前面基本弄清楚了webdriver+ testng 的测试环境部署,现在这里记录一下结合ant及jenkins做的一个简单的实例。
一、在eclipse中编写好测试脚本
这里略过了自动化测试用例的编写的过程,用例设计也是一个很重要的过程,后续单独总结下。
1、测试对象简介
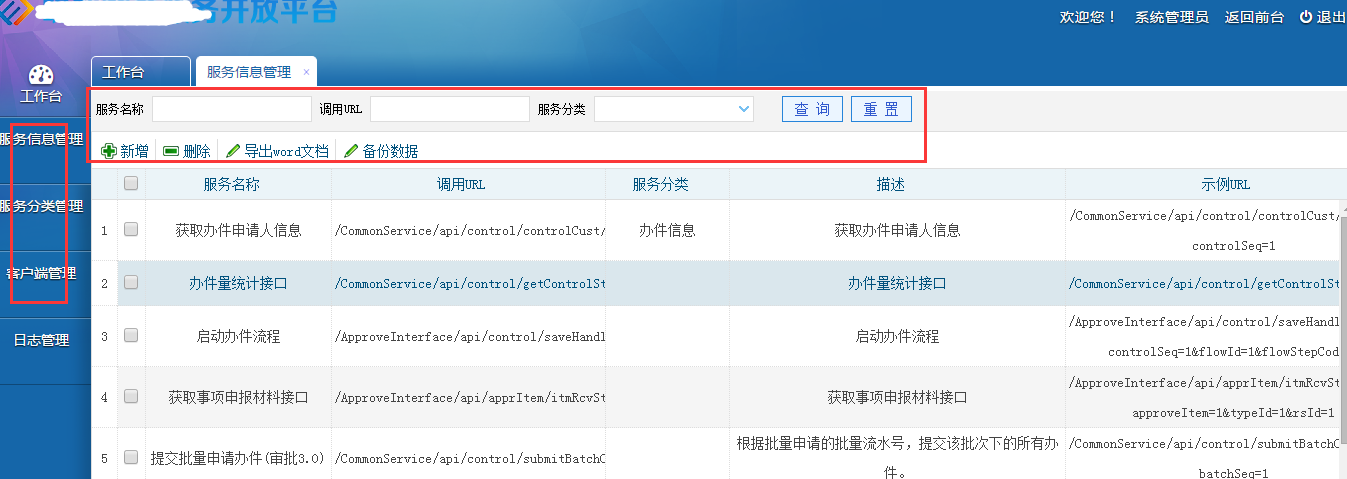
这里拿来测试的如下所示的一个web应用,包括三个模块信息的增删改查,登录登出等

2、编写并调通测试脚本
(1) 先创建一个个人API包,来封装一些常用的功能,创建测试类继承这个类
(2) 我这里没一个模块的测试脚本放在一个Java文件里面,分别完成一个增查改删的过程

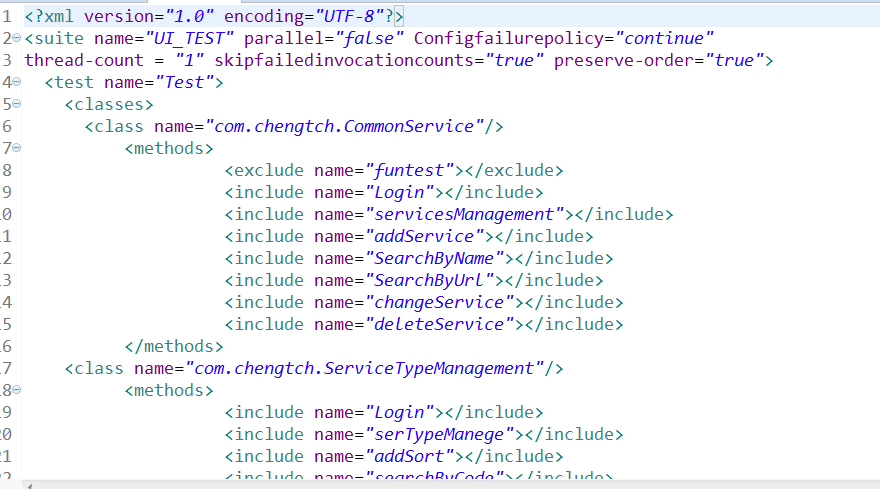
(3) 配置test.xml文件
新建testng类时会引导创建一个xml配置文件,testng就是通过该文件来执行测试代码的

