在springmvc接收数组对象List<user>时:
批量删除比较简单,用我的解决方案一的十分之一功力就可以解决,传个id数组就行了,后台根据id数组删除就行了。麻烦的是对一 个对象的数组,进行批量新增修改,这时,如果可以把前台传来的数据,直接封装到对象的数组(List<user>)中:即数据封装到list的同时,也把name,pwd两个属性,封装到user对象中,就会简化后面对数据的处理。
一:常见的解决方案
1.1博客上看到的一些解决方案:
着重介绍下引入新的"参数解析器",使用“springmvc内置的支持”,这两个方案,为什么要着重介绍呢?因为我发现很多人都是从这里拷贝的,但是没有拷贝完整,所以导致有人在文章下面评论:楼主,你真的测试过这个方法吗?你确定这个办法可行? 我觉得引入新的“参数解析器”是很牛逼的(对彪哥来说),涛哥(京东)写的"参数解析器"点我:我是外链,使用“springmvc内置的支持”点我:我是外链。
而且开涛在这个专栏里也写了参数绑定里的源码,推荐可以去看看。
1.2还有一个作者写的:
点我:我是外链这个我测试过,可行,但是不好处理接收的数据。为什么这么说呢:我想接受的数据是User对象的数组,但是接收的数据是:[{name=111, pwd=111},{name=222, pwd=222}],不能自动封装到我的对象里,没有把name,pwd,封装到User对象中。
下面是我的测试:
class MyDomain{
private String name;
private String pwd;
..........
}
我想封装到 List<MyDomain> 中,list里是两个MyDomain对象,封装到 List的同时也把name和pwd两个属性也封装到MyDomain对象中,见下图中 上半部分图。但是他的list里是两个LinkedHasnMap,name和pwd两个属性没有封装到MyDomain对象中,见图下半部分1,不是我想要的list里是两个MyDomain对象。谁有好的办法可以发给我。。。。。。。
2.1 方案一
我最常用的解决方案是RequestParam,直接提交表单
jsp页面
- <form .....method="post"..............>
- 姓名1:<input type="text" name="id" value="">
- 年龄1:<input type="text" name="age" value="">
- 地址1:<input type="text" name="address" value="">
- 姓名2:<input type="text" name="id" value="">
- 年龄2:<input type="text" name="age" value="">
- 地址2:<input type="text" name="address" value=""><pre code_snippet_id="1597573" snippet_file_name="blog_20160304_1_2164278" name="code" class="html"></form>
- controller
- @RequestMapping("/...........")
- public String update(Export export, @RequestParam("id")String[] ids,
- @RequestParam("age")String[] ages,
- @RequestParam("address")String[] address,
- Model model){
- //ids,ages,addres接收进来的是什么样的数据呢?
- //接收的数据类型是ids[111,222,333],ages[222,333,444],address[sss,ddd,yyy]
- //拓展:若用@RequestParam("id")String ids接收,则传进来的是一个个String字符串,用逗号分隔。例如ids:“abc,cde,def”
- //批量增加
- for(int i=0,len=ids.length;i<len;i++){
- User user=new User();
- user.setId(ids[i]);
- user.setAge(ages[i]);
- user.setAddress(address[i]);
- userDao.isnert(user);
- }
- }
- 这种方案适合特别修改删除,而且相比用js拼接数据有个好处,不用在前端拼接参数。
2.2 方案二
因为jackson,引入jar少。所以我这里用了jackson处理。不会jackson的可以参考点我:我是外链和点我:我是外链
js:
- var users = JSON.stringify([
- {name: "wabiaozai1", pwd: "123"},
- {name: "wabiaozai2", pwd: "123"}
- ]);
- $.ajax({
- type: "post",
- url: "/wabiaozai",
- data:users ,
- contentType: "application/json; charset=utf-8",
- dataType: "json",
- success: function (response, ifo) {
- alert("success");
- }, error: function () {
- alert("error");
- }
- })
js中注意两个细节:
dataType:'json',//预期的服务器响应的数据类型。
contentType: "application/json; charset=utf-8",//发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。关于ajax分享两篇文章:jquery_ajax: 点我:我是外链 ajax: 点我:我是外链
controller层
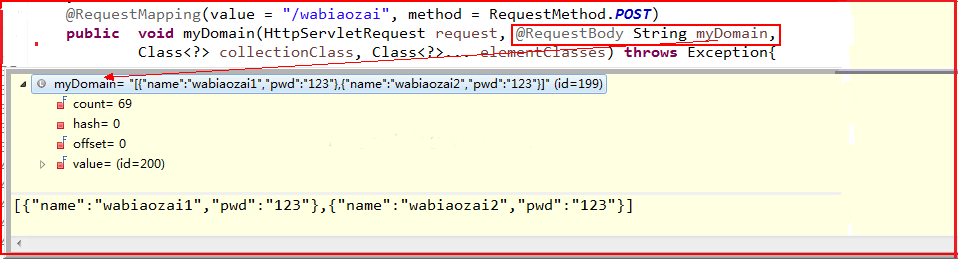
- @RequestMapping(value = "/wabiaozai", method = RequestMethod.POST)
- public void myDomain(HttpServletRequest request, @RequestBody String myDomain) throws Exception{
- ObjectMapper objectMapper = new ObjectMapper();
- JavaType javaType = objectMapper.getTypeFactory().constructParametricType(List.class, MyDomain.class);
- List<MyDomain> list = objectMapper.readValue(myDomain, javaType);
- System.out.println("");
- }
三:debug看结果


四:思考
这个是在前端拼接组合的users,
var users = JSON.stringify([
{name: "wabiaozai1", pwd: "123"},
{name: "wabiaozai2", pwd: "123"}
]);
有没有办法不要拼?我要告诉你
http://blog.csdn.net/lutinghuan/article/details/46820023 里面的第4种方法:将表单对象序列化成Json字符串提交,以List接收 ,把对象转换成json数组,我已经测试过,也成功转换,但究竟有bug吗暂时未知
五:写在最后
20160427重新排版.
20160428重新配图.
有真的不要组合对象传递参数的吗?
欲知后事如何请听下回分解。。。。。。。。。。。
我博客所有文章目录:http://blog.csdn.net/wabiaozia?viewmode=contents
转载标明链接:http://blog.csdn.net/wabiaozia/article/details/50803581
























 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








