DOM事件模型主要包含4个方面的内容,分别是:
- 事件流
- 主流浏览器的事件模型
- 事件对象
- 注册与移除事件监听器
下面一一了解下:
首先,什么是DOM?文档对象模型(DOM)是表示文档(比如HTML和XML)和访问、操作构成文档的各种元素的应用程序接口(API)。一般的,支持Javascript的所有浏览器都支持DOM。
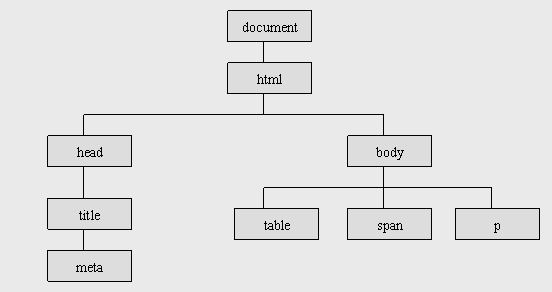
在DOM眼中,HTML跟XML一样是一种树形结构的文档,<html>是根(root)节点,<head>、<title>、<body>是<html>的子(children)节点,互相之间是兄弟(sibling)节点;<body>下面才是子节点<table>、<span>、<p>等等。如下图:
DOM下,HTML文档各个节点被视为各种类型的Node对象。每个Node对象都有自己的属性和方法,利用这些属性和方法可以遍历整个文档树。由于HTML文档的复杂性,DOM定义了nodeType来表示节点的类型。这里列出Node常用的几种节点类型:
| 接口 |
nodeType常量 |
nodeType值 |
备注 |
| Element |
Node.ELEMENT_NODE |
1 |
元素节点 |
| Text |
Node.TEXT_NODE |
3 |
文本节点 |
| Document |








 本文详细介绍了DOM事件模型,包括事件流、主流浏览器的事件模型、事件对象以及注册与移除事件监听器。讨论了IE与其他浏览器的差异,并提供了兼容性处理的示例,旨在帮助开发者更好地理解和应用DOM事件。
本文详细介绍了DOM事件模型,包括事件流、主流浏览器的事件模型、事件对象以及注册与移除事件监听器。讨论了IE与其他浏览器的差异,并提供了兼容性处理的示例,旨在帮助开发者更好地理解和应用DOM事件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








