题目点评
其实就是要你说清楚该属性有哪些值,每个值都有什么作用,这个题目可以答得很简单,但要答全也并非是一件容易的事情。
元素默认的display值的情况如下(这个一般很少人注意这一点)
- block(块级元素)
<div>、<p> <ul> <ol> <form> ……
- inline(内联元素)
<span> <a> <img> <input> <select> <label> ……
- list-item(项目列表)
<li>
- none(不显示)
<head>(头部元素都是) <title> <br> <thead> <tbody> <tfoot>
常见的属性值(属性值太多,只要说常用的就好)
- none:元素隐藏
- block:块级元素
- inline-block:内联块级元素
- list-item:列表项目
- 表格系列方面的显示
- table
- table-row
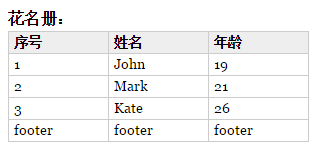
示例:div+css制作表格
html代码
<div class="table"> <h2 class="table-caption">花名册:</h2> <div class="table-column-group"> <div class="table-column"></div> <div class="table-column"></div> <div class="table-column"></div> </div> <div class="table-header-group"> <ul class="table-row"> <li class="table-cell">序号</li> <li class="table-cell">姓名</li> <li class="table-cell">年龄</li> </ul> </div> <div class="table-footer-group"> <ul class="table-row"> <li class="table-cell">footer</li> <li class="table-cell">footer</li> <li class="table-cell">footer</li> </ul> </div> <div class="table-row-group"> <ul class="table-row"> <li class="table-cell">1</li> <li class="table-cell">John</li> <li class="table-cell">19</li> </ul> <ul class="table-row"> <li class="table-cell">2</li> <li class="table-cell">Mark</li> <li class="table-cell">21</li> </ul> <ul class="table-row"> <li class="table-cell">3</li> <li class="table-cell">Kate</li> <li class="table-cell">26</li> </ul> </div> </div>
CSS代码ul{margin:0;padding:0;list-style:none;} .table{display:table;border-collapse:collapse;border:1px solid #ccc;} .table-caption{display:table-caption;margin:0;padding:0;font-size:16px;} .table-column-group{display:table-column-group;} .table-column{display:table-column;width:100px;} .table-row-group{display:table-row-group;} .table-row{display:table-row;} .table-row-group .table-row:hover,.table-footer-group .table-row:hover{background:#f6f6f6;} .table-cell{display:table-cell;padding:0 5px;border:1px solid #ccc;} .table-header-group{display:table-header-group;background:#eee;font-weight:bold;} .table-footer-group{display:table-footer-group;}
效果图
加分项
- 行级元素浮动之后,display为block。
- flex(弹性盒子)
不过要结合相关的属性一起,flex-flow和flex。在响应式开发中flex非常有用。
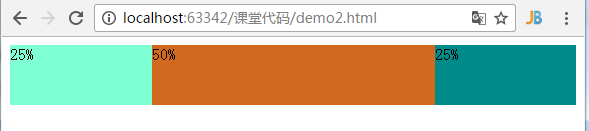
行式布局 flex-flow: row;
html代码
<div class="div-flex-box"> <div class="flex-1" ></div> <div class="flex-2"></div> <div class="flex-3"></div> </div>
css代码.div-flex-box { display: flex; flex-flow: row; /*行式布局*/ } .flex-1{ flex:1; /*占1份,共4份*/ height: 60px; background-color: aquamarine; } .flex-2{ flex:2; /*占2份,共4份*/ height: 60px; background-color: chocolate; } .flex-3{ flex:1; /*占1份,共4份*/ height: 60px; background-color: darkcyan; }
效果图
--------------------------------------------------------------------------------------------------------------------
























 5511
5511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










