转载请标明出处:
[http://blog.csdn.net/lmj623565791/article/details/46678867](http://blog.csdn.net/lmj623565791/article/details/46678867;
本文出自:【张鸿洋的博客】
一、简单使用
布局:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">android.support.design.widget.FloatingActionButton
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_width</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"wrap_content"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_height</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"wrap_content"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_gravity</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"right|bottom"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:src</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"@drawable/ic_discuss"</span>
/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
使用非常简单,直接当成ImageView来用即可。
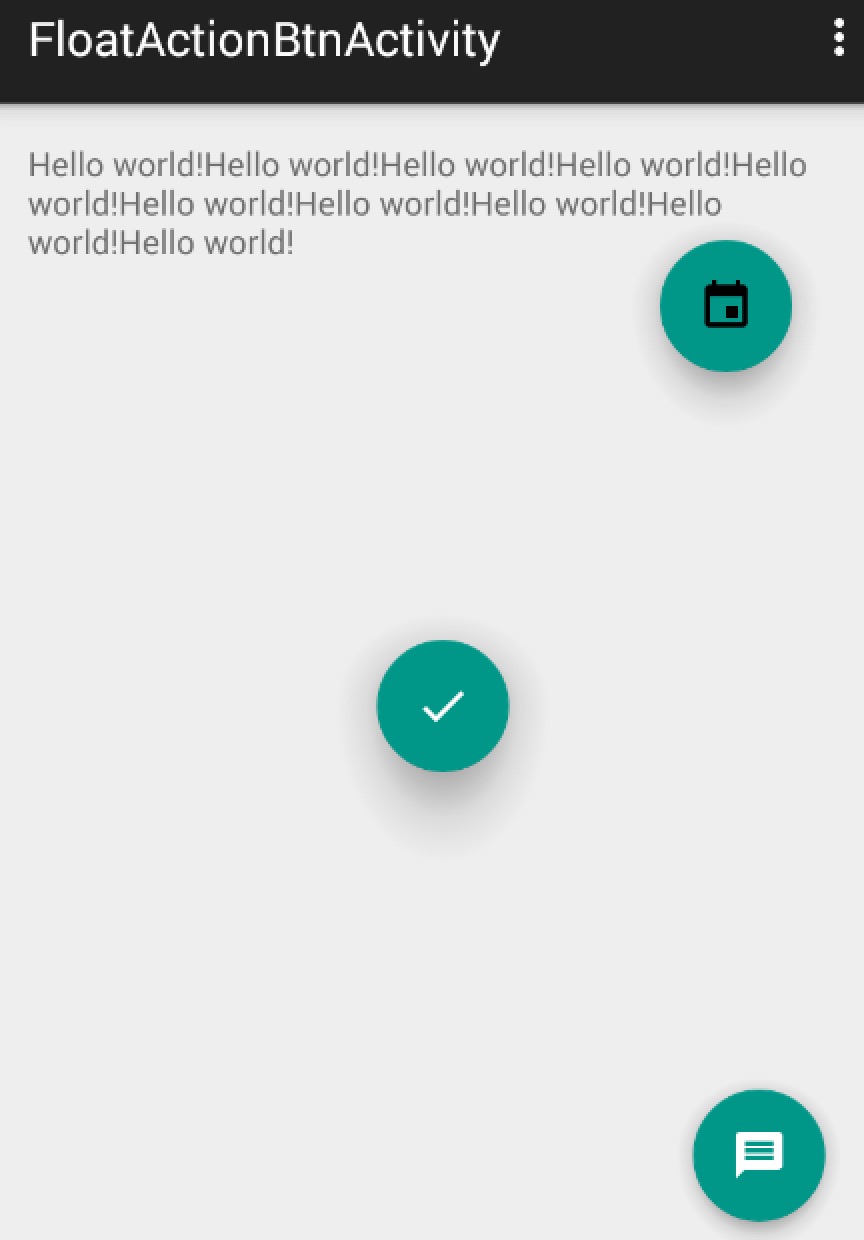
效果图:
可以看到我们的FloatingActionButton正常显示的情况下有个填充的颜色,有个阴影;点击的时候会有一个rippleColor,并且阴影的范围可以增大,那么问题来了:
-
这个填充色以及rippleColor如何自定义呢?
