最近小编搞了一个仿微信群聊头像的一个功能,分享给大家...
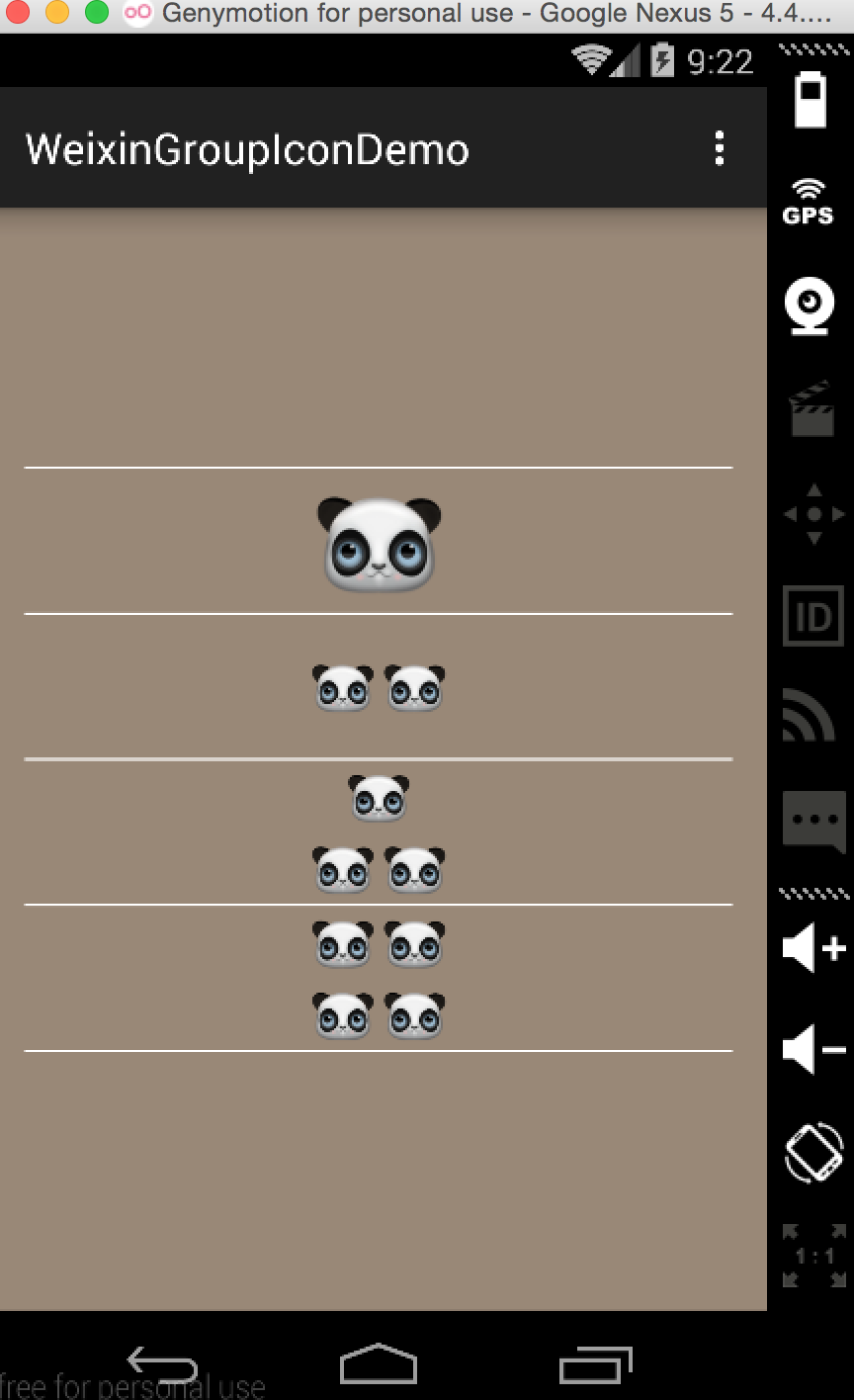
工作中需要实现仿钉钉群头像的一个功能,就是个人的头像拼到一起显示,看了一下市场上的APP好像微信的群聊头像是组合的,QQ的头像不是,别的好像也没有了。今天给大家分享一下怎么实现的吧。首先我们先看一下效果图:
好了,下面说一下具体怎么实现的:
实现思路
1.首先获取Bitmap图片(本地、网络)
2.创建一个指定大小的缩略图
3.组合Bitmap图片
很简单,本地图片需要我们从本地读取,如果是网络图片我们也可以根据URL来获取bitmap进行组合
具体实现过程
1.布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:gravity="center"
android:orientation="vertical"
android:background="#987"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<ImageView
android:src="@drawable/j"
android:id="@+id/iv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<ImageView
android:src="@drawable/j"
android:id="@+id/iv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<ImageView
android:src="@drawable/j"
android:id="@+id/iv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<ImageView
android:src="@drawable/j"
android:id="@+id/iv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>四个ImageView控件,用来显示图片不说了
2.获取Bitmap,设定图片的属性
/**
* 获取图片数组实体
* by Hankkin at:2015-11-19 22:00:55
* @param count
* @return
*/
private List<BitmapBean> getBitmapEntitys(int count) {
List<BitmapBean> mList = new ArrayList<>();
String value = PropertiesUtil.readData(this, String.valueOf(count),
R.raw.data);
String[] arr1 = value.split(";");
int length = arr1.length;
for (int i = 0; i < length; i++) {
String content = arr1[i];
String[] arr2 = content.split(",");
BitmapBean entity = null;
for (int j = 0; j < arr2.length; j++) {
entity = new BitmapBean();
entity.setX(Float.valueOf(arr2[0]));
entity.setY(Float.valueOf(arr2[1]));
entity.setWidth(Float.valueOf(arr2[2]));
entity.setHeight(Float.valueOf(arr2[3]));
}
mList.add(entity);
}
return mList;
}3.创建压缩图片,这里我们用到了ThumbnailUtils中的extractThumbnail()方法,参数为bitmap,width,height
/**
* 初始化数据
* by Hankkin at:2015-11-19 21:59:03
*/
private void initData(){
/*获取四个图片数组*/
bitmapBeans1 = getBitmapEntitys(1);
bitmapBeans2 = getBitmapEntitys(2);
bitmapBeans3 = getBitmapEntitys(3);
bitmapBeans4 = getBitmapEntitys(4);
/*bitmap缩略图*/
Bitmap[] bitmaps1 = {
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans1
.get(0).getWidth(), (int) bitmapBeans1.get(0).getWidth())};
Bitmap[] bitmaps2 = {
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans2
.get(0).getWidth(), (int) bitmapBeans2.get(0).getWidth()),
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans2
.get(0).getWidth(), (int) bitmapBeans2.get(0).getWidth())};
Bitmap[] bitmaps3 = {
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans3
.get(0).getWidth(), (int) bitmapBeans3.get(0).getWidth()),
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans3