一个method表示一个测试用例,只执行include标签中的测试方法
(4)执行测试脚本
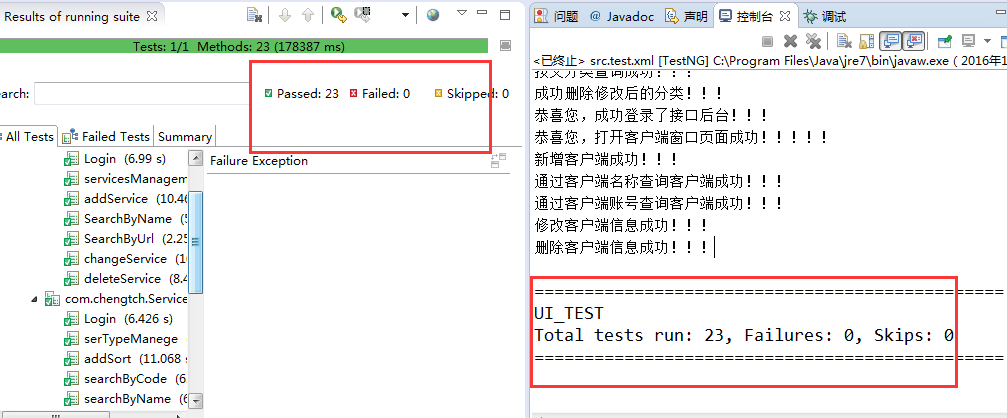
右击test.xml文件,以testng suite执行,得到如下结果:
执行了23条测试用例,全部通过

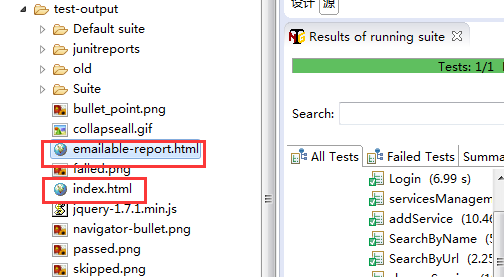
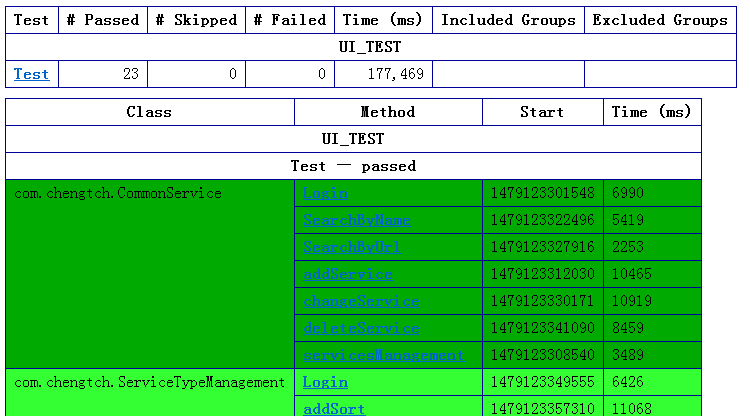
(5)查看html测试报告
testng执行测试后,会把测试结果输出到设定的test-output文件夹中,可以打开其中的index.html和emailable-report.html来查看测试结果

打开是这样的:

是这样的:

二、用自动构建工具ANT构建测试
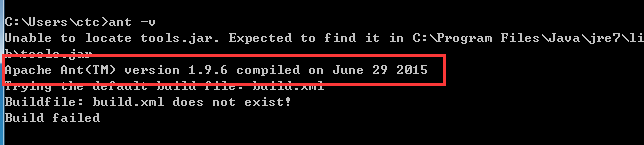
(1)安装及配置环境变量
过程很简单,不记录了。配置好了在命令行输入ant -v ,出现版本信息则安装成功

