功能:①将左侧列表中的选中项添加到右侧列表;
②将左侧列表中全部选项添加到右侧列表;
③将右侧列表中的选中项添加到左侧列表。
④将右侧列表中全部选项添加到左侧列表。
实现方法:获取一侧选中项的相关信息,使用这些信息在另一侧创建相同的选项,并将本侧选项删除。
核心代码:
①将选中项移动
function optionChange(delObjId,addObjId){ //将delObj中的选项移动到addObj中。
var delObj = document.getElementById(delObjId);
var addObj = document.getElementById(addObjId);
var index = delObj.selectedIndex;
if(index != -1){
var selectOption = delObj.options[index];
addObj.add(new Option(selectOption.innerHTML,selectOption.value));
delObj.remove(index);
}else{
if(addObj.options.length == 0){
alert("无可选项!");
}else{
alert("请选择移动项!");
}
}
} function optionAllChange(delObjId,addObjId){<span style="font-family: Arial, Helvetica, sans-serif;"> //将delObj中的选项移动到addObj中。</span>
var delObj = document.getElementById(delObjId);
var addObj = document.getElementById(addObjId);
var delObjLength = delObj.options.length;
if(delObjLength == 0){
alert("无可选项");
}else{
for(var i=0;i<delObjLength;i++){
addObj.add(new Option(delObj.options[i].innerHTML,delObj.options[i].value));
}
delObj.options.length = 0;
}
}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js案例</title>
</head>
<body>
<table align="center">
<tr>
<td align="center" valign="middle">
<select id="leftSelect" multiple="multiple" size="10" style="width:200px">
<option value="a1">a1</option>
<option value="a2">a2</option>
<option value="a3">a3</option>
<option value="a4">a4</option>
<option value="a5">a5</option>
<option value="a6">a6</option>
<option value="a7">a7</option>
<option value="a8">a8</option>
</select>
</td>
<td align="center" valign="middle">
<input type="button" value="右移一项" style="width:80px" οnclick="optionChange('leftSelect','rightSelect')">
<br />
<input type="button" value="左移一项" style="width:80px" οnclick="optionChange('rightSelect','leftSelect')">
<br />
<input type="button" value="全部右移" style="width:80px" οnclick="optionAllChange('leftSelect','rightSelect')">
<br />
<input type="button" value="全部左移" style="width:80px" οnclick="optionAllChange('rightSelect','leftSelect')">
</td>
<td align="center" valign="middle">
<select id="rightSelect" multiple="multiple" size="10" style="width:200px">
<option value="b1">b1</option>
<option value="b2">b2</option>
<option value="b3">b3</option>
<option value="b4">b4</option>
<option value="b5">b5</option>
</select>
</td>
</tr>
</table>
</body>
</html>
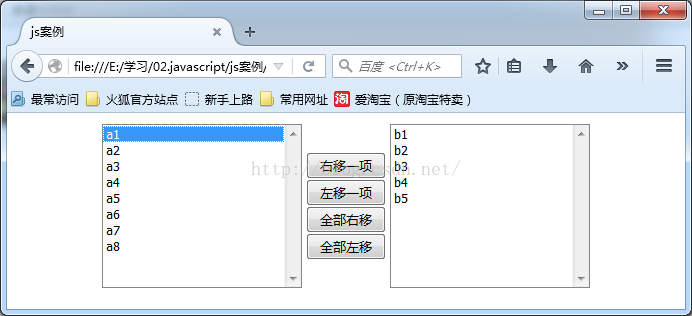
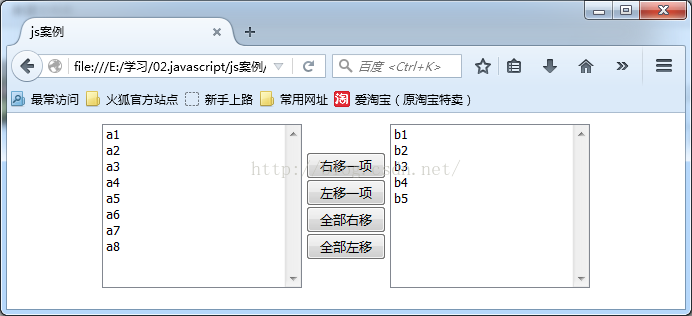
效果展示:
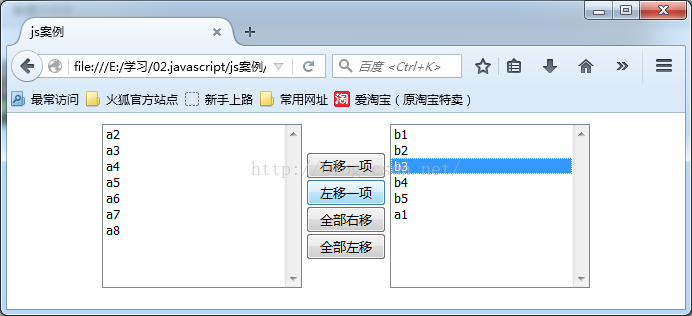
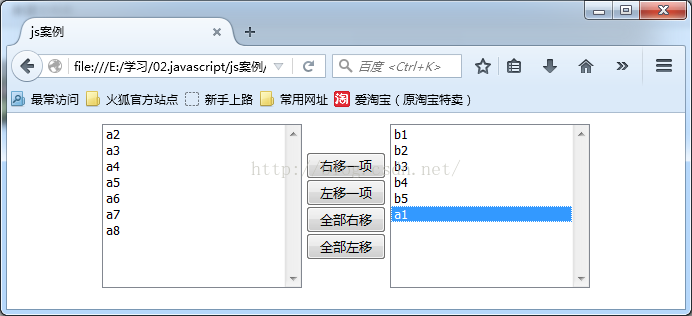
①右移一项:

