本题点评
在web前端中,元素定位是必须掌握的,是网页制作的必备技能,也是衡量是否为一个合格的web前端开发的标准之一,在网页设计中,很多地方都需要使用定位,例如菜单弹出,提示信息层等都需要定位。所以本题的难易程度为简单。
解题思路
position为元素定位属性,包含以下属性值
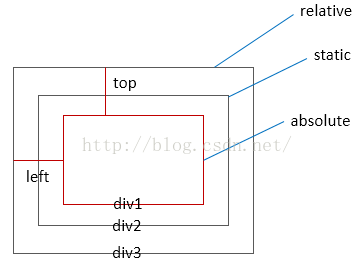
1. absolute绝对定位
相对位置为父元素为非static的第一个父元素进行定位。
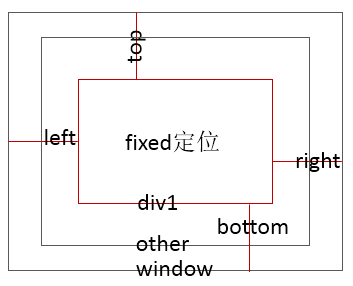
2. fixed 固定定位(老IE6不支持)
相对于浏览器窗口进行定位。
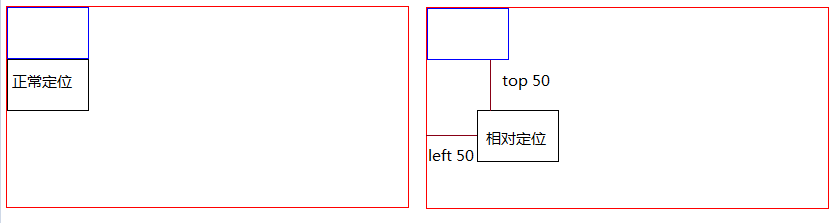
3. relative相对定位
相对于其正常(默认布局)位置进行定位。
4. static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)
加分项
- 所有的定位如果left、top、right、bottom属性都为默认值,则为默认定位
- absolute定位会脱离文档,浮动起来,多个层重叠可以使用z-index属性改变层叠顺序
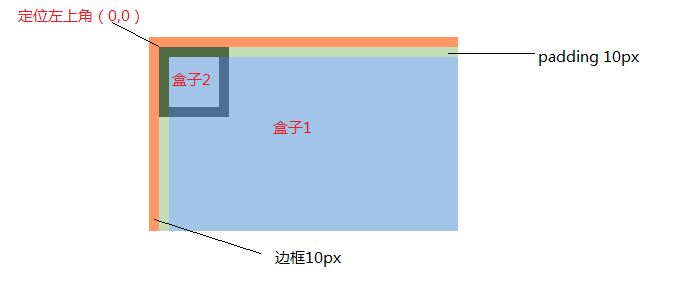
- absolute定位忽略padding,相对位置为相对定位容器的左上角内边框,
--------------------------------------------------------------------------------------------------------------------



























 1520
1520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










