针对JavaScript的prototype和__proto__属性很容易使初学者不明白,本人水平也是入门级水平,根据自己的理解整理了下两都的区别:注意:以下代码是在chrome console上执行的,这个工具的好处我就不用说了,大家都懂的。
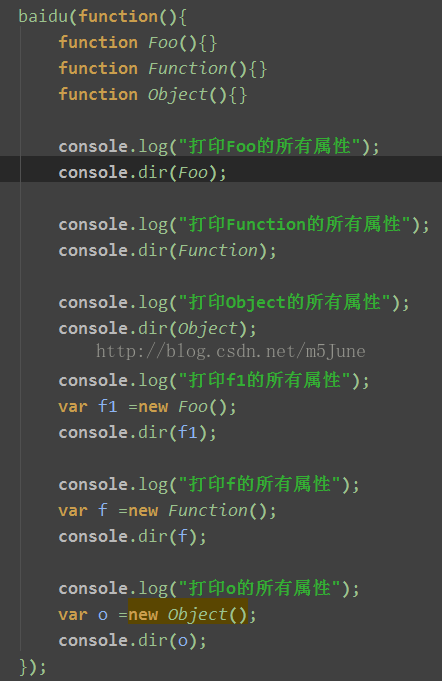
1. 测试代码如下:
2. 查看结果:
3.得出结论:
(1)如果是函数的话,它具有prototype、__proto__(在v8下是个Empty()函数);
(2)如果是new 出来的对象的话,它只有__proto__属性;并且例如:f1.__proto__ == Foo.prototype;
(3)大家可以按照这样观察出很多有意思的东西;
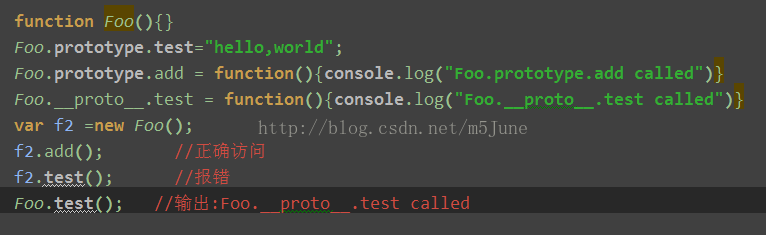
(4)最后再帐号一段代码:
知道为什么以上会输出这种情况?请仔细看看我以下的截图:f2对象根本没有test()方法这个属性,访问肯定出错嘛。而Foo有这个属性,所以是可以访问的。
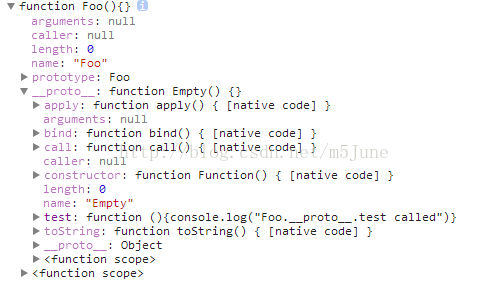
这是console.dir(Foo); test方法在里面。
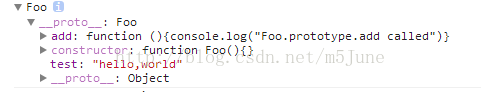
这是 console.dir(f2);




























 2573
2573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








