1.首先,新建一个controller。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class AJAXController : Controller
{
//
// GET: /AJAX/
public ActionResult Index()
{
return View();
}
}
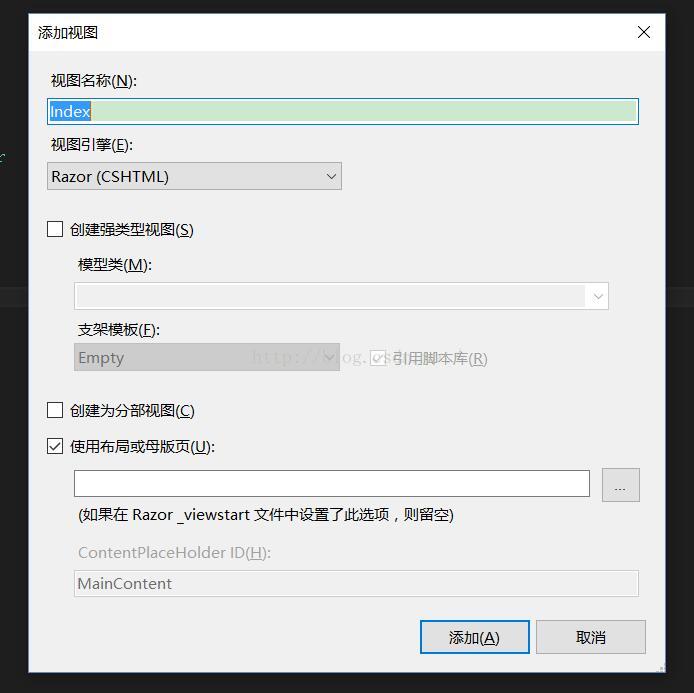
}2.在index方法下,右键,添加视图
3.在Index.cshtml,创建一个ajax的表单。
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/jquery-3.1.1.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<h2>Index<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








