一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
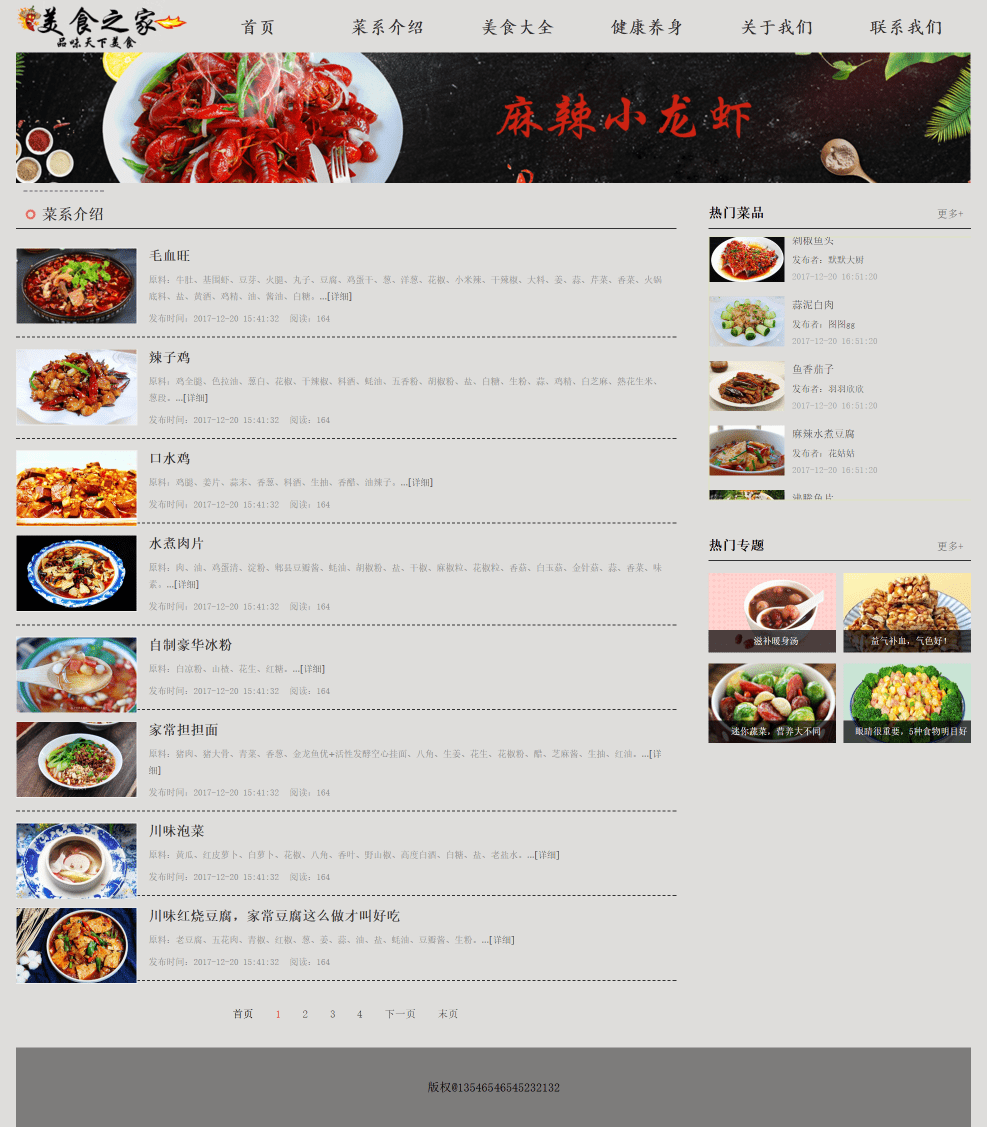
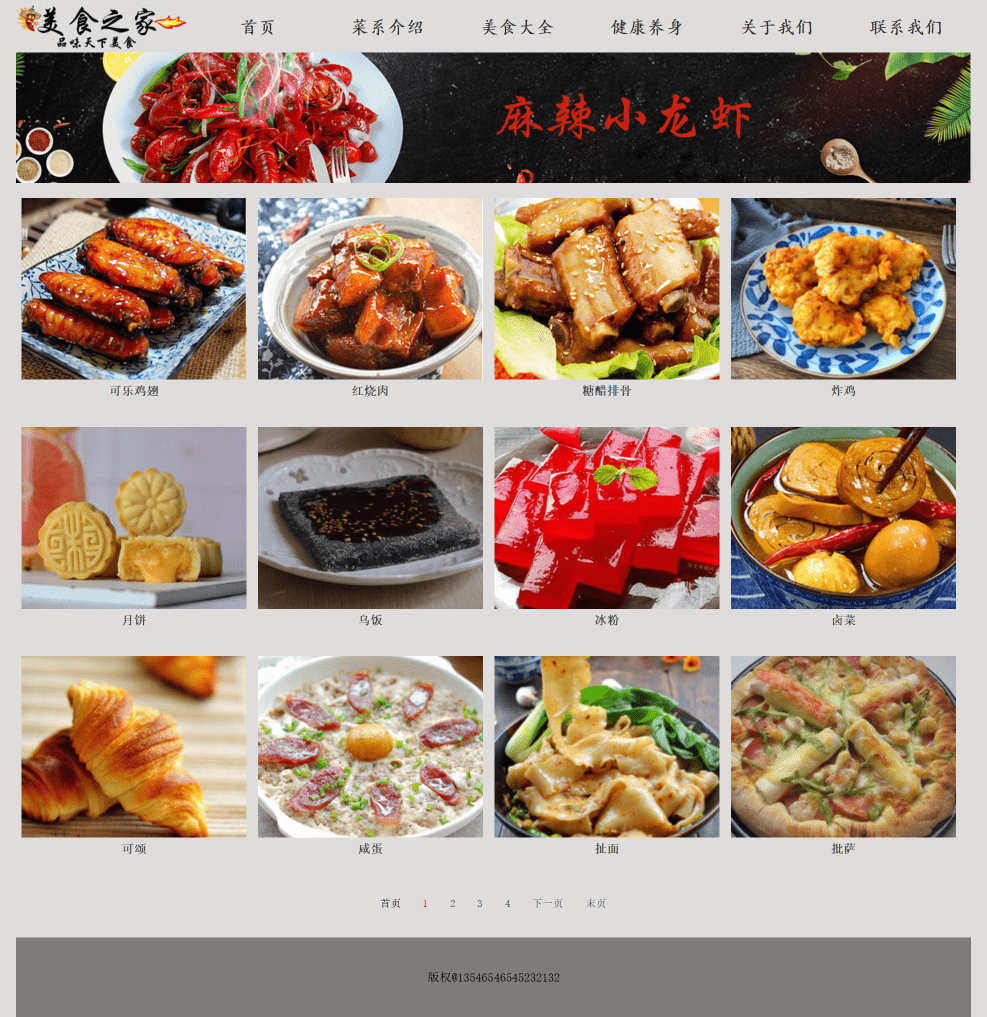
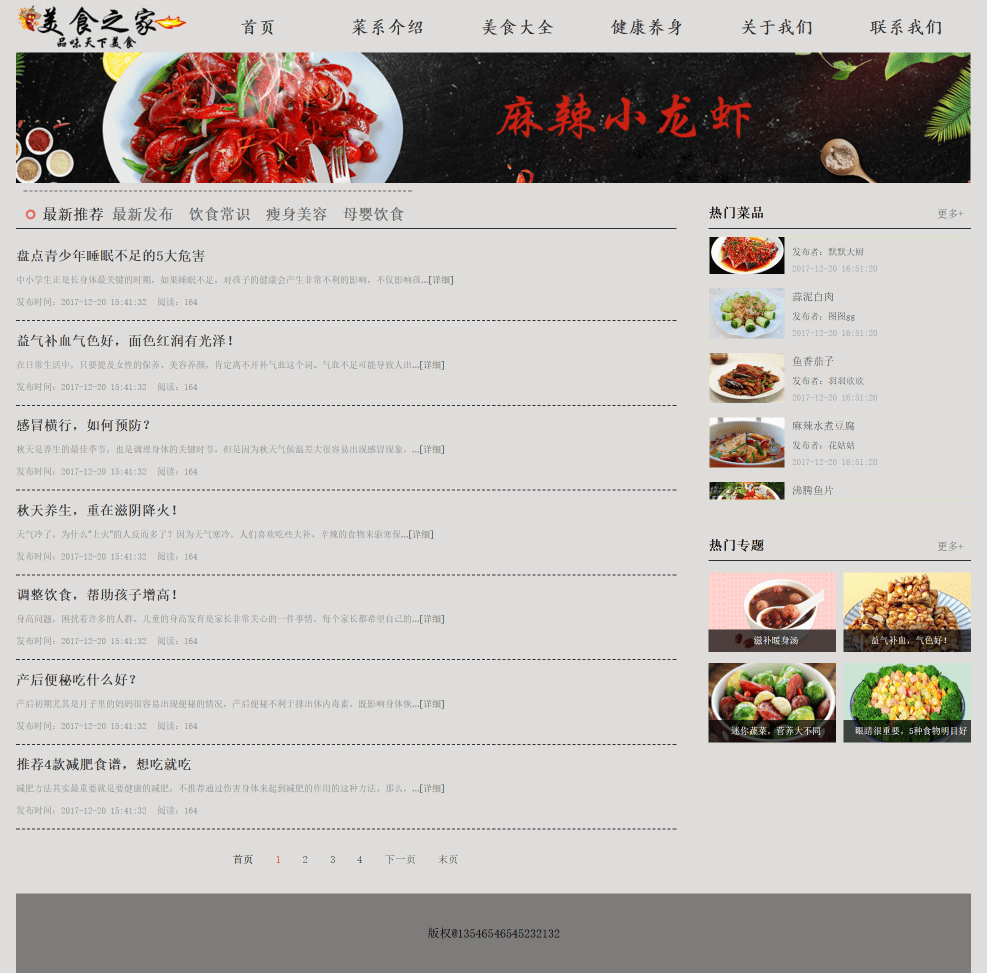
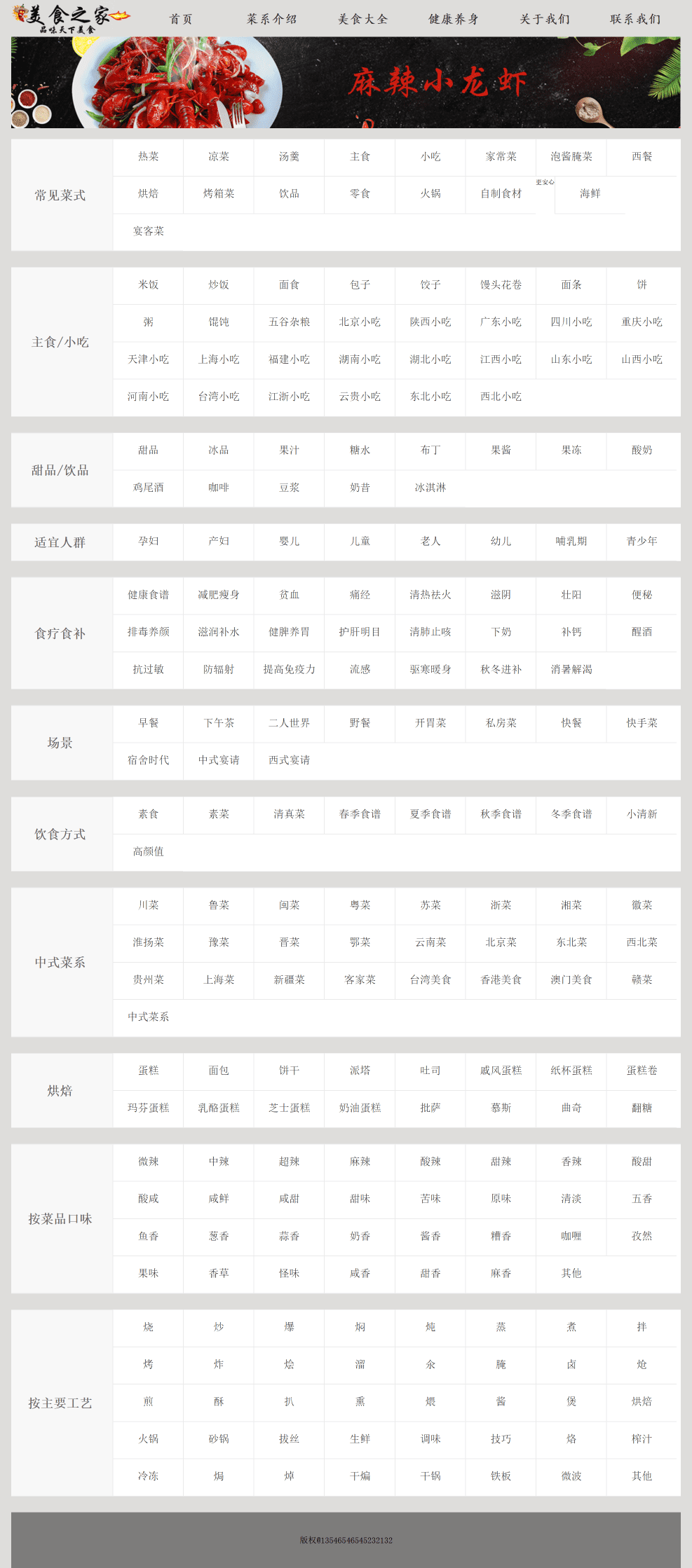
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站效果








五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>美食之家</title>
<link href="css/public.css" rel="stylesheet" type="text/css">
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="main">
<!---top--->
<div class="top">
<div class="logo"><img src="images/logo.jpg" /></div>
<div class="nav">
<ul class="nav_menu">
<li class="nav_menu-item"><a href="index.html" >首页</a></li>
<li class="nav_menu-item"><a href="caixi.html" >菜系介绍</a>
<ul class="nav_submenu">
<li class="nav_submenu-item"> <a href="caixi.html" >川菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >闽菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >粤菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >鲁菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >湘菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >苏菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >浙菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >徽菜</a></li>
</ul>
</li>
<li class="nav_menu-item"><a href="meishi.html" >美食大全</a></li>
<li class="nav_menu-item"><a href="jiankang.html" >健康养身</a></li>
<li class="nav_menu-item"><a href="about.html" >关于我们</a></li>
<li class="nav_menu-item"><a href="lianxi.html" >联系我们</a></li>
</ul>
</div>
</div>
<!---banner--->
<div class="banner">
<div class="box" id="box">
<div class="inner">
<!--轮播图-->
<ul>
<li><a href="#"><img src="images/banner1.jpg" alt=""></a></li>
<li><a href="#"><img src="images/banner2.jpg" alt=""></a></li>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








