Document Object Model文档对象模型
DOM模型中的节点--文档可以说是由节点构成的集合。在DOM模型中有以下3种节点:
元素节点:<p>、<ul>
文本节点:被包含在原始节点内部
属性节点:修饰元素节点
<a title="JS" href="http://www.iotek.com.cn">海通科技</a> 元素节点 属性节点 文本节点1、根据id访问,通过document对象调用getElementById()方法来查找具有唯一id属性值得元素。
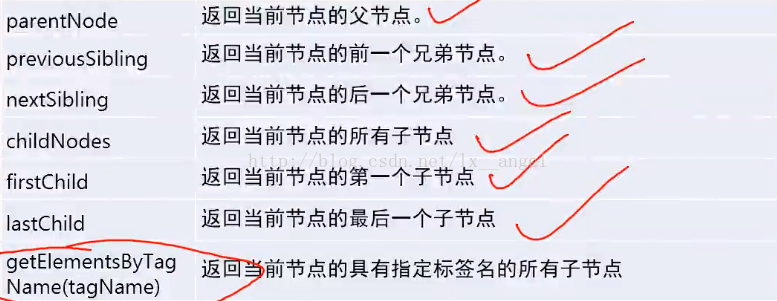
2、利用节点关系访问html元素。
<html>
<head>
<title>使用getElementById方法查找元素</title>
<script type="text/javascript" charset="utf-8">
function showContent(){
//var myDiv=document.getElementById("myDiv");
//var textName=document.getElementById("textName");
//var content=document.getElementById("btn_show");
var myDiv,textName,content;
with(document){
myDiv=getElementById("myDiv");
textName=getElementById("textName");
content=getElementById("content");
}
alert(myDiv.innerHTML+"\n"+textName.value+"\n"+content.value);
}
</script>
</head>
<body>
<div id="myDiv">我的div快</div>
<textarea id="content" rows="3" cols="25">好好学习,天天向上</textarea><br/>
<input type="text" id="textName" value="huzhenhua"/><br/><br/>
<input type="button" id="btn_show" value="访问3个元素的内容" οnclick="showContent()"/>
</body>
</html>






















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