.get(0).getWidth(), (int) bitmapBeans3.get(0).getWidth()),
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans3
.get(0).getWidth(), (int) bitmapBeans3.get(0).getWidth())};
Bitmap[] bitmaps4 = {
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans4
.get(0).getWidth(), (int) bitmapBeans4.get(0).getWidth()),
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans4
.get(0).getWidth(), (int) bitmapBeans4.get(0).getWidth()),
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans4
.get(0).getWidth(), (int) bitmapBeans4.get(0).getWidth()),
ThumbnailUtils.extractThumbnail(BitmapUtils.getScaleBitmap(
getResources(), R.drawable.j), (int) bitmapBeans4
.get(0).getWidth(), (int) bitmapBeans4.get(0).getWidth())};
}4.组合bitmap图片(也就是将我们的图片用Canvas画到一起)
/**
* 获得合在一起的bitmap
* @param mEntityList
* @param bitmaps
* @return
*/
public static Bitmap getCombineBitmaps(List<BitmapBean> mEntityList,
Bitmap... bitmaps) {
Bitmap newBitmap = Bitmap.createBitmap(200, 200, Bitmap.Config.ARGB_8888);
for (int i = 0; i < mEntityList.size(); i++) {
bitmaps[i] = GetRoundedCornerBitmap(bitmaps[i]);
newBitmap = mixtureBitmap(newBitmap, bitmaps[i], new PointF(
mEntityList.get(i).getX(), mEntityList.get(i).getY()));
}
return newBitmap;
}这里我为了好看将图片设置成圆形的了
/**
* 获取圆形的bitmap
* @param bitmap
* @return
*/
public static Bitmap GetRoundedCornerBitmap(Bitmap bitmap) {
try {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(),
bitmap.getHeight());
final RectF rectF = new RectF(new Rect(0, 0, bitmap.getWidth(),
bitmap.getHeight()));
final float roundPx = 50;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(Color.BLACK);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
final Rect src = new Rect(0, 0, bitmap.getWidth(),
bitmap.getHeight());
canvas.drawBitmap(bitmap, src, rect, paint);
return output;
} catch (Exception e) {
return bitmap;
}
}最后开画
/**
* 画bitmap
* @param first
* @param second
* @param fromPoint
* @return
*/
public static Bitmap mixtureBitmap(Bitmap first, Bitmap second,
PointF fromPoint) {
if (first == null || second == null || fromPoint == null) {
return null;
}
Bitmap newBitmap = Bitmap.createBitmap(first.getWidth(),
first.getHeight(), Bitmap.Config.ARGB_8888);
Canvas cv = new Canvas(newBitmap);
cv.drawBitmap(first, 0, 0, null);
cv.drawBitmap(second, fromPoint.x, fromPoint.y, null);
cv.save(Canvas.ALL_SAVE_FLAG); //保存全部图层
cv.restore();
return newBitmap;
}这样就简单的实现了微信群聊头像的效果,当然需要对图片做一些处理,已防止OOM,你也可以将它自定义成一个View组件,小编有时间的话会实现这个的。
最后再给大家看一下小编项目上实现的效果吧,没啥区别,只不多数据源不一样了,是从网络上获取的。
小编已经把代码上传导github上了,求大家star啊
https://github.com/Hankkin/WeixinGroupIconDemo





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








