1.在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
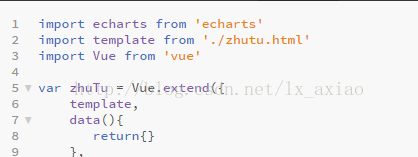
2.引入ECharts文件。

3.这里我做了两个一样的图,只是把代码稍微简写了一下。
4.然后将组件引入到我的root.js文件里面去。
5.在root.js文件中用components:加载这个组件。
6.然后在root文件里面加上刚刚引进来的组件标签,在网页上显示就是这样。
还有一些特效(比方说更换颜色。。。) 可以去参照官网上面慢慢学,慢慢加
1.在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
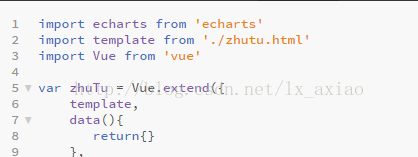
2.引入ECharts文件。

3.这里我做了两个一样的图,只是把代码稍微简写了一下。
4.然后将组件引入到我的root.js文件里面去。
5.在root.js文件中用components:加载这个组件。
6.然后在root文件里面加上刚刚引进来的组件标签,在网页上显示就是这样。
还有一些特效(比方说更换颜色。。。) 可以去参照官网上面慢慢学,慢慢加











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


