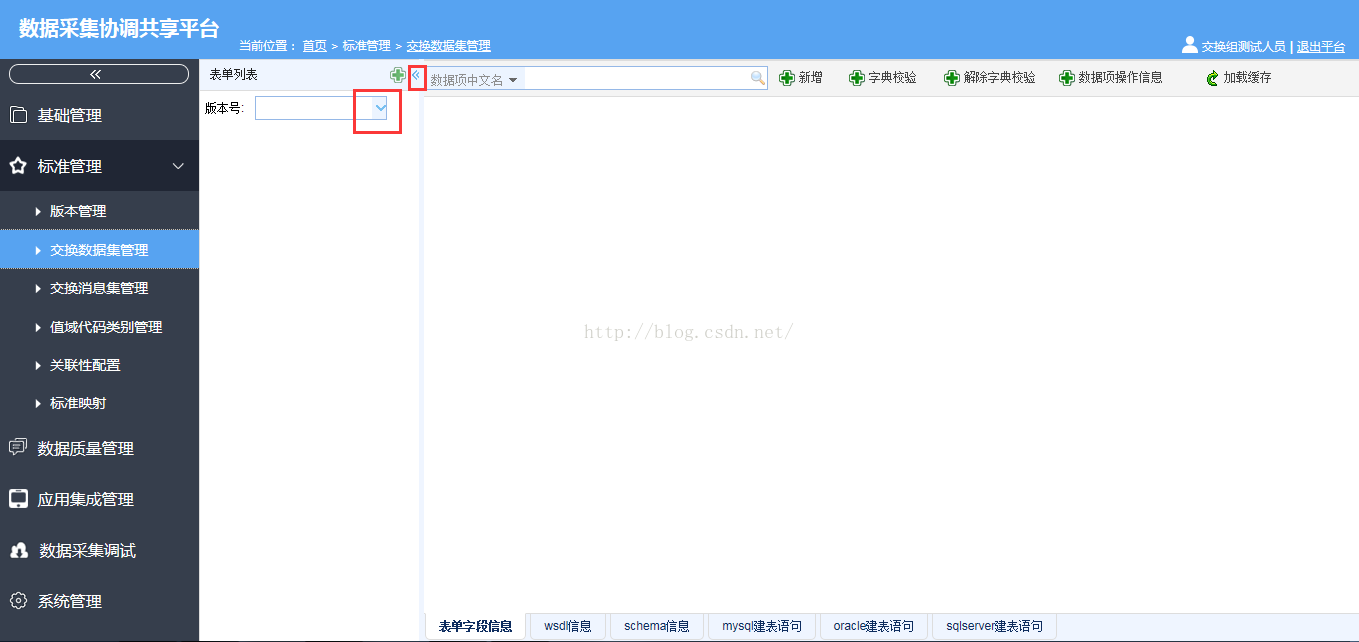
最近项目上遇到了如下问题:
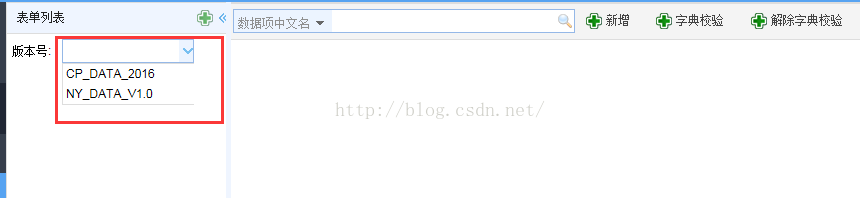
在IE下下拉框的下拉图标显示不全,最严重的是下拉数据右边线被遮挡了。
错误原因:
因为缺少浏览器解析模型的声明。
各个浏览器对HTML、CSS的处理,在细节上存在很多差异,为了向W3C标准靠近,并且HTML、CSS的标准也在不断的发展,因此同一个浏览器的不同版本之间,也会存在细节处理上的不一致性。
现在浏览器使用DOCTYPE声明来决定该使用那种模式处理HTML、CSS,通常提到的有standards mode(标准模式,strict Mode)和quirks mode(兼容模式compliant mode)。
标准模式指浏览器采用尽量靠近目前W3C规范的方式,支持目前版本的HTML、XHTML、CSS规范。
兼容模式指浏览器按照以前的老版本的方式处理,以兼容那些旧版本的web应用。
另外需要注意的是,虽然目前主要的浏览器都支持这两种模式,但都有差别,例如Firefox除了上面两种模式外,还有一个almost standards mode。
解决方案:
在代码头部添上如下声明:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
