jsp中引入ztree
jsp中写一个div <div class="pull-left infoTree ztree" id="infoTree" ></div>

![]()
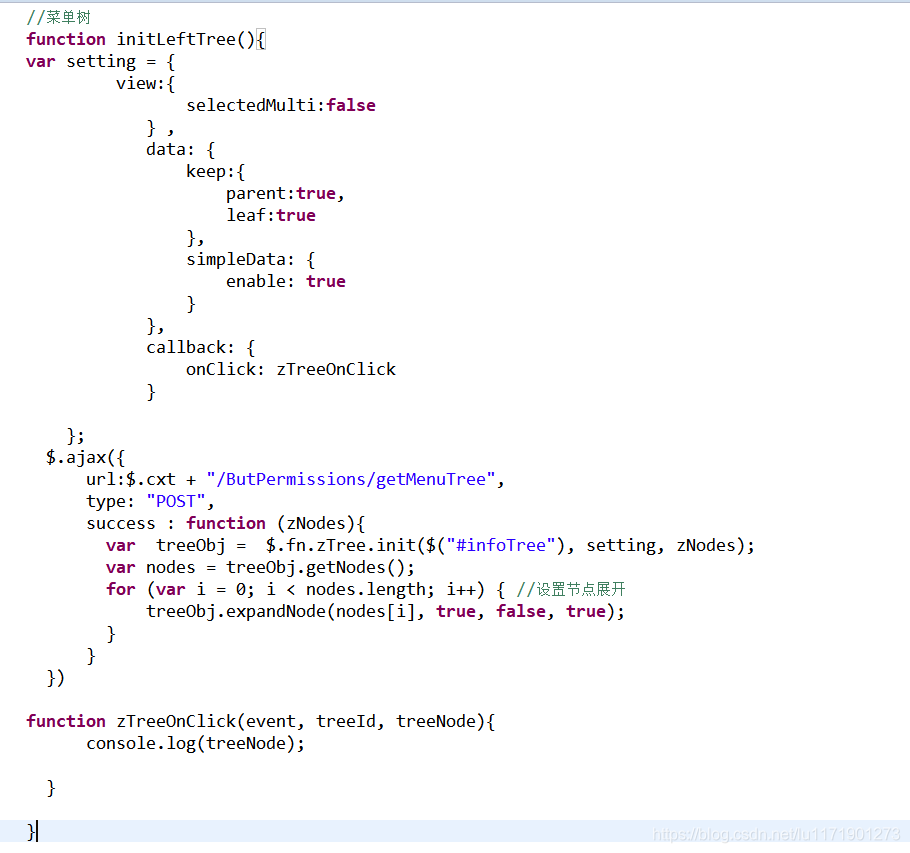
js代码//菜单树
function initLeftTree(){
var setting = {
view:{
selectedMulti:false
} ,
data: {
keep:{
parent:true,
leaf:true
},
simpleData: {
enable: true
}
},
callback: {
onClick: zTreeOnClick
}
};
$.ajax({
url:$.cxt + "/ButPermissions/getMenuTree",
type: "POST",
success : function (zNodes){
var treeObj = $.fn.zTree.init($("#infoTree"), setting, zNodes);
var nodes = treeObj.getNodes();
for (var i = 0; i < nodes.length; i++) { //设置节点展开
treeObj.expandNode(nodes[i], true, false, true);
}
}
})
function zTreeOnClick(event, treeId, treeNode){
console.log(treeNode);
}
}























 3613
3613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








