1.-webkit-gradien(type,(x,y),(x,y),from(color),to(color))
-webkit-linear-gradien(top(顶部到底部的渐变),from(color),to(color))
-webkit-linear-gradien(to top(底部到顶部的渐变),from(color),to(color))
-ms-linear-gradien,-olinear-gradienmoz,-linear-gradien,linear-gradient(取值同)-webkit-linear-gradlinear-gradientien)(ie9支持)
ie8通过滤镜语法实现:
-ms-filter: "progid:DXImageTransform.Microsoft.gradient( GradientType = 0,startColorstr = '#81a8cb', endColorstr = '#4477a1' )";
(GradientType=0:垂直渐变 GradientType=1:平行渐变)
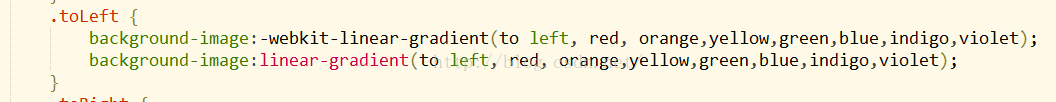
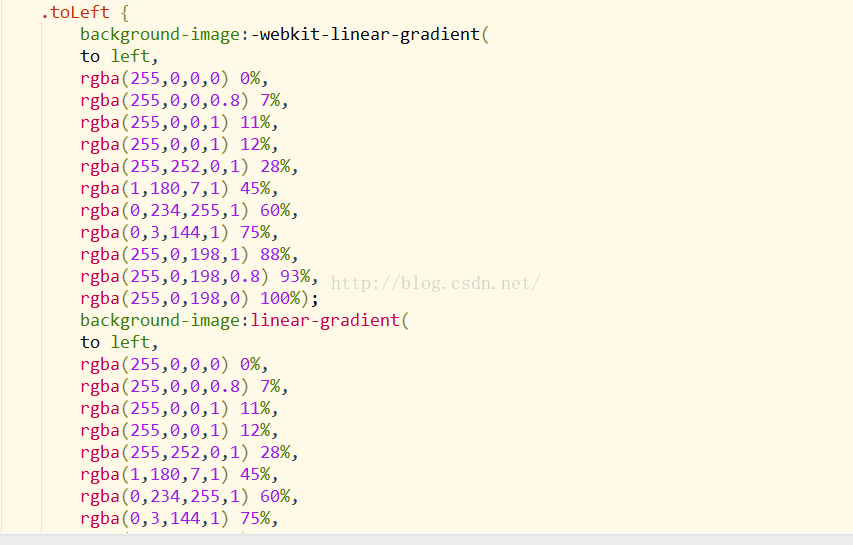
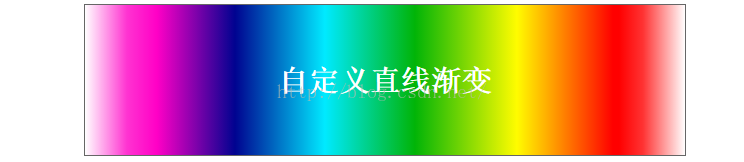
2.也可以在中间增加多种的渐变颜色取值范围
eg:
























 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








