效果体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
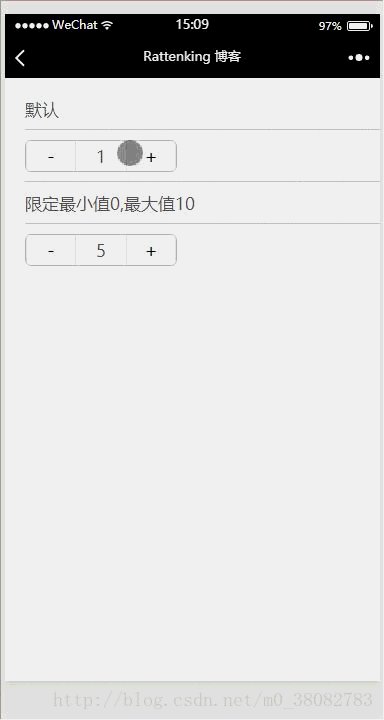
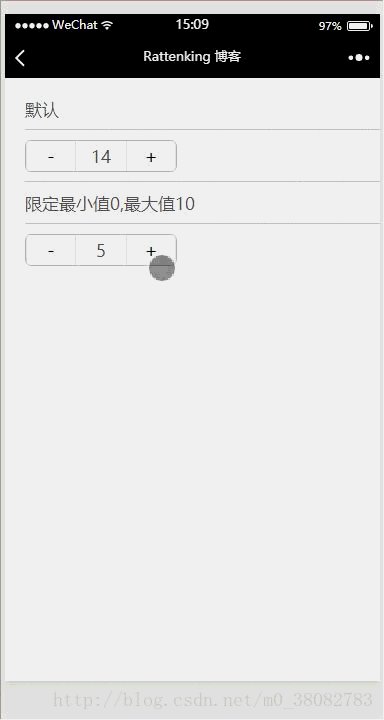
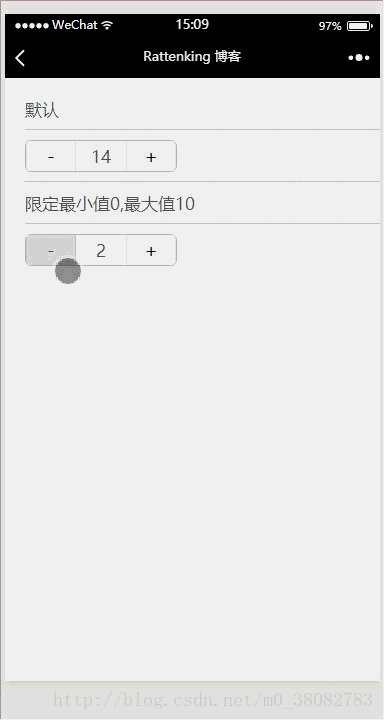
效果图
WXML
<view class="tui-content">
<view class="tui-gallery-list">默认</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum">-</button>
<input class="tui-number-cell" type="number" value='{{number}}'></input>
<button class="tui-number-cell" bindtap="prevNum">+</button>
</view>
</view>
<view class="tui-gallery-list">限定最小值0,最大值10</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum1" disabled='{{disabled1}}'>-</button>
<input class="tui-number-cell" type="number" value='{{number1}}'></input>
<button class="tui-number-cell" bindtap="prevNum1" disabled='{{disabled2}}'>+</button>
</view>
</view>
</view>
WXSS
.tui-number-group{
display: table;
table-layout: fixed;
width: 300rpx;
text-align: center;
border-radius: 6px;
border: 1px solid #bbb;
overflow: hidden;
}
.tui-number-cell{
display: table-cell;
line-height: 1.7;
border-radius: 0;
}
button::after{
border-bottom: none;
border-top: none;
border-radius: 0;
}
JS
Page({
data: {
number: 1,
number1: 5,
disabled1: false,
disabled2: false
},
prevNum(){
this.setData({ number: this.data.number + 1 });
},
nextNum(){
this.setData({ number: this.data.number - 1 });
},
prevNum1() {
this.setData({
number1: this.data.number1 >= 10 ? 10 : this.data.number1 + 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
},
nextNum1() {
this.setData({
number1: this.data.number1 <= 0 ? 0 : this.data.number1 - 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
}
})
注意
button组件的边框和圆角设置在button::after,需要对其重置。
WXRUI体验二维码

























 2267
2267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










