概述:需要bootstrap-select绑定按键事件
如果绑定一个元素?
- 找到该元素(这是关键)
- 绑定事件
1、找到input元素
只能用chrome调试查看元素,看看input具体位置 按F12
<select id ="queryDevice"class="selectpicker" data-live-search="true">
<option data-tokens="ketchup mustard">查询设备</option>
<option data-tokens="mustard">设备一</option>
<option data-tokens="frosting">设备二</option>
</select>
还有点,必须下拉框展开时候才会生成输入框,所以要在下拉框全部展开之后,再查找input 元素
查找思路,以select标签作为相对定位,它上一个元素div,找div之后,查询div子元素input标签
2、绑定事件
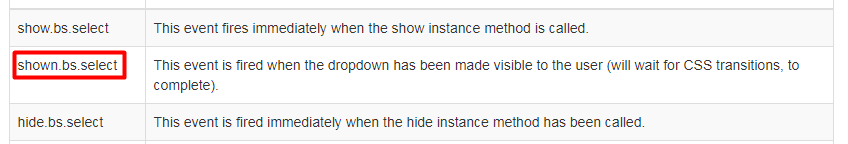
首先绑定bootstrap-select事件
代码如下:
$("#queryDevice").on('shown.bs.select',function(e){
console.log('展开之后');
$('#queryDevice').prev().find("input").keydown(function(){
$('#queryDevice').prev().find("input").attr('id',"deviceInput"); //为input增加id属性
console.log($('#deviceInput').val()); //获取输入框值输出到控制台
})
})$('#queryDevice').prev().find("input"):查找input元素(prev()表示当前元素的前一个元素)
如果其它事件只需修改绑定事件的类型。
效果:


























 5494
5494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








