前言:
感谢大家阅读,那么在读这篇博客之前呢,建议先阅读下这篇博客:问题中学习(点击阅读),在经过问题中学习这一过程之后,会搞清楚很多问题,有一个宏观的把控,也能与之前学的东西联系起来再阅读这篇博客当是易如反掌了 ~,希望这两篇博客能让大家有所收获——文章最后有个关于for循环的完整实例-供大家学习
~,希望这两篇博客能让大家有所收获——文章最后有个关于for循环的完整实例-供大家学习
JS在HTML中的简单应用?
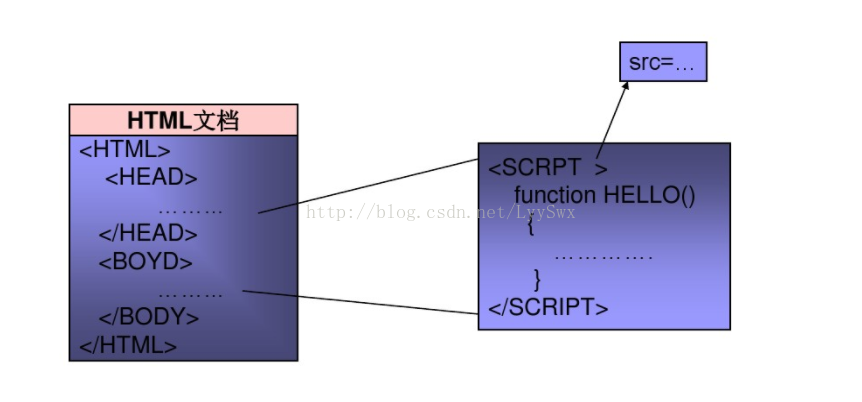
使用方法: <script src="脚本文件名.js"></script>1、脚本写在哪里?

2、JS如何获取/访问元素内容?
3、JS怎么输出?
4、JS如何注释?
5、怎么声明(创建)JS变量
var name; //声明name变量但没赋值 name="连迎迎"; //给变量赋值
var name="连迎迎"
var name="连迎迎",age=22,job="美女"
var name="连迎迎" var name;
6、JS数据类型有多灵活?
7、什么是对象?怎么创建?
8、如何写函数,以及如何调用?
function functionname(var1,var2(参数可有可无)) { 这里是要执行的代码 return x;//可有返回值也可无返回值 }
2)函数种类
调用带参数的函数:functionname(var1,var2)
9、运算符如何运用?
1)字符串+字符串——结果为字符串
2)字符串+数字——结果为字符串
3)数字+数字——结果为数字
x=5+5; document.write(x); //相加还为数字 x="5"+"5"; document.write(x);//相加为字符串 x=5+"5"; document.write(x);//相加为字符串 x="5"+5; document.write(x);//相加为字符串
10、比较运算符的运用?
例子:if (age<18) document.write("Too young");
11、几种控制结构的运用的模板(与之前学的语言无异)
1)if..else
if (条件) { 当条件为 true 时执行的代码 } else { 当条件不为 true 时执行的代码 }
2)switch
switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; default: n 与 case 1 和 case 2 不同时执行的代码 }
3)for
for (语句 1; 语句 2; 语句 3) { 被执行的代码块 }
4)while
while (条件) { 需要执行的代码 }
5)do while
do { 需要执行的代码 } while (条件);
6)break
之前见到过break,用于跳出Switch语句。break语句也可用于跳出循环,跳出后会继续执行该循环之后的代码
7)continue
continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。
12、关于JS错误?
1)try语句测试代码块的错误
2) catch 语句处理错误
3) throw语句创建自定义错误(创建或抛出异常)
语法:
try { //在这里运行代码 } catch(err) { //在这里处理错误 }
13、JS表单验证有哪些高频验证点?
一般有以下几点:视频资料里讲的很详细
1)用户是否已经填写表单中的必填项目?
2)用户输入的邮箱地址是否合法?
3)用户是否输入了合法的日期?
4)用户是否在数据域Numberric field中输入了文本?
完整实例
小结:
一般有以下几点:学完了JS最大的感觉是语言相同,简单易懂易操作!用代码程序员的视角看问题:代码真的是太简单了,基本的声明和引用+再加上一些控制结构+基本的变量、对象、方法、函数、类、等基础知识。就完全可以hold的住程序员这一工作。所有的代码大都出不了这个框,所以加油吧,只要学就可以会哦





















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