[Top Element] [Availability] "[Registration]// [Organization]// [Type] [Label]// [Language]" "[URL]">(2)Availability: 指示标识符是公共标识符号(PUBLIC)还是系统资源(SYSTEM),例如本地文件、url等。
(3)Registration: 指示组织是否注册为ISO成员,+表示已经注册为ISO成员,-表示没有注册。W3C没有注册,所以使用-。
(4)organization: 对于HTML、XHTML而言指维护DTD的组织标识符,W3C。
(5)Type: Public Text Class,引用对象的类型,对于HTML、XHTML而言为DTD。
(6)Label: Public Text Description,引用内容的唯一名称描述,Label里面可以包含一个版本号(4.01),可以包含一个Defintion(有三种Definition: Frameset(支持FRAMESET文档) , Strict(不支持W3C准备淘汰的元素、属性) , Transitional(支持除了FRAMESET以外其它所有元素) )。例如上面的HTML 4.01 Transitional
(7) Language: 语言代码。
(8)URL: 引用DTD的url。
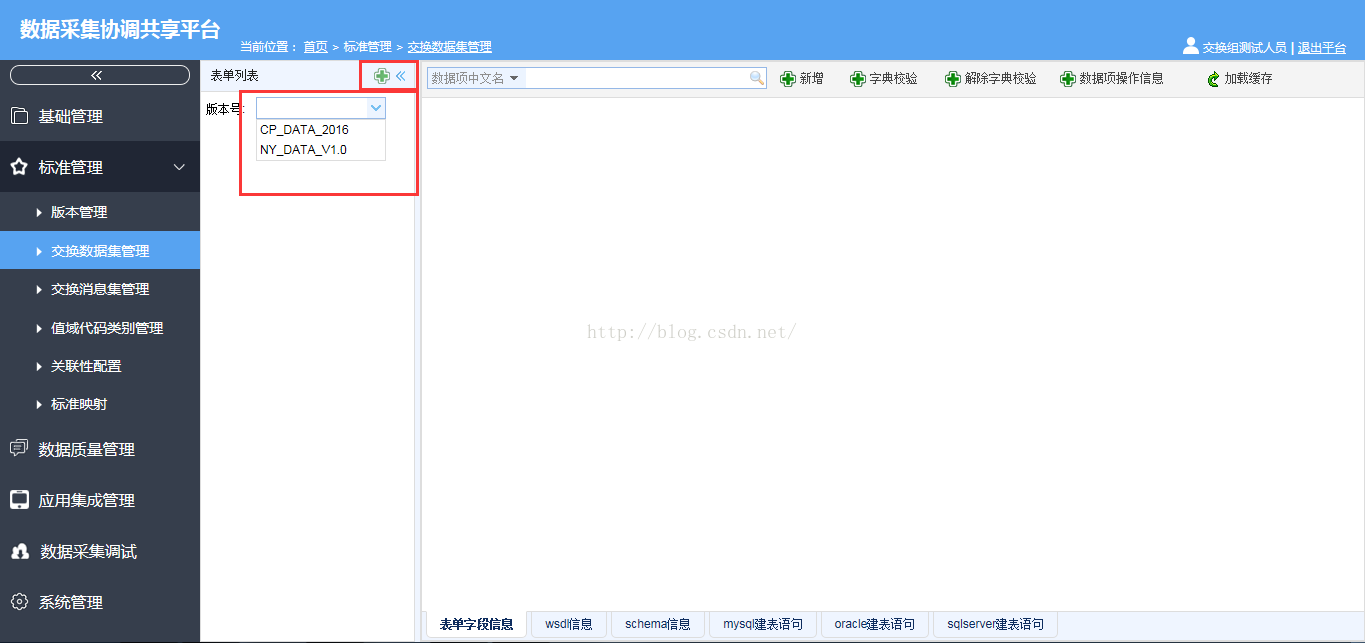
添加后效果如下:
























 1526
1526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