默认的颜色取的是,theme中的colorAccent,所以你可以在style中定义colorAccent。
colorAccent 对应EditText编辑时、RadioButton选中、CheckBox等选中时的颜色。详细请参考:Android 5.x Theme 与 ToolBar 实战
rippleColor默认取的是theme中的colorControlHighlight。
我们也可以直接用过属性定义这两个的颜色:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">app:backgroundTint="#ff87ffeb" app:rippleColor="#33728dff"</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
-
立体感有没有什么属性可以动态指定?
和立体感相关有两个属性,elevation和pressedTranslationZ,前者用户设置正常显示的阴影大小;后者是点击时显示的阴影大小。大家可以自己设置尝试下。
综上,如果你希望自定义颜色、以及阴影大小,可以按照如下的方式(当然,颜色你也可以在theme中设置):
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">android.support.design.widget.FloatingActionButton
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_width</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"wrap_content"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_height</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"wrap_content"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_gravity</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"right|bottom"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:src</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"@drawable/ic_discuss"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">app:backgroundTint</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#ff87ffeb"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">app:rippleColor</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#33728dff"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">app:elevation</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"6dp"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">app:pressedTranslationZ</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"12dp"</span>
/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
至于点击事件,和View的点击事件一致就不说了~~
二、5.x存在的一些问题
在5.x的设备上运行,你会发现一些问题(测试系统5.0):
- 木有阴影
记得设置app:borderWidth="0dp"。
- 按上述设置后,阴影出现了,但是竟然有矩形的边界(未设置margin时,可以看出)
需要设置一个margin的值。在5.0之前,会默认就有一个外边距(不过并非是margin,只是效果相同)。
so,良好的实践是:
- 添加属性
app:borderWidth="0dp" - 对于5.x设置一个合理的margin
如下:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">android.support.design.widget.FloatingActionButton
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_width</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"wrap_content"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_height</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"wrap_content"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_gravity</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"end|bottom"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">app:borderWidth</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"0dp"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_margin</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"@dimen/fab_margin"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:src</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"@drawable/ic_headset"</span> /></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
values
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">dimen</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">name</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"fab_margin"</span>></span>0dp<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">dimen</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
values-v21
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">dimen</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">name</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"fab_margin"</span>></span>16dp<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">dimen</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
三、简单实现FloatActionButton
参考参考资料4
可以通过drawable来实现一个简单的阴影效果:
drawable/fab.xml
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-pi" style="color:#06666;box-sizing: border-box;"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">selector</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">xmlns:android</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:state_pressed</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"true"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">layer-list</span>></span>