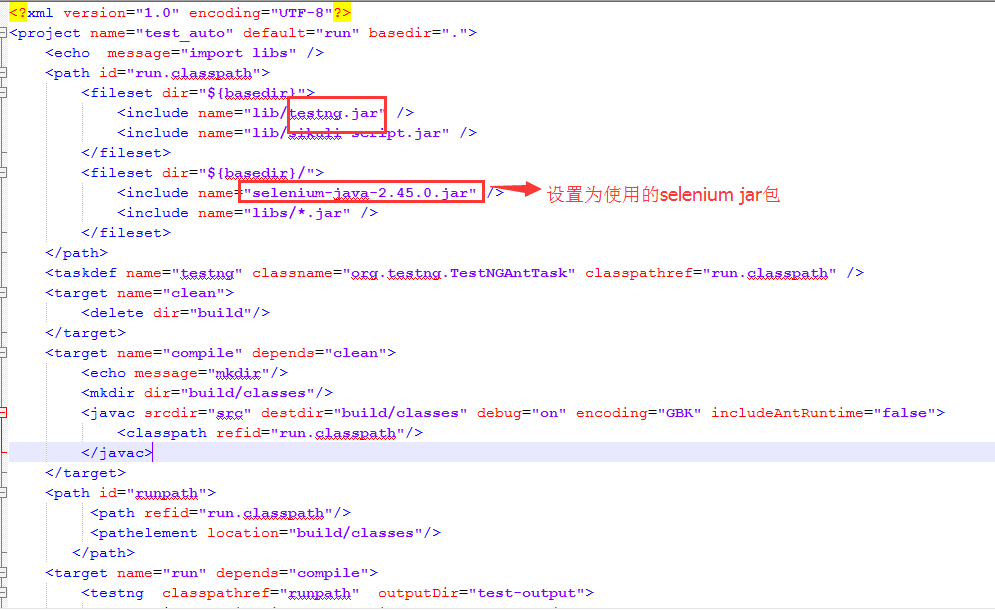
(2)项目根目录创建build.xml文件,配置相关信息,如下图所示:

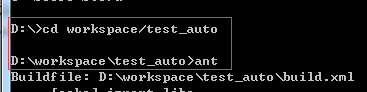
(3)命令行进入项目所在目录,输入ant run命令,即可执行构建


出现如上结果,则说明配置ant成功
三、安装并配置jenkins
(1)下载jenkins.war包,拷贝到服务器D盘根目录,命令行执行java -jar jenkins.war命令来启动jenkins
出现下图则(安装)启动成功

(2)安装插件
jenkins--》系统管理--》插件管理中安装Ant Plugin,HTML Publisher Reporter,SVN Publisher plugin等需要用到的插件,相关联的插件也会自动被安装
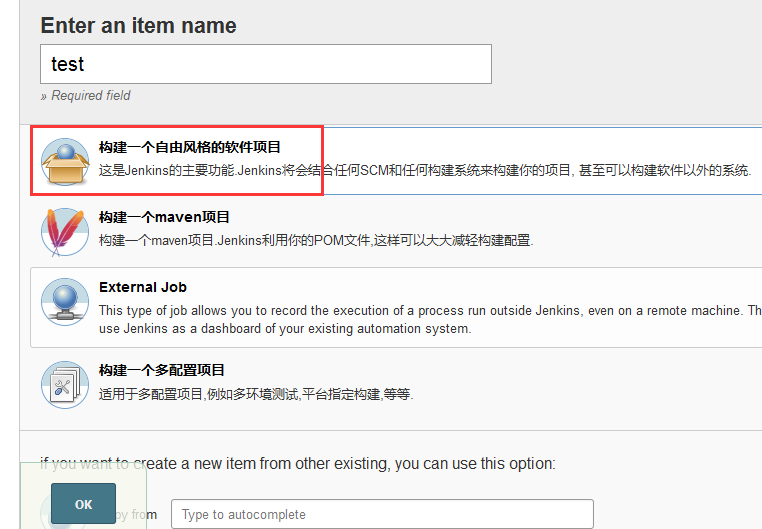
(3)新建一个JOB
点夹新建--》输入JOB名:test --》点击构建一个自动风格的软件项目

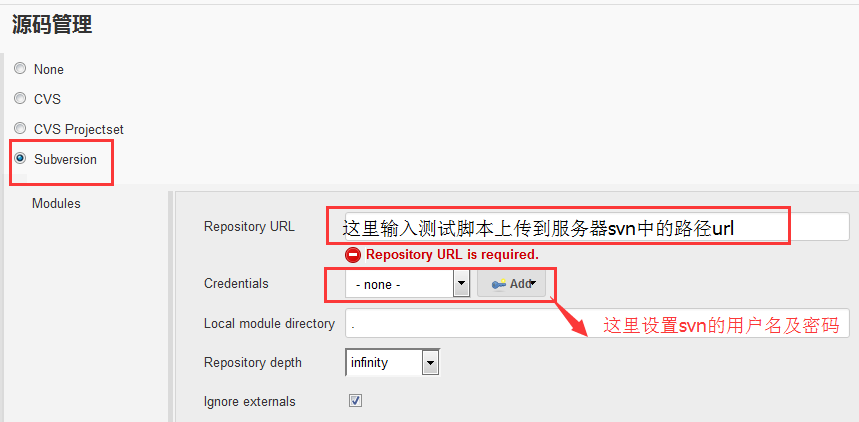
(4)配置JOB
配置svn中的测试脚本,前提:服务器中有svn服务器,且测试脚本commit到了服务器中

