JFreeChart是一组功能强大、灵活易用的Java绘图API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图、甘特图等。它能够用在Swing和Web等中制作自定义的图表或报表,并且得到广泛的应用。本文将通过引领读者学习在JFreeChart中饼图、柱状图和曲线图的进阶应用,来达到熟练使用JFreeChart的目的。
一. 下载与环境配置
1. 下载JFreeChart
JFreeChart是开放源代码的免费软件,主页地址:http://www.jfree.org
下载参考地址:http://sourceforge.net/project/showfiles.php?group_id=15494
说明:1)source目录:为jfreechart的源码目录;
2)lib目录:为包目录,我们需要关注的包为jfreechart-1.0.6.jar、gnujaxp.jar和jcommon-1.0.10.jar这三个包;
3)根目录下的jfreechart-1.0.6-demo.jar是例子程序,大家双击后可看到其中有很多例子的运行结果。
2. 环境配置
笔者的开发环境如下:
JDK:1.5
MyEclipse:5.1.1 GA
Tomcat:5.5.28
为了后续的“用JFreeChart创建基于Web的图表”的一个例子的展示,我们在MyEclipse中创建一个名为jfreechart的Web工程。将下载的JFreeChart1.0.6下lib目录下的jar包拷贝到WebRoot/WEB-INF/lib目录下。另外还需要在web.xml文件中增加如下配置:
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/DisplayChart.do</url-pattern>
</servlet-mapping>
二. 柱状图
在WebRoot目录下建立bar目录,用来存放柱状图的各个例子。首先在该目录下建立一个sample1.jsp文件,让我们来看一个简单的柱状图的例子,修改后的sample1.jsp的内容如下所示:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="org.jfree.util.PublicCloneable,org.jfree.chart.ChartFactory,org.jfree.chart.JFreeChart,org.jfree.chart.plot.PlotOrientation,org.jfree.chart.servlet.ServletUtilities,org.jfree.data.category.DefaultCategoryDataset"%>
<%@ page import="org.jfree.chart.plot.*,org.jfree.chart.axis.*,org.jfree.chart.plot.dial.*,org.jfree.chart.renderer.*,org.jfree.data.category.*,org.jfree.chart.*,org.jfree.chart.urls.*" %>
<%@ page import="org.jfree.chart.ChartColor" %>
<%@ page import="java.awt.Color,
org.jfree.chart.JFreeChart,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.title.TextTitle,
java.awt.Font,
java.awt.GradientPaint,
org.jfree.data.general.DefaultValueDataset,
org.jfree.ui.StandardGradientPaintTransformer,
org.jfree.ui.GradientPaintTransformType,
java.awt.Point
"%>
<%
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(610, "广州", "猪肉");
dataset.addValue(220, "广州", "牛肉");
dataset.addValue(530, "广州", "鸡肉");
dataset.addValue(340, "广州", "鱼肉");
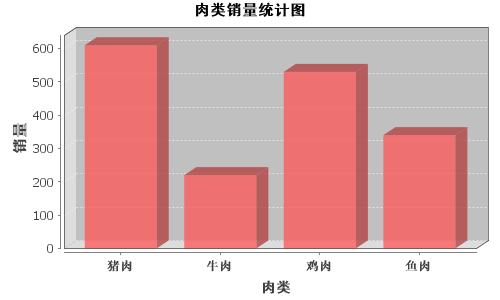
JFreeChart chart = ChartFactory.createBarChart3D("肉类销量统计图","肉类","销量",dataset,PlotOrientation.VERTICAL,false,false,false);
CategoryPlot plot=chart.getCategoryPlot();//获取图表区域对象
CategoryAxis domainAxis=plot.getDomainAxis();
//水平底部列表
domainAxis.setLabelFont(new Font("黑体",Font.BOLD,14));
//水平底部标题
domainAxis.setTickLabelFont(new Font("宋体",Font.BOLD,12));
//垂直标题
ValueAxis rangeAxis=plot.getRangeAxis();//获取柱状
rangeAxis.setLabelFont(new Font("黑体",Font.BOLD,15));
//设置标题
TextTitle txtTitle = null;
txtTitle = chart.getTitle();
txtTitle.setFont(new Font("黑体",Font.BOLD,15));
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart.do?filename=" + filename;
%>
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
--
参考图

https://p-blog.csdn.net/images/p_blog_csdn_net/luinstein/EntryImages/20090831/DisplayChart.png






















 259
259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








