控制不同的文字字体(Typeface对象的使用)
新建一个继承Activity类的TypefaceActivity,并设置布局文件为:typeface.xml。
这里还是在typeface.xml文件中创建一个TextView组件和3个Button组件。
一个Button空值TextView的字体,2个控制TextView的大小。
typeface.xml的代码:
| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<TextView
android:id="@+id/typeface_tv01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="@string/typeface_tv01" />
<Button android:id="@+id/typeface_btn01" style="@android:style/Widget.Button.Inset" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/change_text_type" />
<Button android:id="@+id/typeface_btn02" style="@android:style/Widget.Button.Inset" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/big" />
<Button android:id="@+id/typeface_btn03" style="@android:style/Widget.Button.Inset" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/small" />
</LinearLayout> |
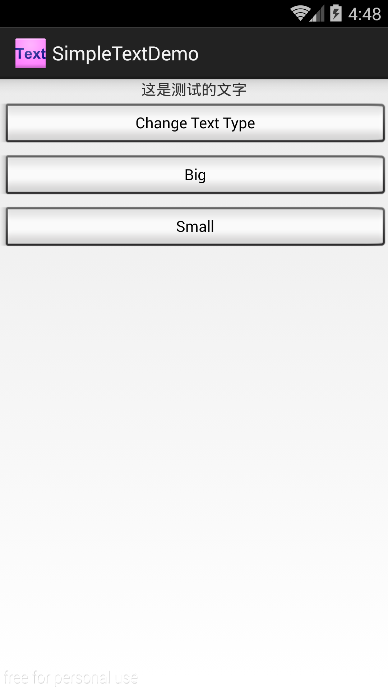
效果:
而后在Activity的代码中先实例化TextView和3个Button组件。
| package lyx.feng.simpletextdemo;
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.TextView;
public class TypefaceActivity extends Activity implements OnClickListener { private TextView tv = null; private Button changeType = null; private Button changeSizeBig = null; private Button changeSizeSmall = null;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.setContentView(R.layout.typeface); this.tv = (TextView) super.findViewById(R.id.typeface_tv01); this.changeType = (Button) super.findViewById(R.id.typeface_btn01); this.changeSizeBig = (Button) super.findViewById(R.id.typeface_btn02); this.changeSizeSmall = (Button) super.findViewById(R.id.typeface_btn03); this.changeType.setOnClickListener(this); this.changeSizeBig.setOnClickListener(this); this.changeSizeSmall.setOnClickListener(this); }
@Override public void onClick(View v) { switch (v.getId()) { case R.id.typeface_btn01:
break; case R.id.typeface_btn02:
break; case R.id.typeface_btn03:
break; } } }
|
之后只要在onClick()方法中实现对TextView的变化。
首先操作TextView的文字大小:
| case R.id.typeface_btn02: this.size += 2; this.tv.setTextSize(size); break; case R.id.typeface_btn03: this.size -= 2; if (size < 10) { return; } this.tv.setTextSize(size); break; |
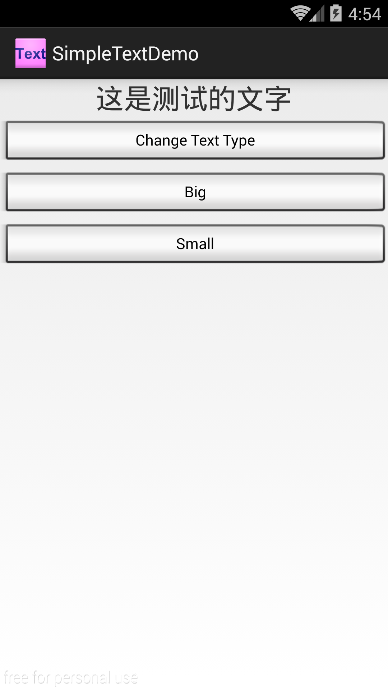
效果:
接下来就是操作TextView文字的字体类型了。这里通过引用外部的字体文件,在通过Typeface的createfromAsse()t方法取得字体对象,最后通过TextView的setTypeface()方法设置即可。
具体实现方法:
| case R.id.typeface_btn01: type++; if (type > 2) { type = 0; } Typeface typeface = null; switch (type) { case 0: typeface = Typeface.createFromAsset(getAssets(), "fonts/a.ttf"); break; case 1: typeface = Typeface.createFromAsset(getAssets(), "fonts/b.TTF"); break; case 2: typeface = Typeface.createFromAsset(getAssets(), "fonts/c.ttf"); break; } this.tv.setTypeface(typeface); break; |
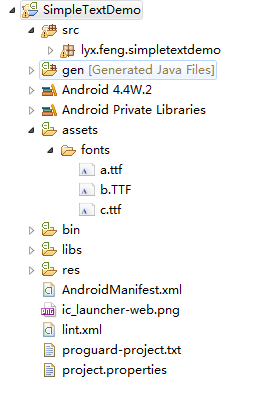
这里要注意字体的后缀要区分大小写,和字体所放的位置:
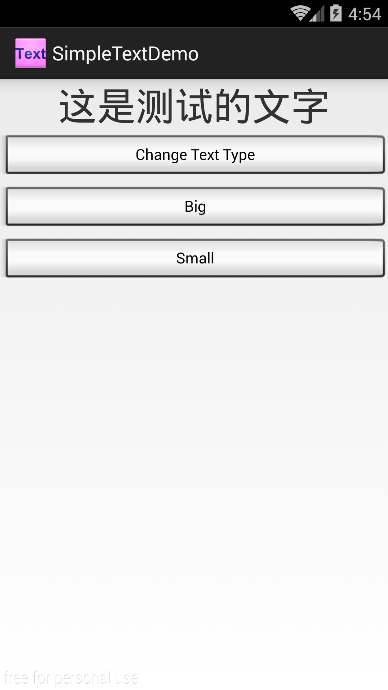
运行后的效果图:
Activity全部代码:
| package lyx.feng.simpletextdemo;
import android.app.Activity; import android.graphics.Typeface; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.TextView;
public class TypefaceActivity extends Activity implements OnClickListener { private TextView tv = null; private Button changeType = null; private Button changeSizeBig = null; private Button changeSizeSmall = null; private float size = 0; private int type = 0;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.setContentView(R.layout.typeface); this.tv = (TextView) super.findViewById(R.id.typeface_tv01); this.changeType = (Button) super.findViewById(R.id.typeface_btn01); this.changeSizeBig = (Button) super.findViewById(R.id.typeface_btn02); this.changeSizeSmall = (Button) super.findViewById(R.id.typeface_btn03);
this.tv.setTextSize(22); this.size = this.tv.getTextSize();
this.changeType.setOnClickListener(this); this.changeSizeBig.setOnClickListener(this); this.changeSizeSmall.setOnClickListener(this); }
@Override public void onClick(View v) {
switch (v.getId()) { case R.id.typeface_btn01: type++; if (type > 2) { type = 0; } Typeface typeface = null; switch (type) { case 0: typeface = Typeface.createFromAsset(getAssets(), "fonts/a.ttf"); break; case 1: typeface = Typeface.createFromAsset(getAssets(), "fonts/b.TTF"); break; case 2: typeface = Typeface.createFromAsset(getAssets(), "fonts/c.ttf"); break; } this.tv.setTypeface(typeface); break; case R.id.typeface_btn02: this.size += 2; this.tv.setTextSize(size); break; case R.id.typeface_btn03: this.size -= 2; if (size < 10) { return; } this.tv.setTextSize(size); break; } } }
|



























 1925
1925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








