一:效果对比
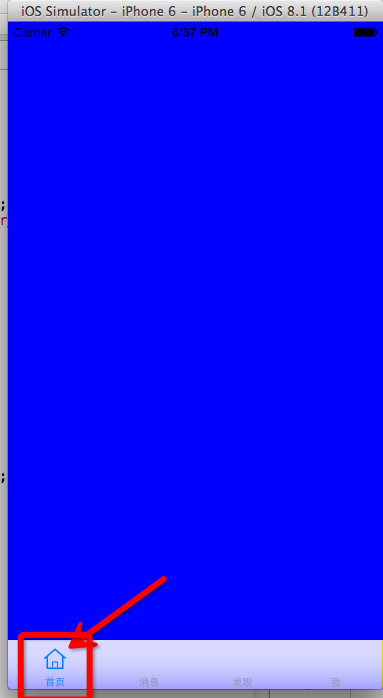
当我们设置tabBarController的tabBarItem.image的时候,默认情况下会出现图片变成蓝色的效果,这是因为ios7之后会对图片自动渲染成蓝色
代码
UIViewController *home = [[UIViewController alloc]init];
//设置标题
home.tabBarItem.title = @"首页";
//设置未选中时候的图片
home.tabBarItem.image = [UIImage imageNamed:@"tabbar_home"];
//设置选中时候的图片
home.tabBarItem.selectedImage = [UIImage imageNamed:@"tabbar_home_selected"];
home.view.backgroundColor = [UIColor blueColor];
效果:
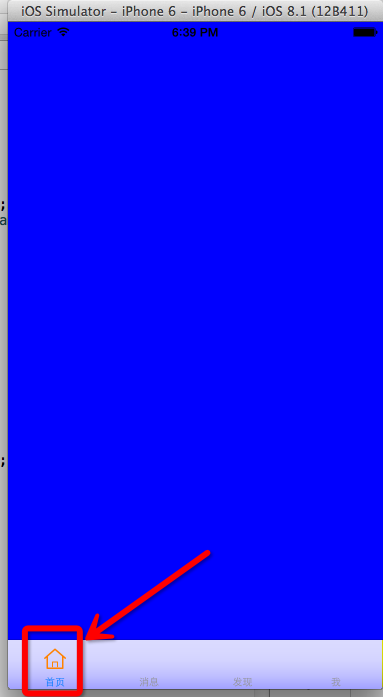
我们需要改成这样的效果
二:解决方法
解决方法有两个,一种是用xcode自带的功能设置,另一种是用纯代码的方式来解决——之前猫猫见过自定义的tabBar。。。弱爆了(有增加了一点牛zhuang掰bi手段 )
