JavaScript组成:ECMAScript,描述了该语言的语法和基本对象。文档对象模型(DOM),描述处理网页内容的方法和接口。浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
JavaScript基本特点:一种解释性脚本语言;主要用来想HTML页面添加交互行为;可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离;跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行;
日常用途:嵌入动态文本与HTML页面,对浏览器事件做出响应;读写HTML元素;在数据被提交到服务器之前验证数据;检测方可的浏览器信息。控制cookies,包括创建和修改等;基于Node.js技术进行服务器端编程。
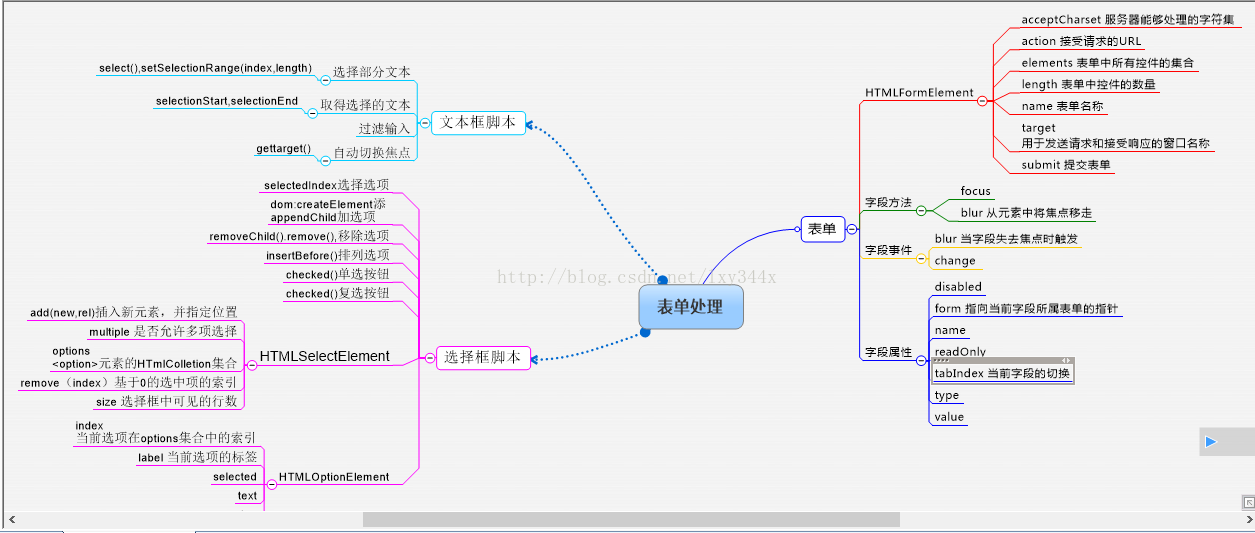
下面是对表单处理部分的基础进行的总结。
通过基本的提交,验证实例,展示
<!DOCTYPE html>
<html>
<head>
<script>
function validateForm()
{
var x=document.forms["myForm"]["fname"].value;
if (x==null || x=="")
{
alert("姓必须填写");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="demo-form.php" οnsubmit="return validateForm()" method="post">
姓: <input type="text" name="fname">
<input type="submit" value="提交">
</form>
</body>
</html>





















 3359
3359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








