在android开发过程中,往往需要拉伸或者压缩一些图片,而我们有时候不得不使图片在指定位置繁盛伸缩,其他位置保持不变。这个时候,.9图就派上用场了。
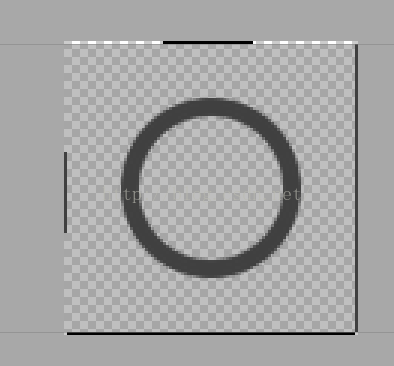
为了展示效果,我找了一张圆图。
首先,要明白
左侧的线表示了y轴上的拉伸区域,
上面的线表示了x轴上的拉伸区域,
底部的线表示x轴上显示内容的区域,
右侧的线表示y轴上显示内容的区域
现在开始对这个图片进行处理(处理方法不再赘述,主要讲下四个边的作用)
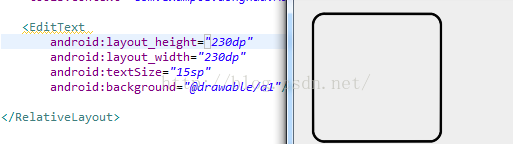
先在程序里,写一个editview,讲该.9图作为背景
另外一个
效果是这个样子的。


























 1528
1528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