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;"><!-- Shadow --></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1dp"</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1dp"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">layer-list</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#08000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"3px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"3px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"3px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"3px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#09000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#10000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#11000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#12000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#13000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#14000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#15000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#16000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">layer-list</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;"><!-- Blue button pressed --></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#90CAF9"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">layer-list</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:state_enabled</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"true"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">layer-list</span>></span>
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;"><!-- Shadow --></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2dp"</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1dp"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">layer-list</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#08000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"4px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"4px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"4px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"4px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#09000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#10000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"2px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#11000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#12000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#13000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#14000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#15000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#16000000"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">padding
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:bottom</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:left</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:right</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:top</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"1px"</span>
/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">layer-list</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;"><!-- Blue button --></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:shape</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"oval"</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">solid</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:color</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"#03A9F4"</span>/></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">shape</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">layer-list</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">item</span>></span>
<span class="hljs-tag" style="color:#06666;box-sizing: border-box;"></<span class="hljs-title" style="color:#0088;box-sizing: border-box;">selector</span>></span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li><li style="box-sizing: border-box; padding: 0px 5px;">167</li><li style="box-sizing: border-box; padding: 0px 5px;">168</li><li style="box-sizing: border-box; padding: 0px 5px;">169</li><li style="box-sizing: border-box; padding: 0px 5px;">170</li><li style="box-sizing: border-box; padding: 0px 5px;">171</li><li style="box-sizing: border-box; padding: 0px 5px;">172</li><li style="box-sizing: border-box; padding: 0px 5px;">173</li><li style="box-sizing: border-box; padding: 0px 5px;">174</li><li style="box-sizing: border-box; padding: 0px 5px;">175</li><li style="box-sizing: border-box; padding: 0px 5px;">176</li><li style="box-sizing: border-box; padding: 0px 5px;">177</li><li style="box-sizing: border-box; padding: 0px 5px;">178</li><li style="box-sizing: border-box; padding: 0px 5px;">179</li><li style="box-sizing: border-box; padding: 0px 5px;">180</li><li style="box-sizing: border-box; padding: 0px 5px;">181</li><li style="box-sizing: border-box; padding: 0px 5px;">182</li><li style="box-sizing: border-box; padding: 0px 5px;">183</li><li style="box-sizing: border-box; padding: 0px 5px;">184</li><li style="box-sizing: border-box; padding: 0px 5px;">185</li><li style="box-sizing: border-box; padding: 0px 5px;">186</li><li style="box-sizing: border-box; padding: 0px 5px;">187</li><li style="box-sizing: border-box; padding: 0px 5px;">188</li><li style="box-sizing: