悬浮按钮:

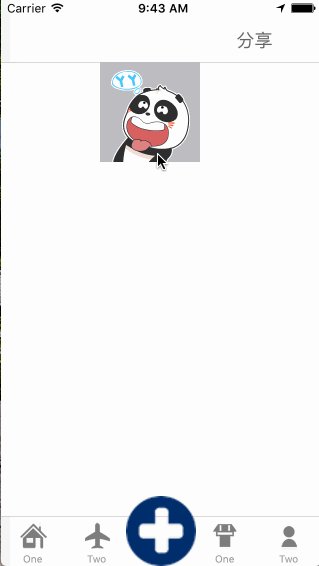
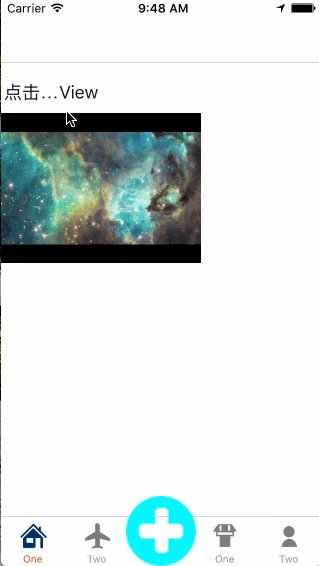
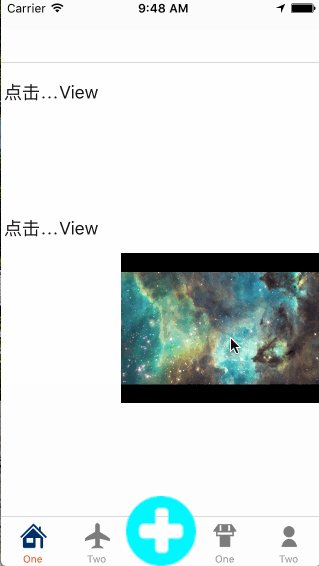
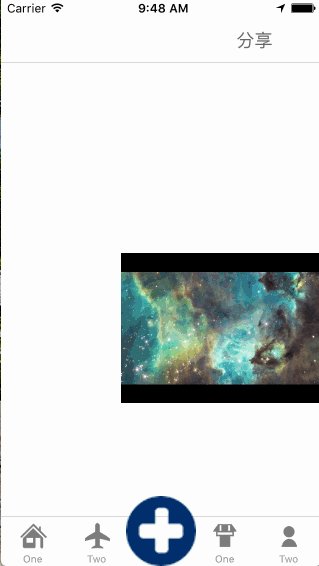
悬浮图片:

悬浮Gif图:

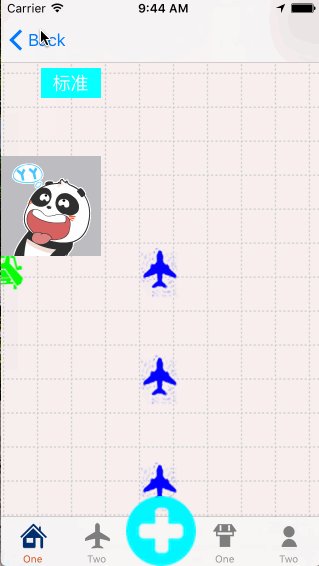
悬浮轮播图:

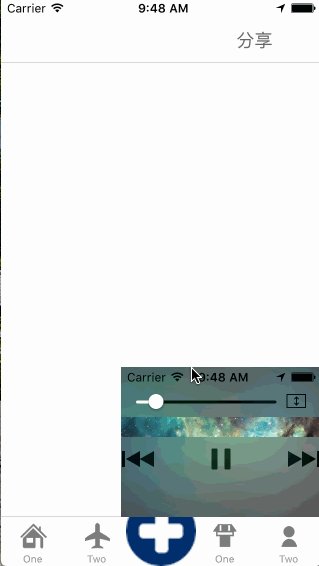
悬浮视频:

