什么是回调函数
如果大家使用过JQuery,那么会掉函数就像家常便饭一样,例如我们经常会给一个事件传一个function的参数,其实这就是回调函数,回调函数就是我们所说的异步,如果还是有点蒙,那么我们来举个例子。
我们新建一个index1.html和一个index2.html文件
在index1.html
$(function(){
$('p').hide('slow',functin(){
alter("他隐藏了");
});
});在index2.html
function(){
$('p').hide('slow');
alert('他隐藏了');
}两个函数,第一个出现的页面的字体是弹出弹框和隐藏p标签的文件几乎是同事,甚至是先有弹框,信息慢慢消失,而第二个函数,p中的信息慢慢的消失,然后出现弹框。
Node.js中的回调函数
新建一个callback.js文件
添加如下代码:
function haveBreakfast(food, drink, callback) {
console.log('早餐' + food + ', ' + drink);
if (callback && typeof(callback) === "function") {
callback();
}
}
haveBreakfast('toast', 'coffee', function() {
console.log('早餐吃完了,工作了啦!');
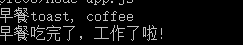
});输出结果如下:
什么时候使用回调
什么时候使用呢,我们来看一个例子,然后再说明吧。
新建一个file1.txt,写上文本aaaa,新建一个file2.txt,写上文本bbb,然后新建要给callback2.js文件

在callback2中加入如下代码:
var fs = require('fs'),
http = require('http');
http.get({ host: 'baidu.com' }, function(res) {
console.log(" 从baidu.com获取相应");
}).on('error', function(e) {
console.log("访问页面出现错误");
});
fs.readFile('file1.txt', 'utf8', function (err, data) {
if (err) throw err;
console.log('File 被读取' + data);
});
http.get({ host: 'www.sina.com.cn' }, function(res) {
console.log("从sina.com.cn获取相应");
}).on('error', function(e) {
console.log("从sina.com.cn获取相应失败");
});
fs.readFile('file2.txt', 'utf8', function (err, data) {
if (err) throw err;
console.log('File2被读取,内容是' + data);
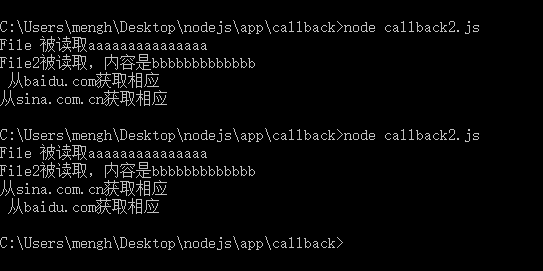
});两次效果如下:

从上边的结果我们可以看出来,其实谁先访问,谁后访问都是没有固定顺序的,对于网络的访问,我们需要根据网宽等很多情况,对于文件的读取,如果文件太大,他们他一定是后读出来的,而这个情况正式我们要解释的什么时候用,对于顺序性没有严格要求,而只是需要结果,那么OK,回调是你最好的选择。
同步和异步
node.js希望我们再单一进程中使用异步编程,当然这个不是Node.js或者javascript独有的,而是一种风格,例如c#中的Tread,Task,java中的Thread,Runable等都是异步编程,重要的事情说三遍,这是一个种风格,这是一个种风格,这是一个种风格。如果我们使用同步,程序的运行可能就会照成阻塞,这样不利于我们CPU的利用。
小结
我们介绍了js中的回调函数,我们也介绍了Node.js中怎么用回调函数,还介绍了同步和异步的区别,当然我们是建议用异步的。这样资源的利用率会大大提高。























 630
630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