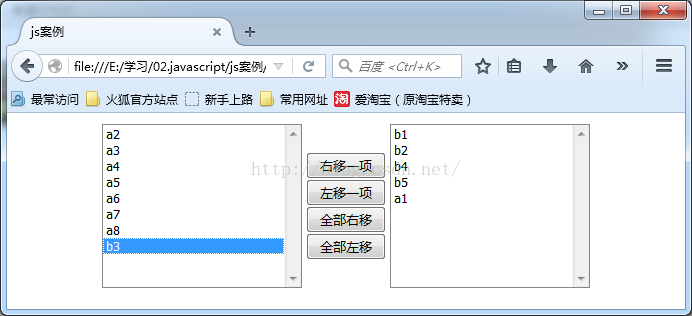
②左移一项:


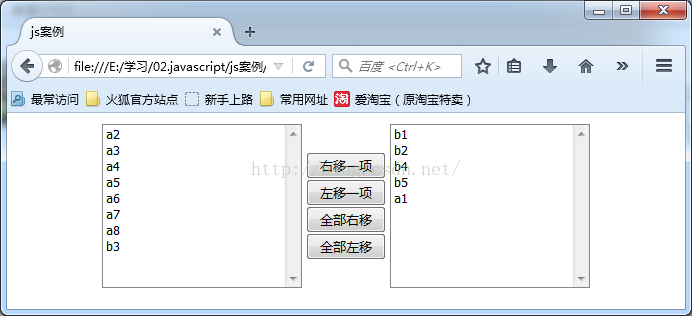
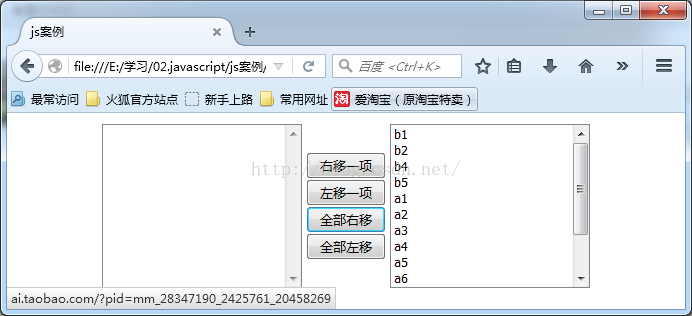
③全部右移

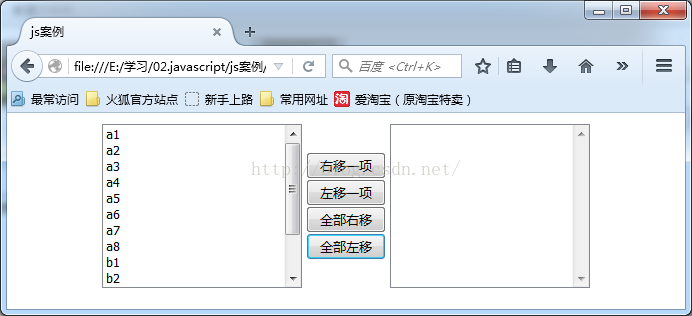
④全部左移



























 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








