问题描述:
遇到一个将文本域内指定文本标红的需求,写了个demo将实现方式记录下来。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>replaceDemo</title>
</head>
<body>
<h1 id="content">算法和数据结构是程序的第一秘诀,缺之算法和数据结构是编程的最大原因。</h1>
</body>
<script type="text/javascript">
var str = "算法" + "," + "数据结构";
//循环的分别赋样式
for (var i = 0; i < str.split(',').length; i++) {
var re = "/"+str.split(',')[i]+"/g";
//获取对象内容
var txt = document.getElementById("content").innerHTML;
//给符合要求的文本加上样式替换掉,eval解决转义问题
document.getElementById("content").innerHTML = txt.replace(eval(re),"<span style='color:red'>"+str.split(',')[i]+"</span>");
}
</script>
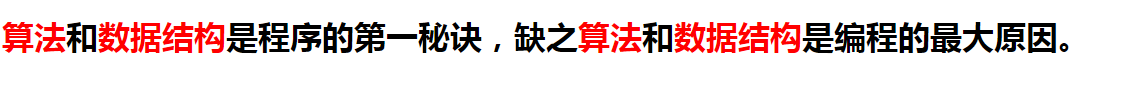
</html>效果如下:

总结:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