讲解:(代码片段)
问题一:
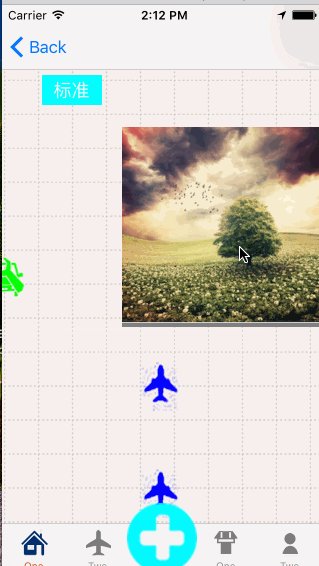
对于悬浮视图, 我需要的是在所有的页面都能看到这个悬浮视图,包括二,三级等所有子页面.
所以:通过创建一个新的窗口UIWindow. 在一般的的APP中弹框Alert的等级是最高的了,但是悬浮视图的windowLevel比弹框更高.如下代码:
- (UIWindow *)createCustomWindow{
if (!_customWindow) {
_customWindow=[[UIWindow alloc]init];
_customWindow.frame=CGRectMake(WINDOWS.width-viewWidth,WINDOWS.height-viewHeight-49, viewWidth, viewHeight);
_customWindow.windowLevel=UIWindowLevelAlert+1;//等级加一
_customWindow.backgroundColor=[UIColor clearColor];
}
return _customWindow;
}问题二:
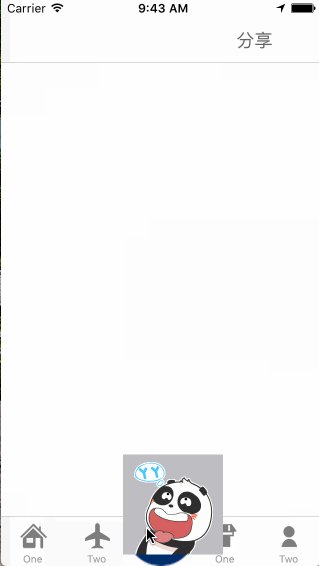
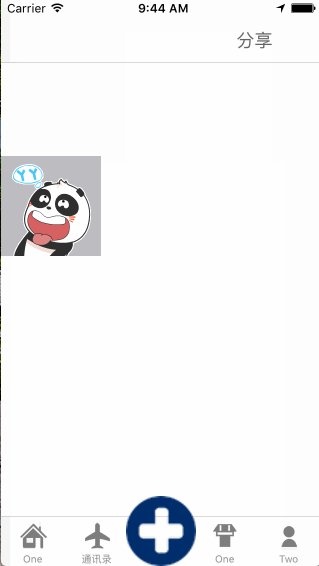
对于悬浮视图的类型: 按钮,图片,gif图. 要求的是在屏幕任意滚动,且
"可点击!"
我自定义个
我在touchesEnded:方法中判断,如果悬浮视图移动的距离超小,我判断这是点击手势, 遵守协议,调用点击事件. 所以此时按钮,图片,GIF图就不需要额外的添加点击事件了.此时设置按钮/图片/gif图
LCSuspendCustomView继承UIView 在这个View中我添加了按钮(UIButton),图片(UIImageView),GIF图(UIWebView)到视图上.
重写了touchsbegan:/touchsMoved:/touchsEnded:三个方法.如下:
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[super touchesBegan:touches withEvent:event];
UITouch *touch=[touches anyObject];
_startPoint=[touch locationInView:_rootView];
}
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[super touchesMoved:touches withEvent:event];
UITouch *touch=[touches anyObject];
CGPoint currentPoint=[touch locationInView:_rootView];
self.superview.center=currentPoint;
}
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[super touchesEnded:touches withEvent:event];
UITouch *touch=[touches anyObject];
CGPoint currentPoint=[touch locationInView:_rootView];
我在touchesEnded:方法中判断,如果悬浮视图移动的距离超小,我判断这是点击手势, 遵守协议,调用点击事件. 所以此时按钮,图片,GIF图就不需要额外的添加点击事件了.此时设置按钮/图片/gif图
userInteractionEnabled=NO
代码如下:
if ((pow((_startPoint.x-currentPoint.x), 2)+pow((_startPoint.y-currentPoint.y), 2))<1) {
if ([self.suspendDelegate respondsToSelector:@selector(suspendCustomViewClicked:)]) {
[self.suspendDelegate suspendCustomViewClicked:self];
}
}问题三:
对于音频/视频/自定义View 可以建界面UI添加到
customContentView上.那么对于界面UI上的一些有用到点击事件,用户交互的.肯定是userInteractionEnabled=YES.为了不让自定义的UI阻塞响应链. 那么需要自定义控件(按钮/图片/webView等等),同时需要重写touchsbegan:/touchsMoved:/touchsEnded:三个方法. 代码如下:
@implementation SuspendButton
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesBegan:touches withEvent:event];
}
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesMoved:touches withEvent:event];
}
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesEnded:touches withEvent:event];
}
@end
@implementation SuspendScrollView
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesBegan:touches withEvent:event];
}
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesMoved:touches withEvent:event];
}
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesEnded:touches withEvent:event];
}
@end
@implementation SuspendImageView
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesBegan:touches withEvent:event];
}
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesMoved:touches withEvent:event];
}
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesEnded:touches withEvent:event];
}
@end
@implementation SuspendView
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesBegan:touches withEvent:event];
}
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesMoved:touches withEvent:event];
}
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[[self nextResponder]touchesEnded:touches withEvent:event];
}
@end问题四:
想让悬浮视图消失.代码如下:
- (void)cancelWindow{
[_customWindow resignFirstResponder];
_customWindow=nil;
}
使用:
- (void)viewDidLoad {
[super viewDidLoad];
LCSuspendCustomBaseViewController *floatVC=[[LCSuspendCustomBaseViewController alloc]init];
floatVC.suspendType=SCROLLVIEW;
[self addChildViewController:floatVC];
[self.view addSubview:floatVC.view];
}







 这篇博客详细介绍了如何在iOS应用中实现各种类型的悬浮视图,包括悬浮按钮、悬浮图片、悬浮Gif图、悬浮轮播图和悬浮视频。作者通过代码片段讲解了实现这些功能的关键步骤,并且讨论了在处理用户交互和事件响应链时可能遇到的问题。同时提供了GitHub项目链接供读者参考和使用。
这篇博客详细介绍了如何在iOS应用中实现各种类型的悬浮视图,包括悬浮按钮、悬浮图片、悬浮Gif图、悬浮轮播图和悬浮视频。作者通过代码片段讲解了实现这些功能的关键步骤,并且讨论了在处理用户交互和事件响应链时可能遇到的问题。同时提供了GitHub项目链接供读者参考和使用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








