Xml数据岛技术
微软从IE5开始将数据岛技术引入到浏览器中。通过使用数据岛,可以轻松的将Xml数据绑定到HTML中,这样就省去了手工填充数据的麻烦。另外,当改变Xml的数据时,绑定的数据也会随着Xml的改变而改变。
1、在HTML中引入Xml数据岛
Xml数据岛的使用方法有两种,一种是在HTML中直接嵌入XML,另一种是外部引入Xml数据。
直接嵌入Xml数据岛,是指将Xml文档内容直接放在标签中,使用方法如下:
<html>
<head></head>
<body>
<xml>
<?xml version="1.0" encoding="utf-8" ?>
<book>
<name>Xml应用系列</name>
<auhtor>学路的小孩</auhtor>
<date>2009-03-23</date>
</book>
</xml>
</body>
</html>外部引入Xml数据,则是通过指定标签的src属性来实现的,例如:
<xml id="xmlData" src="book.xml"></xml>2、将数据绑定到HTML标签
将数据岛中的数据绑定到HTML中,需要指定HTML标签的两个属性:datasrc和datafld。其中,datasrc表示的是数据源,即绑定那个数据源;datafld表示的是绑定那个字段。当这两个属性都被正确指定后,HTML就会显示Xml中的数据了。下面用一个例子来说明:
还是原来的Xml文档,通过外部引入到HTML中,然后通过绑定到span标签中来显示Xml中的数据。代码如下:
<html>
<head>
<title>数据岛测试</title>
<script type="text/javascript">
function btnOnclick()
{
var xmlDoc = document.getElementById("XmlData");
xmlDoc.documentElement.selectSingleNode("name").text = "abc";
}
</script>
</head>
<body>
<xml src="book.xml" id="XmlData"></xml>
<div>
<span>书名:</span>
<span datasrc="#XmlData" datafld="name"></span>
<br />
<span>作者:</span>
<span datasrc="#XmlData" datafld="author"></span>
<br />
<span>日期:</span>
<span datasrc="#XmlData" datafld="date"></span>
</div>
<input type="button" value="改变XML值" onclick="btnOnclick()" />
</body>
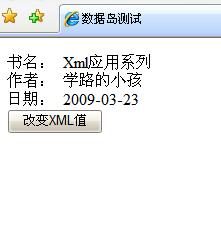
</html>这段HTML代码在IE中的效果如下图:
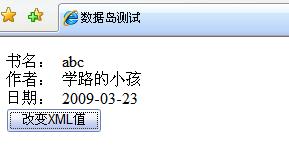
当单击按钮“改变XML值”后,通过执行JavaScript代码,改变了xml数据的值,这时HTML中的数据会自动更新,如图:
Xml数据岛不仅可以绑定在span标签,还可以绑定在table标签中,并且可以多行显示。另外,当绑定到span中时,如果Xml中有多条数据时,可以通过JavaScript来控制显示哪一条数据。具体的JavaScript代码为:moveFirst() 显示第一条记录、 movePrevious() 显示上一条记录、 moveNext() 显示下一条记录、 moveLast() 显示最后一条记录、 move(n) 显示第n条记录,n从0开始;还能够通过BOF和EOF判断是不是第一条记录和最后一条记录;这些方法和属性都是XmlData.recordset属性提供的。其中XmlData为数据岛的ID。
要显示Xml数据,其实方法不只有这一种,还可以通过为Xml文档添加CSS样式或者XSL文档来将Xml中的数据呈现到浏览器中。























 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








