题目点评
主要考察你对面向对象编程的理解,特别是对象的指向问题,如果连对象的指向都搞不清楚,很难说明你是一个优秀的前端开发人员,所以回答this的知识点是体现你的身价的时候到来了!如果能够回答好这个问题,那么在面试上你是增值的。个人建议,可以先回答this在不同的场合指向的是什么,在来回答什么时候用到this,这样回答的逻辑会比较好。
this的指向
this表示当前对象,this的指向是根据调用的上下文来决定的,默认指向window对象,指向window对象时可以省略不写,例如:
this.alert() <=> window.alert()<=> alert();
调用的上下文环境包括全局和局部
全局环境
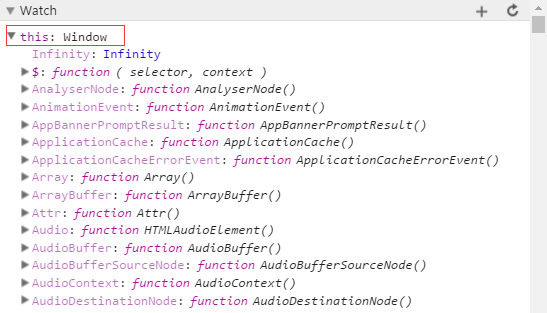
全局环境就是在<script></script>里面,这里的this始终指向的是window对象,
<script> console.log(<strong>this</strong>);//指向window对象 </script>
局部环境
1)在全局作用域下直接调用函数,this指向window
function func(){ console.log(this) ;//this指向的还是window对象 } func();
2)对象函数调用,哪个对象调用就指向哪个对象
<input type="button"id="btnOK" value="OK"> <script> varbtnOK=document.getElementById("btnOK"); btnOK.onclick=function(){ console.log(this);//this指向的是btnOK对象 } </script>
3)使用 new 实例化对象,在构造函数中的this指向实例化对象。
var Show=function(){ this.myName="Mr.Cao"; //这里的this指向的是obj对象 } var obj=new Show();
4)使用call或apply改变this的指向
var Go=function(){ this.address="深圳"; } var Show=function(){ console.log(this.address);//输出 深圳 } var go=new Go(); Show.call(go);//改变Show方法的this指向go对象
加分项
1. 用于区分全局变量和局部变量,需要使用this
var age=20; function show(age){ this.age=age; }
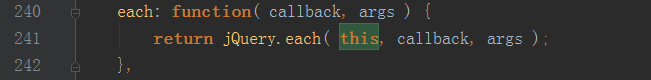
2.返回函数当前的对象,看jquery1.8.3源码。
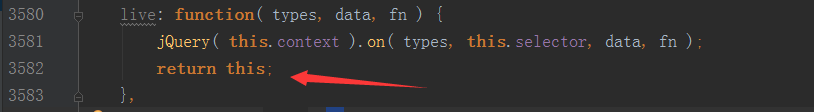
3.将当前的对象传递到下一个函数,看jquery1.8.3源码。





 本文详细解析了JavaScript中this关键字的指向规则,包括全局环境、局部环境中不同情况下的this指向,以及如何通过call或apply方法改变this指向。
本文详细解析了JavaScript中this关键字的指向规则,包括全局环境、局部环境中不同情况下的this指向,以及如何通过call或apply方法改变this指向。




















 697
697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










