链接:https://www.zhihu.com/question/24342193/answer/70441466
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
一个Django开发的开源网站Bootcamp
推荐一个网站 djangosites,上面有大量用django开发的网站源码。
我第一次做Django网站开发的时候是看了项目Bootcamp,它是一个包含了Feed、Article和QA三部分的社交网站,界面简洁大方,功能基本齐全
试用Bootcamp网址: http://trybootcamp.vitorfs.com/
Bootcamp源码: vitorfs/bootcamp · GitHub
Bootcamp安装说明: https://github.com/vitorfs/bootcamp/wiki/Installing-and-Running-Bootcamp
安装过程很简单,以下是我安装过程中遇到的一些问题和关键步骤:
(1)安装psycopg2报错 Error: pg_config executable not found.
参考网址: http://stackoverflow.com/questions/11618898/pg-config-executable-not-found
解决方案:brew install postgresql
(2)新建文件.env,配置数据库为mysql
DEBUG=True
SECRET_KEY='mys3cr3tk3y'
DATABASE_URL='mysql://root:@localhost/bootcamp'
(3)同步数据库,运行 python manage.py syncdb
hujiawei-MacBook-Pro:bootcamp hujiawei$ python manage.py syncdb
Syncing...
Creating tables ...
Creating table auth_permission ...
You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no): yes
Username (leave blank to use 'hujiawei'): hujiawei
Email address: ...
Installing indexes ...
Installed 0 object(s) from 0 fixture(s)
Synced:
> django.contrib.auth ...
Not synced (use migrations):
-
(use ./manage.py migrate to migrate these)
(4)除去项目中的google痕迹,加速页面的加载
base.html中删除ga.js
<!--
<script src="{{ STATIC_URL }}js/ga.js"></script>
-->
static/css/bootcamp.css中修改字体库url,改成360的CDN
@import url(http://fonts.useso.com/css?family=Audiowide);
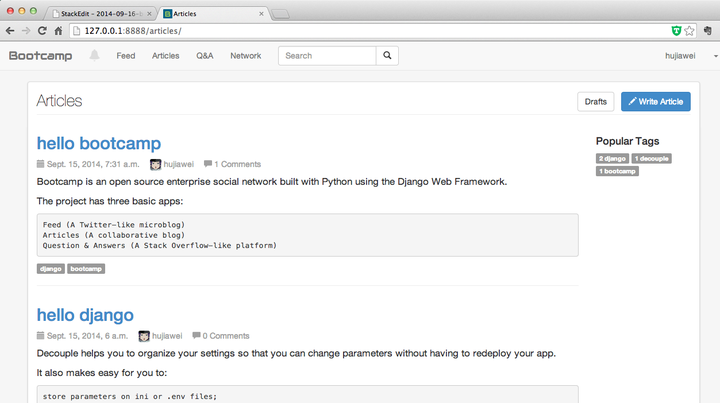
网站界面如下: (旧版本的,新版本换了界面略有差异)
&lt;img src="https://pic3.zhimg.com/50/b52c926e7ccea4aa0d6b402265dff8b5_hd.jpg" data-rawwidth="1253" data-rawheight="702" class="origin_image zh-lightbox-thumb" width="1253" data-original="https://pic3.zhimg.com/b52c926e7ccea4aa0d6b402265dff8b5_r.jpg"&gt;
欢迎访问我的博客阅读:Bootcamp an open source Django site




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








