
css3新增属性: text-shadow
| h-shadow | 必需。水平阴影的位置。允许负值。 | |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | |
| blur | 可选。模糊的距离。 | |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 |
具体实现方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ccc;
}
div{
color: #ccc;
font: 700 80px "微软雅黑";
}
div:first-child {
text-shadow: 1px 1px 1px #000,-1px -1px 1px #fff; /*凸*/
}
div:nth-child(2) {
text-shadow: -1px -1px 1px #000,-1px -1px 1px #fff; /* 凹*/
}
</style>
</head>
<body>
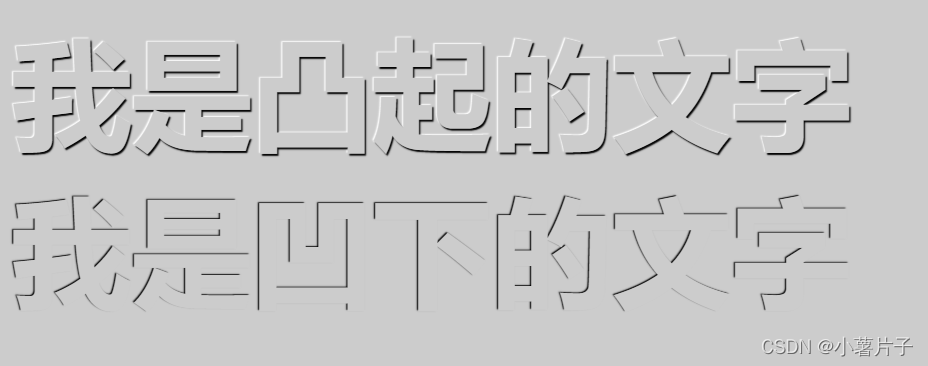
<div>我是凸起的文字</div>
<div>我是凹下的文字</div>
</body>
</html>




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








