JQuery 几种选择器 和过滤器 获取标签对象 和元素 |
|---|
一、常用选择器
(一)★★基本选择器
#ID 选择器 : 通过id属性值查找标签对象
.class 选择器 : 通过class属性值查找标签对象
element 选择器 : 通过标签名查找标签对象
* 选择器 : 任意(全部标签)
selector1,selector2 组合选择器:把selector1选择器的查找结果和selector2选择器的查找结果合并
例子如下:
分别将通按钮触发 基本选择器 的执行绑定到对应四个按钮的单击事件
//引入类库
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//1.选择 id 为 one 的元素并添加css样式 "background-color","#bbffaa"
//绑定按钮单击事件并通过Id选择器获取jquery对象元素
$("#btn1").click(function(){
$("#one").css("background-color","#bbffaa");
});
//2.选择 class 为 mini 的所有元素
$("#btn2").click(function(){
$(".mini").css("background-color","#bbffaa");
});
//3.选择 元素名是 div 的所有元素
$("#btn3").click(function(){
$("div").css("background-color","#bbffaa");
});
//4.选择所有的元素
$("#btn4").click(function(){
$("*").css("background-color","#bbffaa");
});
//5.选择所有的 span 元素和id为two的元素
$("#btn5").click(function(){
// 选择器1,选择器2
$("span,#two").css("background-color","#bbffaa");
});
});
</script>
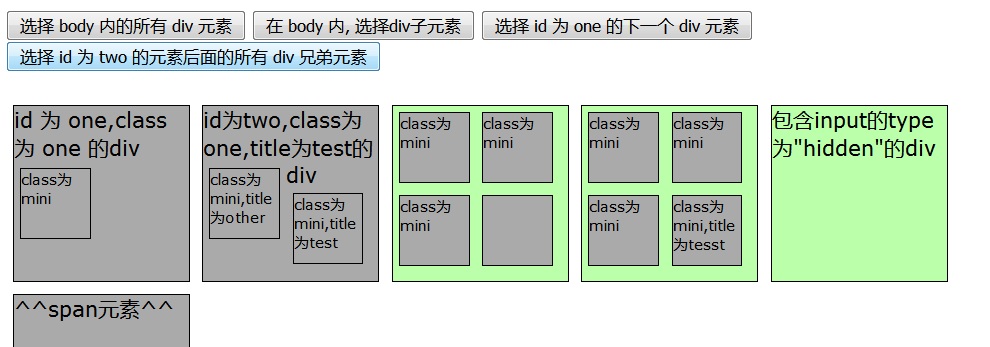
body内的所有div效果:

id为two后面的div兄弟元素效果
(二)、层级选择器
常见层级选择有:
ancestor descendant后代选择器 查找给定元素的后代元素
parent > child 子元素选择器 查找给定元素下的子元素
prev + next 相邻元素选择器 查找给定的prev元素下的相连的next匹配的元素
prev ~ sibings 兄弟元素选择器 查找给定的prev元素的后面的所有兄弟元素
example:
示例中有用到css样式的举例 分析css如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<!--此处使用css样式 定义和 约束的元素如下-->
<style type="text/css">
div, span, p { <!--对所有div、span、p标签有效-->
width: 140px; <!--宽度为140个像素-->
height: 140px; <!--高度为140个像素-->
margin: 5px; <!--外边补丁5像素-->
background: #aaa; <!--背景颜色为十六进制组合-->
border: #000 1px solid; <!--边框颜色 粗细程度 实线属性-->
float: left; <!--文本流向对象右边-->
font-size: 17px; <!--文本文字大小17像素-->
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
选择器实现如下:
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//1.选择 body 内的所有 div 元素
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
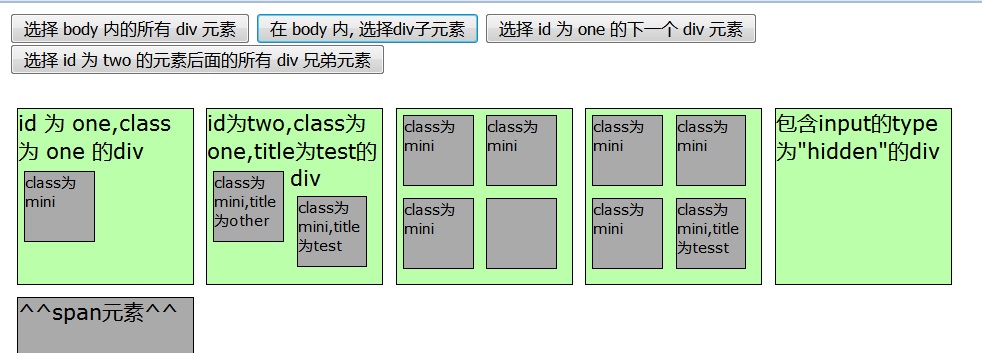
//2.在 body 内, 选择div子元素
$("#btn2").click(function(){
$("body>div").css("background", "#bbffaa");
});
//3.选择 id 为 one 的下一个 div 元素
$("#btn3").click(function(){
$("#one+div").css("background", "#bbffaa");
});
//4.选择 id 为 two 的元素后面的所有 div 兄弟元素
$("#btn4").click(function(){
$("#two~div").css("background", "#bbffaa");
});
});
</script>
</head>
html中body内容实现如下:
<body>
<input type="button" value="选择 body 内的所有 div 元素" id="btn1" />
<input type="button" value="在 body 内, 选择div子元素" id="btn2" />
<input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" />
<input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
</body>
</html>
选择效果:
(三)、过滤选择器
一、基本过滤器:
:first 返回jquery对象中的第一个
:last 返回jquery对象中的最后一个
