在网上有同学问我:如何在IE9以下版本的浏览器支持圆角的特性。为了让大家在以后的工作中能够更快、更有效的解决这种问题,现在把一种最简单、最有效的解决方案总结给大家,希望能够帮助到你!【就两步搞定!】
 ~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~
第一步
下载一个重要的文件 ie-css3.htc,这种类型的文件只要IE才能够识别。
下载地址:http://download.csdn.net/detail/lxcao/9685089 【这是老曹的CSDN博客】第二步
使用该文件来兼容IE9一下浏览器不支持CSS3新特性的问题
html代码
<div class="box">
<h1 style="padding: 80px 0;text-align: center;">智学无忧IT教育</h1>
</div>css代码
.box {
width: 300px;
height: 200px;
color: #ccc;
background-color: #122b40;
border-radius: 15px;
behavior: url(ie-css3.htc); /* 通知IE浏览器调用脚本作用于'box'类【必须使用这个】 */
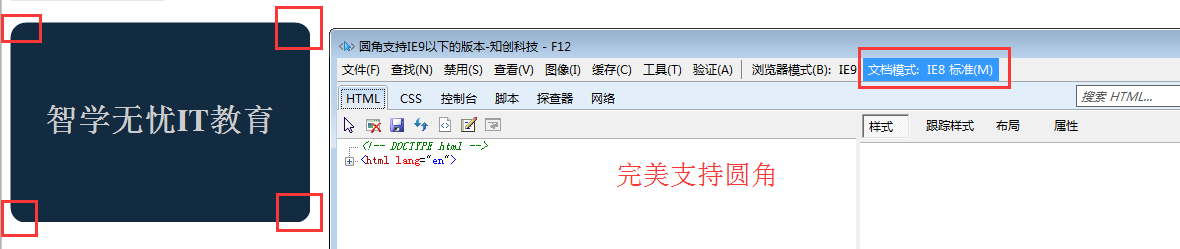
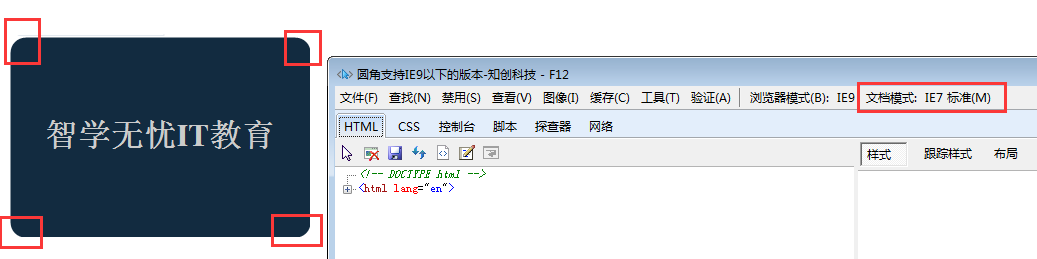
}效果(IE8浏览器)
 ~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~
























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










