CSS模块化,通过require引入样式这种方式,优点是:解决了命名冲突和全局污染的问题
如何使用:
1. 安装css-loader依赖
npm install style-loader css-loader -D2. 配置webpack的css-loader
{
test: /\.css$/,
loader: 'style-loader!css-loader?modules&importLoaders=1&localIdentName=[name]_[local]__[hash:base64:5]'
}3.导入和使用
// footer.css
.footer {
background: #000;
padding-bottom: 5px;
color: #fff;
}
.footer h1 {
font-size: 16px;
}// 导入css文件
var footerCss = require('../../css/footer.css')
export default class ComponentFooter extends React.Component{
render () {
console.log(footerCss)
return (
<footer className={footerCss.footer}>
<h1>footer</h1>
</footer>
)
}
}4. 原理
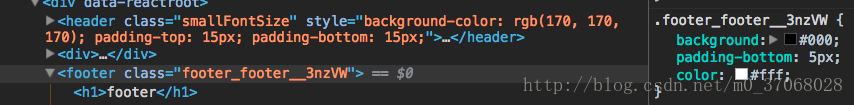
将引入的css赋值给变量footerCss,console出来为:{footer:"footer_footer__3nzVW"},使用类名footerCss.footer时,由于webpack中的配置,clsss名自动转换为footer_footer__3nzVW,使其唯一。






















 2670
2670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








