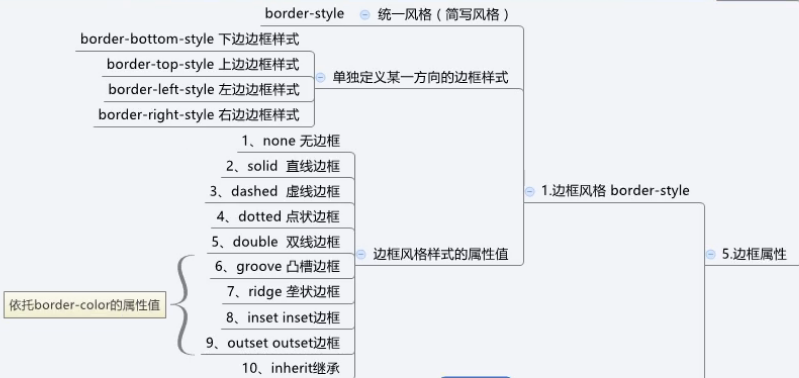
本篇,首先来介绍的是边框属性,内容比较多,还基本还是很简单的。


代码演示:
<html>
<head>
<title>CSS属性之边框</title>
<meta charset="utf-8">
<style type="text/css">
div{
width:50px;
height:50px;
background-color:#f60;
float:left;
margin-right:10px;
border-width:3px;
border-color:green blue yellow black;
}
.div1{
border-right-style:solid;
}
.div2{
border-left-style:dashed;
}
.div3{
border-style:dotted;
}
.div4{
border-style:double;
}
.div5,.div6,.div7,.div8{
border-width:20px;
width:40px;
height:40px;
borderground-color:green;
}
.div5{
border-style:groove;
}
.div6{
border-style:ridge;
}
.div7{
border-style:inset;
}
.div8{
border-style:outset;
}
</style>
</head>
<body>
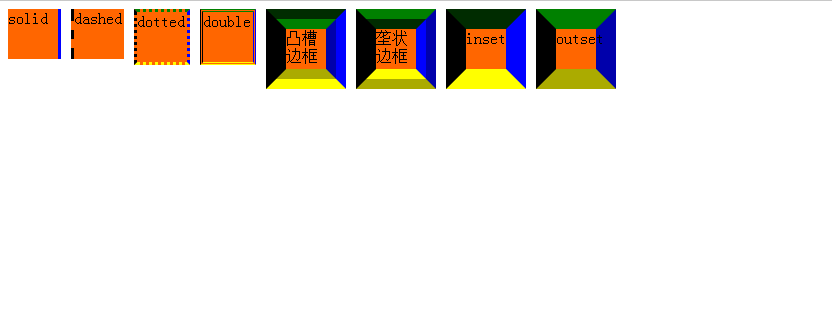
<div class="div1">solid</div>
<div class="div2">dashed</div>
<div class="div3">dotted</div>
<div class="div4">double</div>
<div class="div5">凸槽边框</div>
<div class="div6">垄状边框</div>
<div class="div7">inset</div>
<div class="div8">outset</div>
</body>
</html>运行结果:
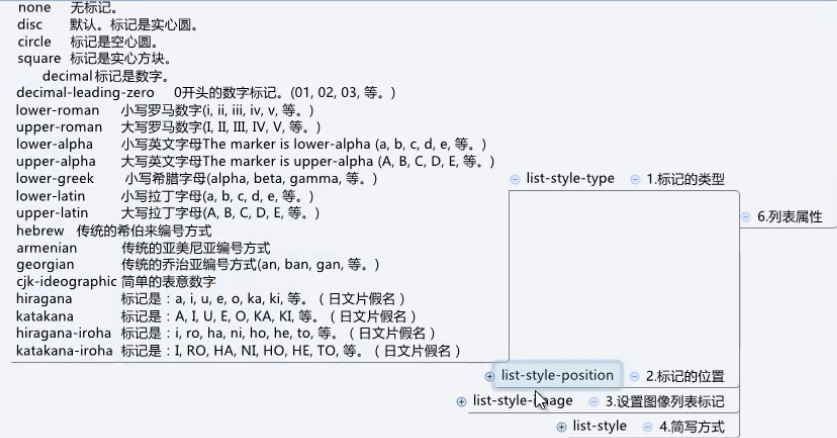
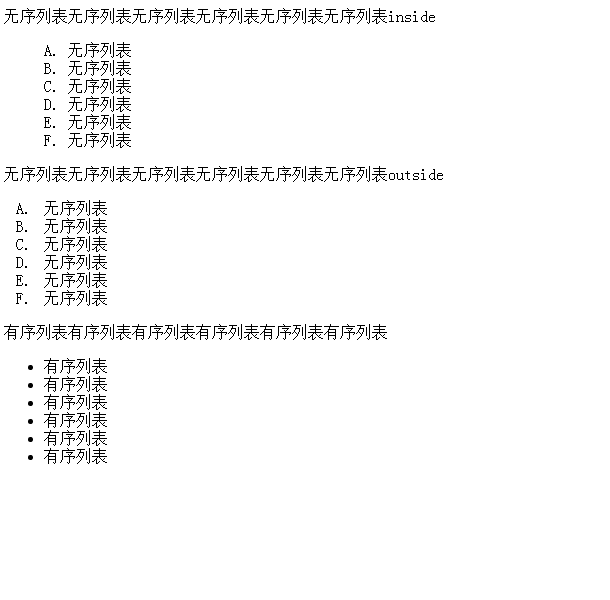
接下来是列表相关的属性,我们知道,html部分我们学过的有个有序列表标签和无序列表标签,但通过css的设置可以实现无序变有序,有序变无序。


代码演示(不完整):
<html>
<head>
<title>CSS属性之列表</title>
<meta charset="utf-8">
<style type="text/css">
ul{
list-style-type:upper-alpha;
}
ol{
list-style-type:disc;
}
ul.inside{
list-style-position:inside;
}
ul.outside{
list-style-position:outside;
}
</style>
</head>
<body>
<p>无序列表无序列表无序列表无序列表无序列表无序列表inside</p>
<ul class="inside">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<p>无序列表无序列表无序列表无序列表无序列表无序列表outside</p>
<ul class="outside">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<p>有序列表有序列表有序列表有序列表有序列表有序列表</p>
<ol>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
</body>
</html>运行结果:























 8439
8439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