:not(selector) 从jquery对象中删除符合selelctor选择器的元素
:even 返回jquery对象中索引是偶数的元素
:odd 返回jquery对象中索引是奇数的元素
:eq(index) 返回jquery对象中给定索引的元素
:gt(index) 返回jquery对象中索引大于index的元素
:lt(index) 返回jquery对象中索引小于index的元素
:header 返回h1 - h6标签
:animated 返回正在执行动画的元素
eg:
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle(2000, anmateIt);
}
anmateIt();
});
$(document).ready(function(){
//1.选择第一个 div 元素
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.选择最后一个 div 元素
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
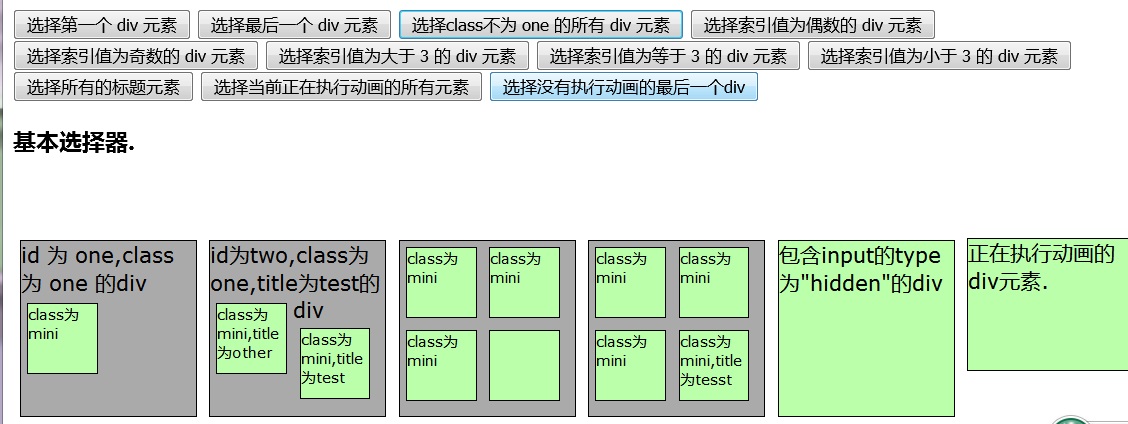
//3.选择class不为 one 的所有 div 元素
$("#btn3").click(function(){
//1.先找div
//2.从div中去掉class为one的
$("div:not(.one)").css("background", "#bbffaa");
});
//4.选择索引值为偶数的 div 元素
$("#btn4").click(function(){
//1.先找div、先过滤偶数:even
$("div:even").css("background", "#bbffaa");
});
//5.选择索引值为奇数的 div 元素
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6.选择索引值为大于 3 的 div 元素
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7.选择索引值为等于 3 的 div 元素
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
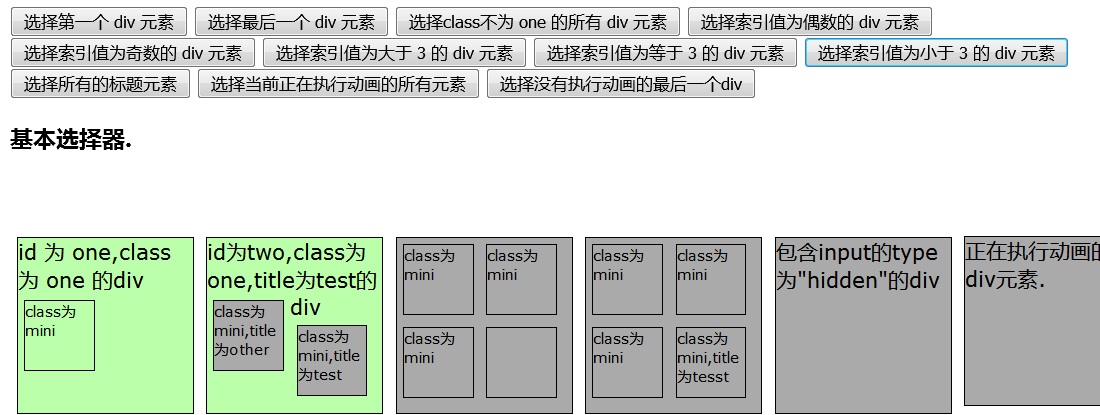
//8.选择索引值为小于 3 的 div 元素
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9.选择所有的标题元素
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10.选择当前正在执行动画的所有元素
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
//11.选择当前正在执行动画的所有元素
$("#btn11").click(function(){
$("div:not(:animated):last").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择没有执行动画的最后一个div" id="btn11" />
<h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
效果如下:
class不为one的div
二、内容过滤器:
实现同基本过滤器一样
:contains(text) 获取包含有给定字符串的元素
:empty 返回没有子元素或者没有文本的元素
:parent 返回带有子元素或者文本内容的元素
:has(selector) 匹配含有选择器所匹配的元素的元素
三、可见性过滤器
:hidden 返回dispalay为none的元素或者input type = hidden的元素
:visible 返回可见的元素
例如:
//里面都是绑定了按钮单击测试如:$("#btn1").click(function(){});
$(document).ready(function(){
//1.选取所有可见的 div 元素
$("#btn1").click(function(){
$("div:visible").css("background", "#bbffaa");
});
//2.选择所有不可见的 div 元素
//不可见:display属性设置为none,或visible设置为hidden
$("#btn2").click(function(){
$("div:hidden").show(1000).css("background", "#bbffaa");
//.show("slow").css("background", "#bbffaa");
});
//3.选择所有不可见的 input 元素
$("#btn3").click(function(){
alert( $("input:hidden").attr("value") );
});
});
四、属性过滤器
[attribute] 是返回含有指定属性的元素
[attribute=value] 返回含有指定属性,并且值等于给定的value的元素
[attribute!=value] 返回不拥有此拥有的元素,或者拥有此属性,但是属性值不等于给定value的元素
[attribute^=value] 返回给定属性以指定的value打头的元素
[attribute$=value] 返回给定属性以指定的value结尾的元素
[attribute*=value] 返回给定属性含有给定value文本的元素
[attrSel1][attrSel2][attrSelN] 返回同时符合多外属性选择器的元素。
