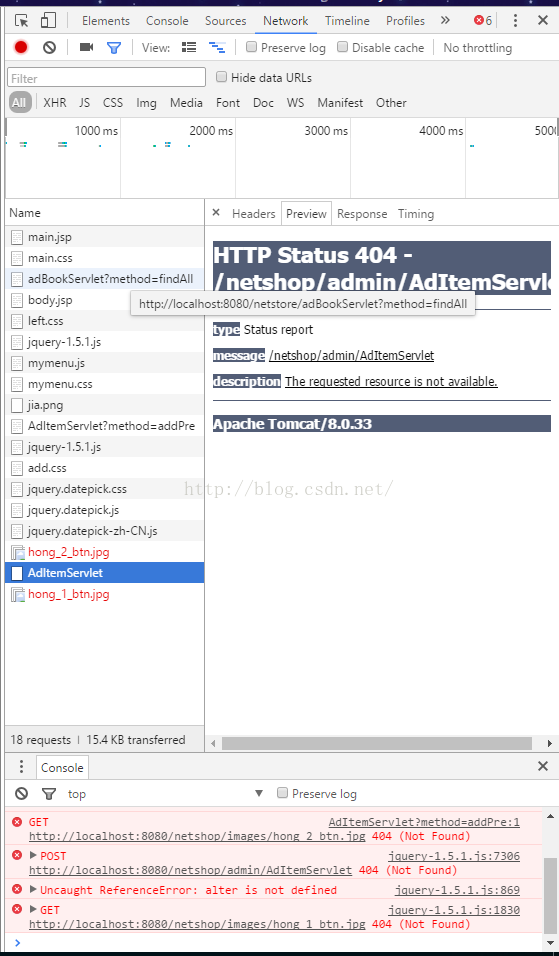
最近在做一个联动的一二级分类菜单的时候,遇到ajax无法获取到json路径的问题。
无论怎么搞都获取不到。
function loadChildren() {
var pid = $("#pid").val();
$.ajax({
async:true,
cache:false,
url:"/netshop/admin/AdItemServlet",
data:{method:"ajaxFindChildren", pid:pid},
type:"POST",
dataType:"json",
success:function(arr) {
$("#cid").empty();
$("#cid").append($("<option>====请选择2级分类====</option>"));
for(var i = 0; i < arr.length; i++) {
var option = $("<option>").val(arr[i].cid).text(arr[i].cname);
$("#cid").append(option);
}
},
error:function(arr) {
alter("有错误");
}
});
最后查出来,应该就是url路径的问题了。
url:"${pageContext.request.contextPath}/"你要的servlet路径""
url:"<%=request.getContextPath()%>/"你要的servlet路径""























 2584
2584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