第一种,代码方式解决
代码:
//首页
UIViewController *home = [[UIViewController alloc]init];
home.tabBarItem.title = @"首页";
home.tabBarItem.image = [UIImage imageNamed:@"tabbar_home"];
UIImage *selImage = [UIImage imageNamed:@"tabbar_home_selected"];
//设置渲染模式为原始
home.tabBarItem.selectedImage = [selImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
home.view.backgroundColor = [UIColor blueColor];注意上下对比下原来代码,
第二种方法
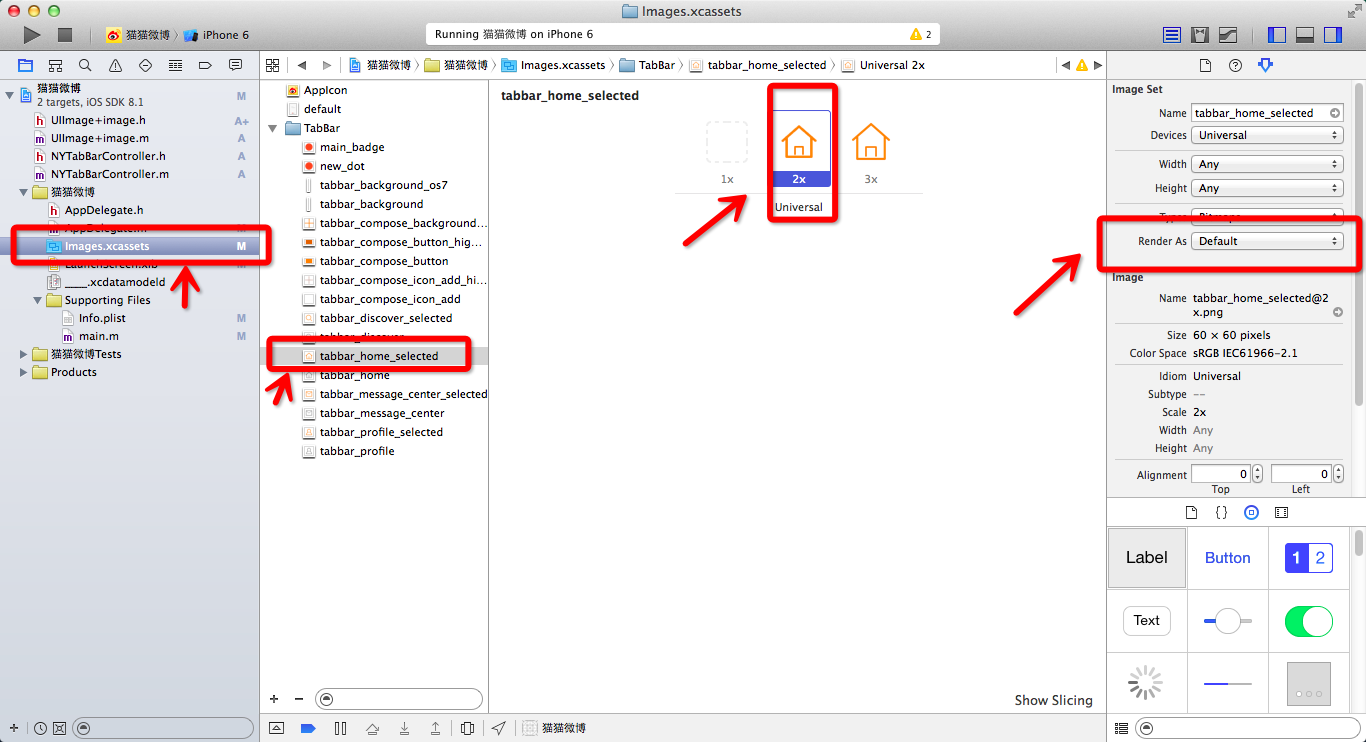
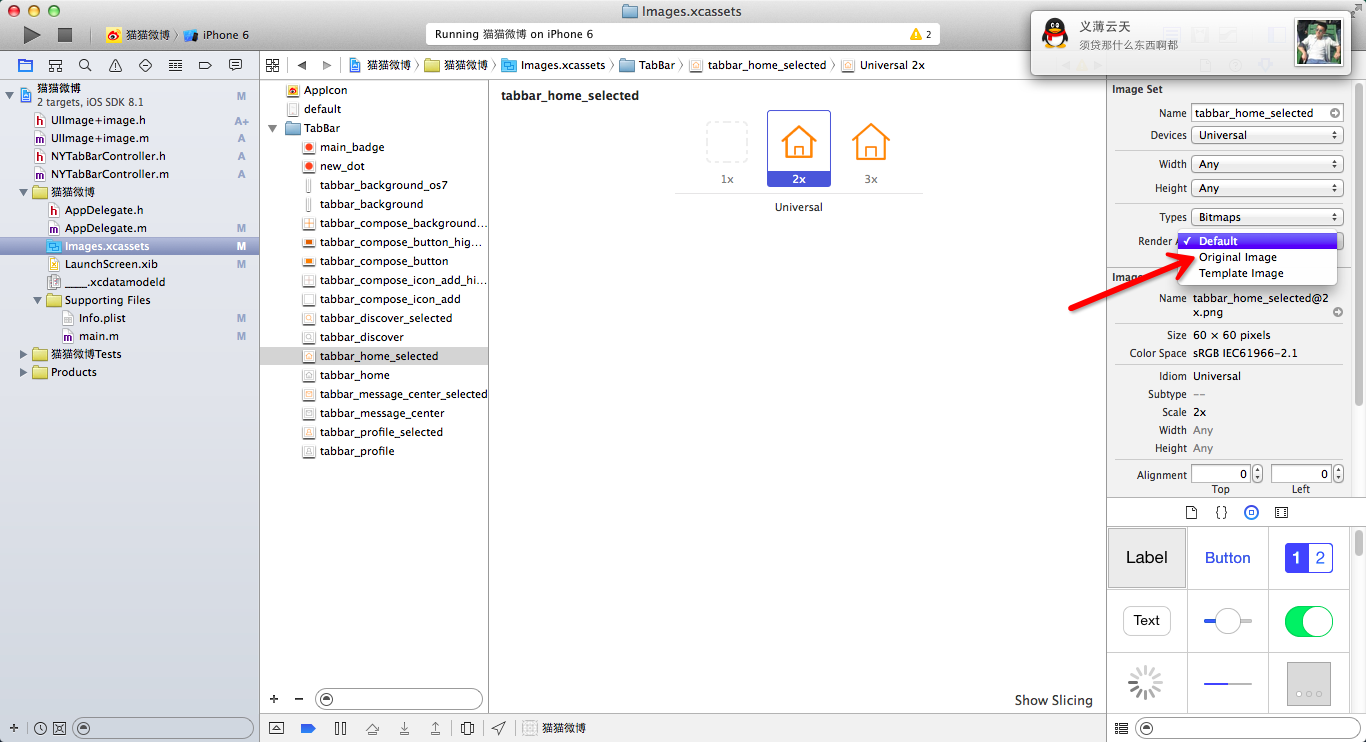
在图片中找到图片 第三个 –》 render as(渲染器) –》 original image(原始的图片)
选中第二个 original image 就ok了 不过这方法要挨着设置
