android 吐丝的五种不同显示形式
activity_main.xml布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="系统默认的吐丝"
android:id="@+id/sys_btn" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="自定义位置的吐丝"
android:id="@+id/define_location_btn" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="带图片的吐丝"
android:id="@+id/define_img_btn" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="完全自定义的吐丝"
android:id="@+id/define_btn" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="长时间显示的吐丝"
android:id="@+id/long_btn" />
</LinearLayout>
自定义吐丝样式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout"
android:layout_width="200dip"
android:layout_height="fill_parent"
android:background="#111111"
android:orientation="vertical" >
<TextView
android:id="@+id/txt_Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|top"
android:text="自定义标签"
android:textColor="#ffffff"
android:textSize="20dip" >
</TextView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#999999"
android:orientation="horizontal" >
<ImageView
android:id="@+id/image_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dip"
android:src="@drawable/ic_launcher" >
</ImageView>
<TextView
android:id="@+id/txt_context"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|right"
android:text="这是个小机器人"
android:textColor="#ffffff"
android:textSize="15dip" >
</TextView>
</LinearLayout>
</LinearLayout>
MainActivity代码:
package com.ljgui.toast;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private Button btn1;
private Button btn2;
private Button btn3;
private Button btn4;
private Button btn5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1 = (Button) findViewById(R.id.sys_btn);
btn2 = (Button) findViewById(R.id.define_location_btn);
btn3 = (Button) findViewById(R.id.define_img_btn);
btn4 = (Button) findViewById(R.id.define_btn);
btn5 = (Button) findViewById(R.id.long_btn);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
btn4.setOnClickListener(this);
btn5.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.sys_btn:
Toast.makeText(MainActivity.this, "这是系统默认的吐丝", 0).show();
break;
case R.id.define_location_btn:
Toast t = Toast.makeText(MainActivity.this, "这是自定义位置的吐丝", 0);
t.setGravity(Gravity.CENTER, 0, 0);
t.show();
break;
case R.id.define_img_btn:
Toast t2 = Toast.makeText(MainActivity.this, "这是带图片的的吐丝", 0);
t2.setGravity(Gravity.CENTER, 0, 0);
LinearLayout ll = (LinearLayout) t2.getView();
ImageView img = new ImageView(MainActivity.this);
img.setImageResource(R.drawable.ic_launcher);
ll.addView(img, 0);
t2.show();
break;
case R.id.define_btn:
View view = getLayoutInflater().inflate(R.layout.userdefinedtoast,
(GridView) findViewById(R.id.toast_layout));
Toast t4 = new Toast(getApplicationContext());
t4.setDuration(0);
t4.setView(view);
t4.show();
break;
case R.id.long_btn:
View view5 = getLayoutInflater().inflate(R.layout.userdefinedtoast,
(GridView) findViewById(R.id.toast_layout));
Builder b = new AlertDialog.Builder(MainActivity.this);
b.setView(view5);
b.create();
b.show();
break;
}
}
}
运行结果:
1系统默认吐丝效果:

2.自定义吐丝位置:

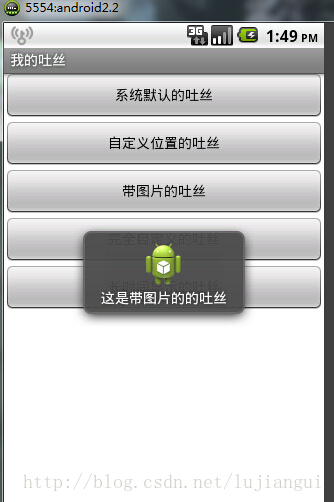
3.带图片的吐丝:

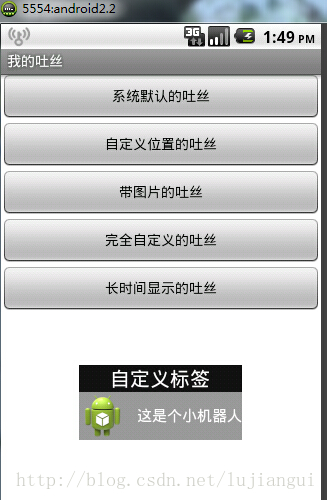
4.完全自定义吐丝样式:

5.长时间吐丝(ps:这个实现时并没有用到Toast类,但好多人也说这是吐丝的一种,所以就贴上了)






















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