如下:
$(function() {
//1.选取含有 属性title 的div元素
$("#btn1").click(function() {
$("div[title]").css("background", "#bbffaa");
});
//2.选取 属性title值等于'test'的div元素
$("#btn2").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中)
$("#btn3").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
//4.选取 属性title值 以'te'开始 的div元素
$("#btn4").click(function() {
$("div[title^='te']").css("background", "#bbffaa");
});
//5.选取 属性title值 以'est'结束 的div元素
$("#btn5").click(function() {
$("div[title$='est']").css("background", "#bbffaa");
});
//6.选取 属性title值 含有'es'的div元素
$("#btn6").click(function() {
$("div[title*='es']").css("background", "#bbffaa");
});
//7.组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素
//对于属性过滤选择器,如果多个写在一起,则后面过滤的对象是前面选择器过滤的结果
$("#btn7").click(function() {
$("div[id][title*='es']").css("background", "#bbffaa");
});
//8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
$("#btn8").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
});
五、子元素过滤器
:nth-child 返回指定序号的孩子元素,序号从1开始
:first-child 返回jquery对象中第一个孩子元素
:last-child 返回jquery对象中最后一个孩子元素
:only-child 当元素中只且仅有一个子元素的时候,返回这个子元素
实现:
//1.选取每个class为one的div父元素下的第2个子元素并设置css
$("#btn1").click(function(){
//索引值从1开始
//父元素选择器[空格]子元素选择器
$(".one :nth-child(2)").css("background","#bbffaa");
});
//2.选取每个class为one的div父元素下的第一个子元素
$("#btn2").click(function(){
$(".one :first-child").css("background","#bbffaa");
});
//3.选取每个class为one的div父元素下的最后一个子元素
$("#btn3").click(function(){
$(".one :last-child").css("background","#bbffaa");
});
//4.如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
$("#btn4").click(function(){
$(".one :only-child").css("background","#bbffaa");
});
});
六、表单过滤器
:input 返回input ,select,button,textarea
:text 返回 input type=text 元素 文本输入框
:password 返回 input type=password 返回密码框
:radio 返回单选框
:checkbox 返回复选框
:submit 返回提交按钮
:image 返回input type=image 元素
:reset 返回重置按钮
:button 返回input = button 以及 button按钮
:file 返回 input type=file 文件上传的表单项
:hidden 返回不可见的元素。包含display :none或 input type = hidden表单项
(1)表单对象属性过滤选择器
:enabled 返回可用的元素
:disabled 返回不可用的元素
:checked 返回单选,复选,下拉列表选中的option
:selected 下拉列表选中的option
实现:注意val()无参数为查询文本值 传入参数为设置新的文本值
//1.对表单内 可用input 赋值操作
$("#btn1").click(function(){
$(":input").val("New Value");
});
//2.对表单内 不可用input 赋值操作
$("#btn2").click(function(){
$(":input:disabled").val("New Value Too");
});
//3.获取多选框选中的个数 使用size()方法获取选取到的元素集合的元素个数
$("#btn3").click(function(){
alert($(":checkbox:checked").size())
});
//4.获取多选框选中的内容
$("#btn4").click(function(){
var str = "";
var eles = $(":checkbox:checked");
console.log(eles);
