前边我们已经说过CSS的认识和盒子模型,并且讲到了他的用途,详情大家看这篇文章即可。http://blog.csdn.net/lovemenghaibin/article/details/41148629
导入CSS(导入命名空间)
我们就一点一点的说,首先他是为了修饰网页的,也就是修饰HTML中的元素的,之所以说他方便,主要是他能对HTML中的每个元素集中处理,就好像我们的函数一样,但是我们要使用某个函数的话是不是就首先要导入他的命名空间呢,在HTML中也是一样的,当然方法稍微有点差异,但是思路还是一样的。下边就是集中方法。
//行内样式
<p style="color:#FF0000; font-size:20px; text-decoration:underline;">123</p>
//链接式
<link href="1.css" type="text/css" rel="stylesheet">
</head>
<body>
<h2>CSS标题</h2>
<p>紫色,出题,下划线</p>
</body>
//内嵌式
<style type="text/css">
<!--
p{
color:#FF00FF;
text-decoration:underline;
font-weight:bold;
font-size:25px;
}
//导入样式
<style type="text/css">
<!--
@import url(1.css);
-->
</style>CSS格式中的#,空格,点和冒号
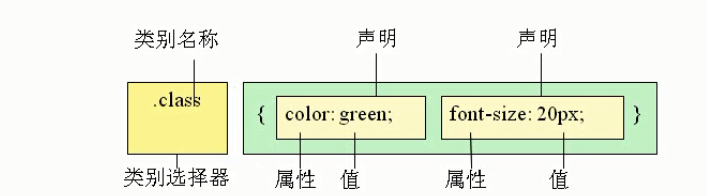
在CSS中,我们会经常会看到这么一个格式
#navigation li a:link, #navigation li a:visited{
background-color:#7591a3;
color:#FFFFFF;
}这个格式是什么意思呢。给大家讲一下,其实他就是一个CSS选择器,而选择器包含1、标记选择器,类别选择器,ID选择器。
1、标记选择器(写在HTML中)
<style>
h1{
color:red;
font-size:25px;
}
</style>
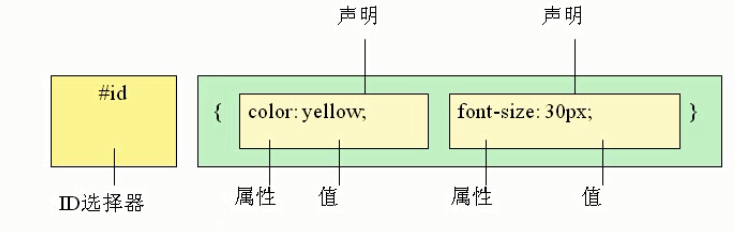
3、ID选择器
这样上边的代码就知道了吧。他其实就是对HTML中这样一句话进行的设置。设置了下边代码中按钮字的颜色和字体大小。
<span style="font-size:14px;"> <div id="navigation">
<li><a>按钮</a></li>
</div></span><span style="font-size:14px;"> <span style="font-size:18px;">#navigation li a:link</span></span>例如上边的代码就是div块,li块,a块三者的分开
总结
这里只是个大家讲一下简单,引入的基本语法,具体的设置一些具体的属性,我们留在下一篇博客,对比一下我学习的CS的东西,他和我们类非常的像,而且都是一些封装好的类,只是因为她的这些“类”都是封装好的,所以我要用的话就得讲究CSS的格式了,但是优点就是他比我们想的还周到,把能用到的东西都封装好了。























 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