配置 构建--》增加构建步骤--》Invoke int ,前提:服务器中成功安装ant

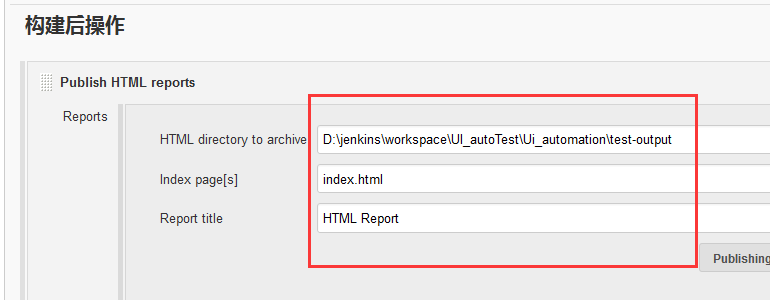
配置 html测试报告的存放路径,用于直接在浏览器中查看报告

基本配置完成,当然还可以配置其他如:邮件报告、定时执行测试等,这里先不弄了
完成配置,保存
四、执行测试
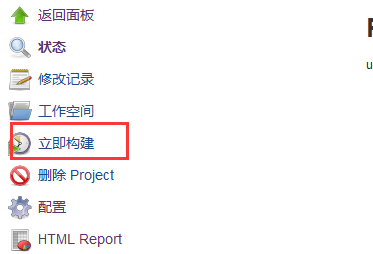
(1)选择新建的job项目,点击立即构建

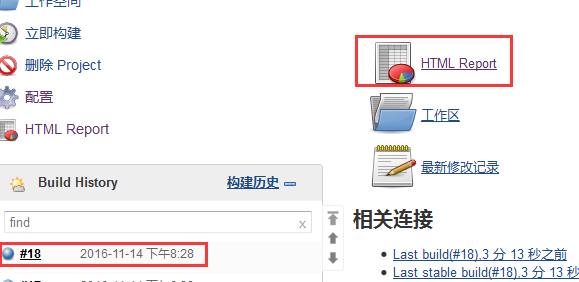
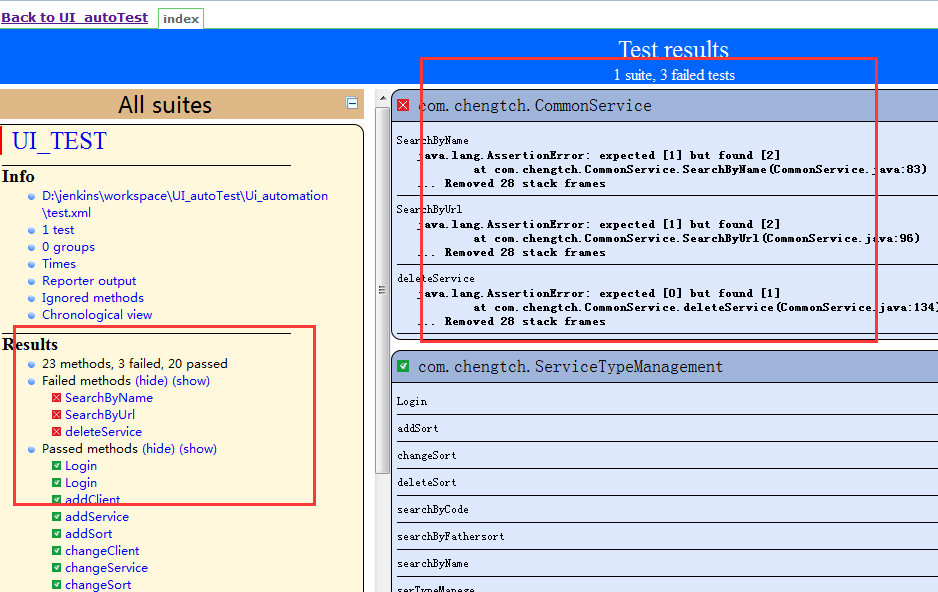
(2)查看测试报告


到这里基本完成了这个自动化测试demo ……
后续要要研究的地方:
1、通过reportNG来优化testng自带的测试报告
2、每个class脚本就会启动一个chromedriver实例,而且是同时,如何让其依次在quit后再创建
3、许多其他方面的优化 <-_-> +++ <-_->























 2294
2294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








