lavarel5.4

路由:/routes/web.php
Route::get('/', function () {
return view('welcome');
});
Route::any('show/index', 'ShowController@index');
Route::any('show/upd', 'ShowController@upd');
创建控制器ShowController.php
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Input;
use App\Http\Models\Show;
class ShowController extends Controller
{
public function index(){
$show=new Show();
$info=$show->getData();
return view('show.index',['info'=>$info]);
}
public function upd(){
$data=Input::all();
$show=new Show();
$res=$show->updRow($data);
echo json_encode($res);
}
}
创建模型Show.php
<?php
namespace App\Http\Models;
use Illuminate\Database\Eloquent\Model;
use DB;
class Show extends Model
{
public function getData(){
return DB::table('news')->get();
}
public function updRow($data){
$id=$data['id'];
$res=DB::table('news')->where(array('id'=>$id))->update($data);
$info=DB::table('news')->where(array('id'=>$id))->first();
return $info;
}
}
创建视图/resources/views/show/index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
</style>
</head>
<body>
<center>
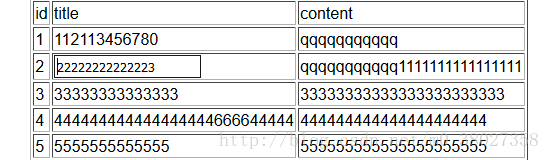
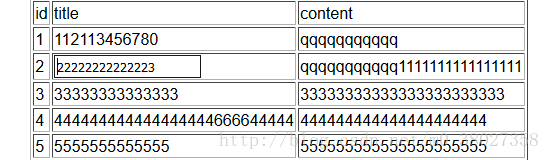
<table border="1">
<tr>
<td>id</td>
<td>title</td>
<td>content</td>
</tr>
<?php foreach($info as $k => $v){ ?>
<tr>
<td><?= $v->id ?></td>
<td><span><?= $v->title ?></span><input type="hidden" name="hehe" data-id="<?= $v->id ?>" value="<?= $v->title ?>"></td>
<td><?= $v->content ?></td>
</tr>
<?php } ?>
</table>
</center>
</body>
</html>
<script src="{{URL::asset('/js/jquery.1.12.min.js')}}"></script>
<script>
$(function(){
$(document).on('click','span',function(){
var obj=$(this);
obj.hide();
obj.next('input').prop('type','text').focus();
});
$(document).on('blur','input',function(){
var obj=$(this);
var title=obj.val();
var id=obj.attr('data-id');
$.ajax({
type:'post',
url:'upd',
data:{title:title,id:id},
dataType:'json',
success:function(res){
obj.prev().html(res.title).show();
obj.prop('type','hidden');
}
})
});
})
</script>






















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