border-box; padding: 0px 5px;">189</li><li style="box-sizing: border-box; padding: 0px 5px;">190</li><li style="box-sizing: border-box; padding: 0px 5px;">191</li><li style="box-sizing: border-box; padding: 0px 5px;">192</li><li style="box-sizing: border-box; padding: 0px 5px;">193</li><li style="box-sizing: border-box; padding: 0px 5px;">194</li><li style="box-sizing: border-box; padding: 0px 5px;">195</li><li style="box-sizing: border-box; padding: 0px 5px;">196</li><li style="box-sizing: border-box; padding: 0px 5px;">197</li><li style="box-sizing: border-box; padding: 0px 5px;">198</li><li style="box-sizing: border-box; padding: 0px 5px;">199</li><li style="box-sizing: border-box; padding: 0px 5px;">200</li><li style="box-sizing: border-box; padding: 0px 5px;">201</li><li style="box-sizing: border-box; padding: 0px 5px;">202</li><li style="box-sizing: border-box; padding: 0px 5px;">203</li><li style="box-sizing: border-box; padding: 0px 5px;">204</li><li style="box-sizing: border-box; padding: 0px 5px;">205</li><li style="box-sizing: border-box; padding: 0px 5px;">206</li><li style="box-sizing: border-box; padding: 0px 5px;">207</li><li style="box-sizing: border-box; padding: 0px 5px;">208</li><li style="box-sizing: border-box; padding: 0px 5px;">209</li><li style="box-sizing: border-box; padding: 0px 5px;">210</li><li style="box-sizing: border-box; padding: 0px 5px;">211</li><li style="box-sizing: border-box; padding: 0px 5px;">212</li><li style="box-sizing: border-box; padding: 0px 5px;">213</li><li style="box-sizing: border-box; padding: 0px 5px;">214</li><li style="box-sizing: border-box; padding: 0px 5px;">215</li><li style="box-sizing: border-box; padding: 0px 5px;">216</li><li style="box-sizing: border-box; padding: 0px 5px;">217</li><li style="box-sizing: border-box; padding: 0px 5px;">218</li><li style="box-sizing: border-box; padding: 0px 5px;">219</li><li style="box-sizing: border-box; padding: 0px 5px;">220</li><li style="box-sizing: border-box; padding: 0px 5px;">221</li><li style="box-sizing: border-box; padding: 0px 5px;">222</li><li style="box-sizing: border-box; padding: 0px 5px;">223</li><li style="box-sizing: border-box; padding: 0px 5px;">224</li><li style="box-sizing: border-box; padding: 0px 5px;">225</li><li style="box-sizing: border-box; padding: 0px 5px;">226</li><li style="box-sizing: border-box; padding: 0px 5px;">227</li><li style="box-sizing: border-box; padding: 0px 5px;">228</li><li style="box-sizing: border-box; padding: 0px 5px;">229</li><li style="box-sizing: border-box; padding: 0px 5px;">230</li><li style="box-sizing: border-box; padding: 0px 5px;">231</li><li style="box-sizing: border-box; padding: 0px 5px;">232</li><li style="box-sizing: border-box; padding: 0px 5px;">233</li><li style="box-sizing: border-box; padding: 0px 5px;">234</li><li style="box-sizing: border-box; padding: 0px 5px;">235</li><li style="box-sizing: border-box; padding: 0px 5px;">236</li><li style="box-sizing: border-box; padding: 0px 5px;">237</li><li style="box-sizing: border-box; padding: 0px 5px;">238</li><li style="box-sizing: border-box; padding: 0px 5px;">239</li><li style="box-sizing: border-box; padding: 0px 5px;">240</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li><li style="box-sizing: border-box; padding: 0px 5px;">167</li><li style="box-sizing: border-box; padding: 0px 5px;">168</li><li style="box-sizing: border-box; padding: 0px 5px;">169</li><li style="box-sizing: border-box; padding: 0px 5px;">170</li><li style="box-sizing: border-box; padding: 0px 5px;">171</li><li style="box-sizing: border-box; padding: 0px 5px;">172</li><li style="box-sizing: border-box; padding: 0px 5px;">173</li><li style="box-sizing: border-box; padding: 0px 5px;">174</li><li style="box-sizing: border-box; padding: 0px 5px;">175</li><li style="box-sizing: border-box; padding: 0px 5px;">176</li><li style="box-sizing: border-box; padding: 0px 5px;">177</li><li style="box-sizing: border-box; padding: 0px 5px;">178</li><li style="box-sizing: border-box; padding: 0px 5px;">179</li><li style="box-sizing: border-box; padding: 0px 5px;">180</li><li style="box-sizing: border-box; padding: 0px 5px;">181</li><li style="box-sizing: border-box; padding: 0px 5px;">182</li><li style="box-sizing: border-box; padding: 0px 5px;">183</li><li style="box-sizing: border-box; padding: 0px 5px;">184</li><li style="box-sizing: border-box; padding: 0px 5px;">185</li><li style="box-sizing: border-box; padding: 0px 5px;">186</li><li style="box-sizing: border-box; padding: 0px 5px;">187</li><li style="box-sizing: border-box; padding: 0px 5px;">188</li><li style="box-sizing: border-box; padding: 0px 5px;">189</li><li style="box-sizing: border-box; padding: 0px 5px;">190</li><li style="box-sizing: border-box; padding: 0px 5px;">191</li><li style="box-sizing: border-box; padding: 0px 5px;">192</li><li style="box-sizing: border-box; padding: 0px 5px;">193</li><li style="box-sizing: border-box; padding: 0px 5px;">194</li><li style="box-sizing: border-box; padding: 0px 5px;">195</li><li style="box-sizing: border-box; padding: 0px 5px;">196</li><li style="box-sizing: border-box; padding: 0px 5px;">197</li><li style="box-sizing: border-box; padding: 0px 5px;">198</li><li style="box-sizing: border-box; padding: 0px 5px;">199</li><li style="box-sizing: border-box; padding: 0px 5px;">200</li><li style="box-sizing: border-box; padding: 0px 5px;">201</li><li style="box-sizing: border-box; padding: 0px 5px;">202</li><li style="box-sizing: border-box; padding: 0px 5px;">203</li><li style="box-sizing: border-box; padding: 0px 5px;">204</li><li style="box-sizing: border-box; padding: 0px 5px;">205</li><li style="box-sizing: border-box; padding: 0px 5px;">206</li><li style="box-sizing: border-box; padding: 0px 5px;">207</li><li style="box-sizing: border-box; padding: 0px 5px;">208</li><li style="box-sizing: border-box; padding: 0px 5px;">209</li><li style="box-sizing: border-box; padding: 0px 5px;">210</li><li style="box-sizing: border-box; padding: 0px 5px;">211</li><li style="box-sizing: border-box; padding: 0px 5px;">212</li><li style="box-sizing: border-box; padding: 0px 5px;">213</li><li style="box-sizing: border-box; padding: 0px 5px;">214</li><li style="box-sizing: border-box; padding: 0px 5px;">215</li><li style="box-sizing: border-box; padding: 0px 5px;">216</li><li style="box-sizing: border-box; padding: 0px 5px;">217</li><li style="box-sizing: border-box; padding: 0px 5px;">218</li><li style="box-sizing: border-box; padding: 0px 5px;">219</li><li style="box-sizing: border-box; padding: 0px 5px;">220</li><li style="box-sizing: border-box; padding: 0px 5px;">221</li><li style="box-sizing: border-box; padding: 0px 5px;">222</li><li style="box-sizing: border-box; padding: 0px 5px;">223</li><li style="box-sizing: border-box; padding: 0px 5px;">224</li><li style="box-sizing: border-box; padding: 0px 5px;">225</li><li style="box-sizing: border-box; padding: 0px 5px;">226</li><li style="box-sizing: border-box; padding: 0px 5px;">227</li><li style="box-sizing: border-box; padding: 0px 5px;">228</li><li style="box-sizing: border-box; padding: 0px 5px;">229</li><li style="box-sizing: border-box; padding: 0px 5px;">230</li><li style="box-sizing: border-box; padding: 0px 5px;">231</li><li style="box-sizing: border-box; padding: 0px 5px;">232</li><li style="box-sizing: border-box; padding: 0px 5px;">233</li><li style="box-sizing: border-box; padding: 0px 5px;">234</li><li style="box-sizing: border-box; padding: 0px 5px;">235</li><li style="box-sizing: border-box; padding: 0px 5px;">236</li><li style="box-sizing: border-box; padding: 0px 5px;">237</li><li style="box-sizing: border-box; padding: 0px 5px;">238</li><li style="box-sizing: border-box; padding: 0px 5px;">239</li><li style="box-sizing: border-box; padding: 0px 5px;">240</li></ul>
一个相当长的drawable,不过并不复杂,也比较好记忆。首先为一个View添加阴影,使用的是color从#08000000到#1500000,取的padding值为4、2、2、1…1;这样就可以为一个View的四边都添加上阴影效果。
当然了,为了阴影更加逼真,把上述的Layer-list又包含到了一个item中,并为该item设置了top和right,为了让左,下的阴影效果比上、右重,当然你可以设置其他两边,改变效果。
最后添加一个item设置为按钮的填充色(注意该item的层级)。
该drawable为一个selector,所以press和默认状态写了两次基本一致的代码,除了填充色不同。
使用:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-tag" style="color:#06666;box-sizing: border-box;"><<span class="hljs-title" style="color:#0088;box-sizing: border-box;">ImageButton
</span> <span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_width</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"56dp"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_height</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"56dp"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_gravity</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"bottom|right"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:layout_margin</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"20dp"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:background</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"@drawable/fab"</span>
<span class="hljs-attribute" style="color:#66066;box-sizing: border-box;">android:src</span>=<span class="hljs-value" style="color:#0880;box-sizing: border-box;">"@drawable/ic_done"</span>
/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
效果图:
ok,到此FloatActionButton就介绍完毕啦~~有兴趣的话,也可以从github挑选个库看看别人的实现。






















 4803
4803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








