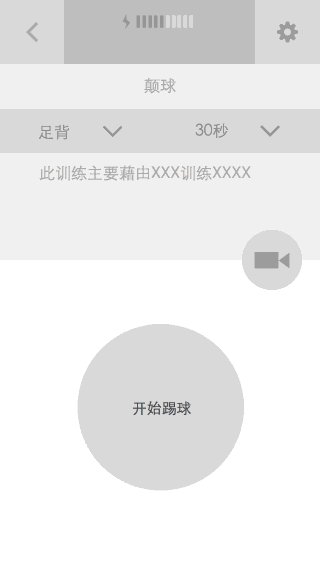
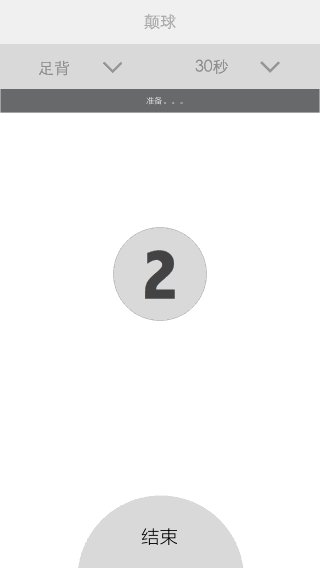
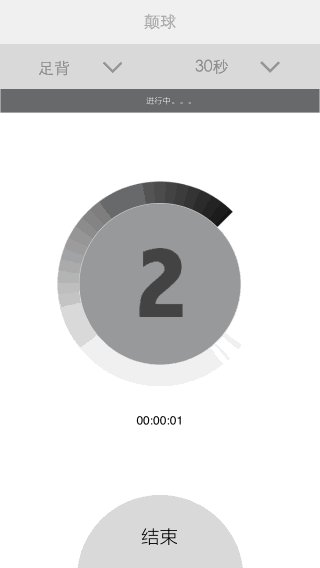
长按圆形按钮结束事件,有颜色变化的效果
项目中用到了长按圆形按钮触发结束当前事件的需求:此次讲的是
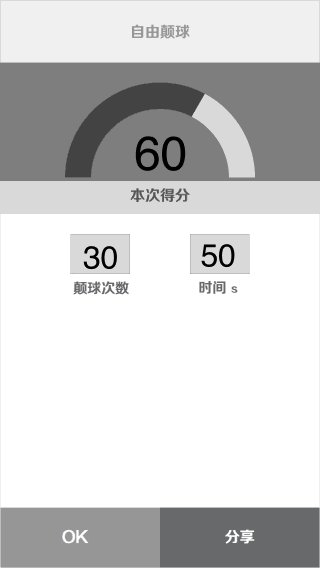
长按结束按钮进入另一个界面的需求实现。
具体实现比较简单:有用到了OnTouchListener事件,还有动态改变控件
高度的方法,用到了Handler。
具体代码如下:
public class Bo1MainActivity extends Activity implements OnClickListener {
private Button mButton;
private View frameLayout1;
private ImageView imageView2;
private Handler mHandler=new Handler();
private LayoutParams params;
private int mHeight;
private boolean isClick;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton = (Button) findViewById(R.id.button1);
imageView2 = (ImageView) findViewById(R.id.imageView2);
frameLayout1 = findViewById(R.id.frameLayout1);
params = frameLayout1.getLayoutParams();
mHeight = params.height;
mButton.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
isClick=true;
startplay();
break;
case MotionEvent.ACTION_UP:
isClick=false;
endplay();
break;
default:
break;
}
return false;
}
});
}
private void endplay() {
params.height=mHeight;
frameLayout1.setLayoutParams(params);
}
private void startplay() {
mHandler.post(new Runnable() {
@Override
public void run() {
if (isClick) {
params.height+=3;
if (params.height>=imageView2.getHeight()) {
params.height=imageView2.getHeight();
startActivity(new Intent(Bo1MainActivity.this, Bo2Activity.class));
}else{
mHandler.postDelayed(this, 20);
}
frameLayout1.setLayoutParams(params);
}
}
});
}
@Override
public void onClick(View v) {
}
}
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.test_.Bo1MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:text="长按点击"
/>
<ImageView
android:id="@+id/imageView2"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_centerInParent="true"
android:src="@drawable/circle2" />
<FrameLayout
android:id="@+id/frameLayout1"
android:layout_width="wrap_content"
android:layout_height="90dp"
android:layout_alignBottom="@+id/imageView2"
android:layout_alignLeft="@+id/imageView2" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_gravity="bottom"
android:scaleType="fitEnd"
android:src="@drawable/circle" />
</FrameLayout>
</RelativeLayout>
其中几个圆的shape图:
circle:XML
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<solid android:color="#FF0060" />
</shape>
circle2:xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<solid android:color="#A11E50" />
</shape>
跳转页面如下:
public class Bo2Activity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_b);
}
}
源码下载地址如下:http://download.csdn.net/detail/lucky_bo/9025623






















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








