍完毕!有不足之处希望大家指出,谢谢!






















 814
814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








