今天去面试的时候,面试官问我一个问题,你说说position是怎么用的,我支支吾吾的说的断断续续,导致面试官很不高兴,就说还是不行,所以,我现在果断回来认认真真的看了一回,我果断弄懂了,现在呢,就跟大家说下我的一点带你心得吧!
总得来说呢,position有四个属性,static、relative、absulote、fixed。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
.parent{width:500px; height:300px; background:#669966; border:1px solid #000000; }
.sub1{width:50px; height:100px; background:#FF0000; border:1px solid #000;}
.sub2{width:100px; height:100px; background:#0000FF; border:1px solid #000; }
</style>
<body>
<div class="parent">
<div class="sub1"></div>
<div class="sub2"></div>
</div>
</body>
</html>
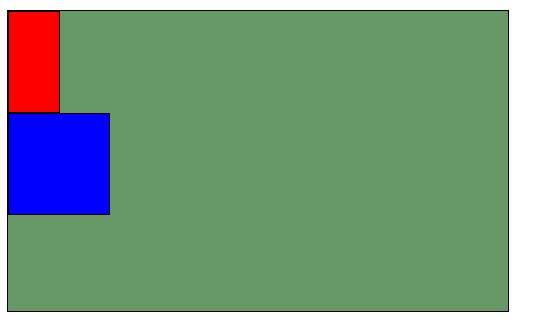
以上代码表示的图示:
首先呢,先说说static这个属性吧,是一个默认值,说白了,就是让模块保持在原来位置上,没有任何的移动效果;这里呢就不多说了;
第二点,我们来说下,relative这个属性,这个属性关键的一点就是我们要弄明白它是根据哪个对象来进行偏移的,如果我们把上面代码中的修改为
.sub1{width:50px; height:100px; background:#FF0000; border:1px solid #000;position:relative;top:5px;left:10px;}下面我就来看看图示:我们从图中,应该能看出来它是根据parent这个对象来进行偏移的, 总的来说,sub2是没有发生任何偏移的,注意,relative是基于margin的左上侧来进行偏移的。
总的来说,sub2是没有发生任何偏移的,注意,relative是基于margin的左上侧来进行偏移的。
第三点呢,我们来说说,absulote这个属性吧,这个属性呢,总是给人家误导的,其实,并不是根据浏览器的窗口来进行定位的,其实这是fixed这个属性的特点。那么,当给sub1定义position属性为ansulote时,到底是以谁为对象来进行偏移呢,这里分为俩个情况;
1>、就是sub1的父对象(parent)也设置了posotion属性的时候,不管是relative或者absulote的时候,这时候,sub1就会根据parent来进行偏移,当parent设置了maigin、padding、borrer等属性的时候,他会直接从padding的左上角进行偏移,这时候的sub2就会占据sub1的位置,

2>、如果sub1不存在一个position这个属性的时候,那么就会以body为队形,以浏览器的窗口进行定位。
3、fixed属性,总是以浏览器窗口进行定位的。
4、static,一般不设置position属性的时候,会按照正常文档流进行排列。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








