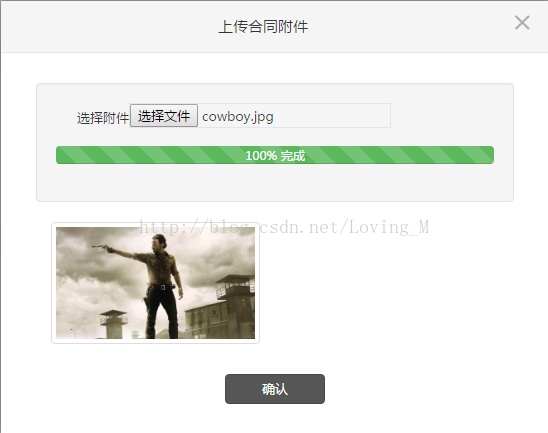
HTML表单:
<form class="form-horizontal" role="form" id="upFileForm" enctype="multipart/form-data">
<input type="hidden" name="enterprise_id" v-bind:value="enterprise_id">
<div class="form-group">
<div class="well">
<label for="file" class="col-sm-2 control-label">选择附件</label>
<input type="file" id="file" name="attachment" @change="fileChange(e)"><br>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" id="uploadprogress"
v-bind:aria-valuenow="uploadprogress" aria-valuemin="0" aria-valuemax="100"
v-bind:style="'width:'+uploadprogress+'%'">
<span >{{uploadprogress}}% 完成</span>
</div>
</div>
</div>
<div class="col-sm-6">
<img v-if="contEnclosure.imgsrc" :src="contEnclosure.imgsrc" class="img-thumbnail" id="imgpreview">
</div>
</div>
</form>vue前端处理代码:
/**
* 上传合同附件
*/
uploadContractFile:function () {
var _this=this;
if(!$('#file').val()){
alert('尚未选择文件');
return;
}
var myform = document.getElementById('upFileForm');
//var fileObj = $("#file").files[0]; // 获取文件对象
// FormData 对象
var formData = new FormData(myform);
var postURL = 'leasecontract/upload/'+this.contract_id;
// this.$http.post(postURL,formData).then(res=>{
// console.dir(res.toString())
// });
var xhr = new XMLHttpRequest();
xhr.open('POST', postURL);
xhr.setRequestHeader("X-CSRF-TOKEN", $('meta[name="csrf-token"]').attr('content'));//设置请求头 csrf-token
// 定义上传完成后的回调函数
// xhr.onload = function () {
// if (xhr.status === 200&&xhr.readyState == 4) {
// alert('上传成功',xhr.responseText);
// } else {
// alert('出错了');
// }
// };
xhr.onreadystatechange=function () {
if (xhr.status == 200) {
if(xhr.readyState == 4){
var data = JSON.parse(xhr.responseText);
if(data.code==1){
_this.success('Tip:',code.message);
}
}
} else {
_this.fail('出错了');
}
}
//显示上传进度条
xhr.upload.onprogress = function (event) {
if (event.lengthComputable) {
var complete = (event.loaded / event.total * 100 | 0);
_this.uploadprogress = complete;
}
if(_this.uploadprogress==100){
_this.success('上传成功!');
}
};
//发送xhr请求
xhr.send(formData);
},
/**
* 文件预上传处理
*/
fileChange (e) {
var _this = this;
this.contEnclosure.imgsrc='';
this.uploadprogress=0;
if (typeof FileReader == "undefined") {
alert("您的浏览器不支持FileReader接口!");
}
var reader = new FileReader();
var fileTypeStr = 'pdf jpg jpeg png';//允许的文件类型 首次判断 file的type
var fileType = ['pdf','jpg','jpeg','png'];//允许的文件类型 二次判断 name的后缀
var file = $('#file')[0].files[0];//获取文件对象
var fileName = file.name;
var theFileTypeStr = file.type;
var theFileType = theFileTypeStr.split("\/")[1];//所选文件类型
if (fileTypeStr.indexOf(theFileType.toLocaleLowerCase()) == -1) {
if(!_this.is_inType(fileType,fileName.split('.')[1])){
alert("请确保文件类型为 doc docx pdf jpg jpeg png的其中一种!");
$('#file').val('');
}
}
//判断是否是图片类型,如果是则给出文件预览
if (!/image\/\w+/.test(file.type)) {
_this.contEnclosure.imgsrc='';
} else {
reader.readAsDataURL(file);
reader.onload = function (e) {
//console.log('图片获取结果:',this.result);
_this.contEnclosure.imgsrc=this.result;
}
}
},
/**
* 判断文件类型是否合法
* @param fileType
* @param type
* @returns {boolean}
*/
is_inType:function(fileType,type) {
var len = fileType.length;
while (len--){
if(fileType[len]==type){
return true;
}
}
return false;
},
resetFile:function () {
$('#file').val('');
this.contEnclosure.imgsrc='';
this.uploadprogress=0;
},laravel 后端文件上传处理代码:
public function upload($contract_id, Request $request){
if ($request->hasFile('attachment') && $contract_id) {
$enterprise_id = $request->enterprise_id;
$path = 'storage/contracts/'.$enterprise_id;
if(!file_exists($path)){
mkdir($path,0777,true);
chmod($path,0777);
}
$files = $request->file('attachment');
$ext = $files -> getClientOriginalExtension();
$uniName = md5(uniqid(microtime(true),true));
$c_name = $uniName.'.'.$ext;
$c_path = $path.'/'.$uniName.'.'.$ext;
$files->move($path, $c_name);
$name = $request->attachment->getClientOriginalName();
$data['contract_id'] = $contract_id;
$data['enterprise_id'] = $enterprise_id;
$data['attachment'] = $c_path;
$data['type'] = $ext;
$data['remark'] = $name;
UploadContracts::insert($data);
return $this->request_success_json('添加成功');
} else {
return $this->request_failed_json('参数缺失');
}
}

laravel 后端文件上传处理代码:





















 1998
1998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