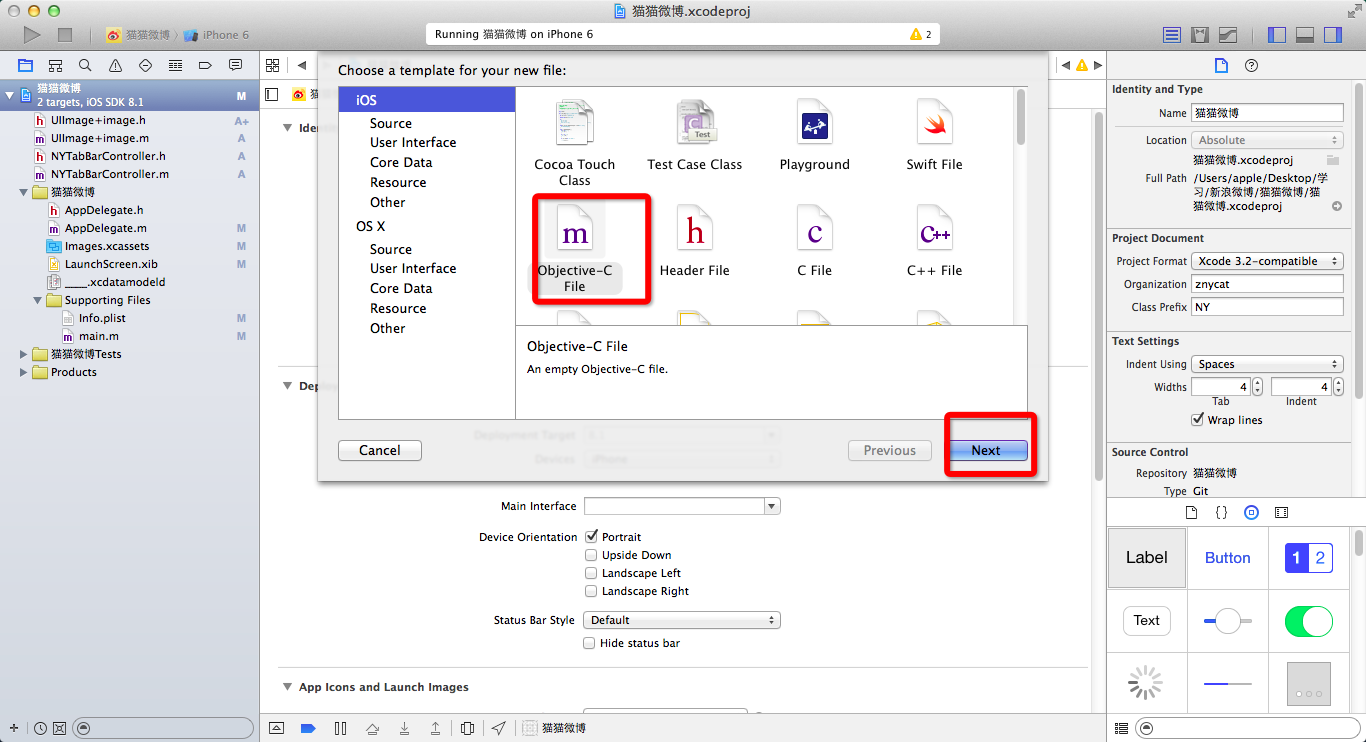
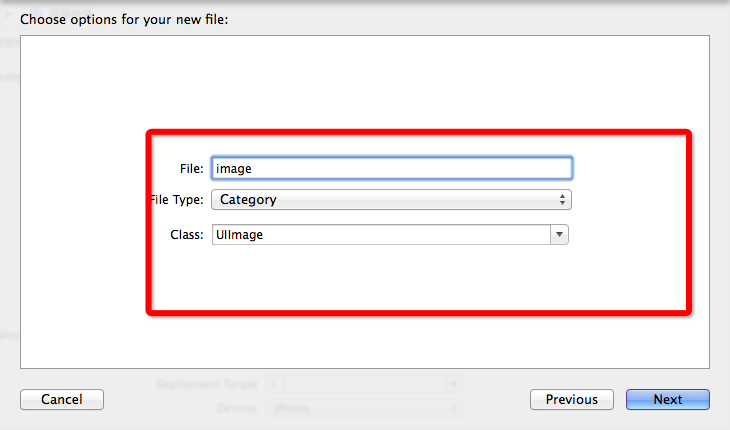
三:建立UIImage的分类
直接建立分类 一句代码搞定
然后写代码了就是
UIImage+image.h中的代码
//
// UIImage+image.h
// Created by apple on 15-7-22.
// Copyright (c) 2015年 znycat. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface UIImage (image)
/**
* 加载最原始的图片,没有渲染过
*
* @param imageName 图片名称
*
* @return UIImage对象
*/
+(instancetype)imageWithOriginalName:(NSString *)imageName;
@end
UIImage+image.m中的代码
//
// UIImage+image.m
// Created by apple on 15-7-22.
// Copyright (c) 2015年 znycat. All rights reserved.
//
#import "UIImage+image.h"
@implementation UIImage (image)
+(instancetype)imageWithOriginalName:(NSString *)imageName
{
//ios7之后会自动渲染,不让渲染有两种方法
//1:在图片中找到图片 第三个 --》 render as(渲染器) --》 original image(原始的图片)
//2:代码设置
UIImage *image = [UIImage imageNamed:imageName];
//设置渲染模式为原始
return [image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
}
@end
四:调用
这样调用的时候直接一句代码就可以完成了
首先要在头文件导入
#import "UIImage+image.h"然后调用就这样掉
home.tabBarItem.selectedImage = [UIImage imageWithOriginalName:@"tabbar_home_selected"];



























 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