for(var i=0;i<eles.size();i++){
str += "【"+$(eles[i]).val()+"】";
}
alert(str)
});
//5.获取下拉框选中的内容
$("#btn5").click(function(){
var str = "";
//注意这个选择器的特殊,因为select里面的option是真正的被选择项,
//所以 :selected 选择器和 select[name='test']选择器的关系是子父关系
//必须按照基本选择器选择后代的方法选
//在body中如下
/*
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
*/
var els = $("select[name='test'] :selected");
console.log(els);
for(var i=0;i<els.size();i++){
str += "【"+$(els[i]).val()+"】";
}
alert(str)
});
七、JQuery元素的筛选
eq() 获取jquery对象中给定索引的元素,跟:eq() 功能相同
first() 获取jquery对象中第一个元素
last() 获取jquery对象中最后一个元素
hasClass(class) 相当于is判断是否拥有某一个class值
filter(exp) 留下符合给定选择器的元素
is() 是判断jquery对象中,只要有一个元素符合给定的选择器就返回true
has(exp) 返回jquery对象包含给定exp选择器的元素的元素
not(exp) 从jquery对象中删除符合exp选择器的元素
children(exp) 从jquery对象中返回符合exp选择器的子元素
find() 从jquery对象中返回符合exp选择器的后代元素
next() 返回jquery对象集合中每一个元素的下一个同辈元素
nextAll() 返回jquery对象集合中每一个元素的后面所有的同辈元素
nextUntil() 查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止。
parent() 获取jquery对象的父元素
prev(exp) 获取jquery对象的前一个同辈元素
prevAll() 获取jquery对象的前面所有同辈元素
prevUnit(exp) 查找当前元素之前所有的同辈元素,直到遇到匹配的那个元素为止。
siblings(exp) 获取当前元素的所有同辈元素
add() 把与表达式匹配的元素添加到jQuery对象中
实现如:
//(10)next() #one的下一个div获取并设置css
$("#btn10").click(function(){
$("#one").next("div").css("background-color","#bfa");
});
//(11)nextAll() #one后面所有的span元素
$("#btn11").click(function(){
$("#one").nextAll("span").css("background-color","#bfa");
});
//(12)nextUntil() #one和span之间的元素
$("#btn12").click(function(){
$("#one").nextUntil("span").css("background-color","#bfa")
});
//(13)parent() .mini的父元素
$("#btn13").click(function(){
$(".mini").parent().css("background-color","#bfa");
});
//(14)prev() #two的上一个div
$("#btn14").click(function(){
$("#two").prev().css("background-color","#bfa")
});
//(15)prevAll() span前面所有的div
$("#btn15").click(function(){
$("span").prevAll("div").css("background-color","#bfa")
});
//(16)prevUntil() span向前直到#one的元素
$("#btn16").click(function(){
$("span").prevUntil("#one").css("background-color","#bfa")
});
//(17)siblings() #two的所有兄弟元素
$("#btn17").click(function(){
$("#two").siblings("div").css("background-color","#bfa")
});
//(18)add()选择所有的 span 元素和id为two的元素
$("#btn18").click(function(){
//$("span , #two").css("background-color","#bfa");
//add()相当于向数组中添加对象,他会按照元素在文档中的顺序进行添加
//jQuery方法的链式调用,之所以可以使用链式调用,是因为大部的jquery方法,都会返回调用方法的对象
//$("span,#two,.mini,.#one")
$("span").add("#two")
.add(".mini")
.add("#one")
.css("background-color","#bfa");
});





























 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








