之前做一个项目的时候,首页设计的很复杂,有banner、活动、分类、滚动条、列表等。
接口的话很好实现,跟后台定好返回json的格式,把各部分数据分开接收就行了。
界面也不是很难实现。问题是这么多数据,有可能有一部分不需要。这样就很尴尬了。
所以做了一个动态首页,banner、活动、分类、滚动条、列表,哪一块不需要都可以后台控制。
其实就是不显示的话,就不给这块的数据就行,app接收到数据是空就把这块view gone掉。
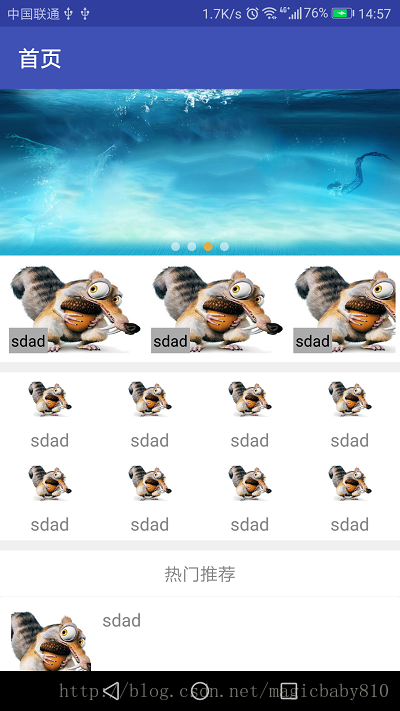
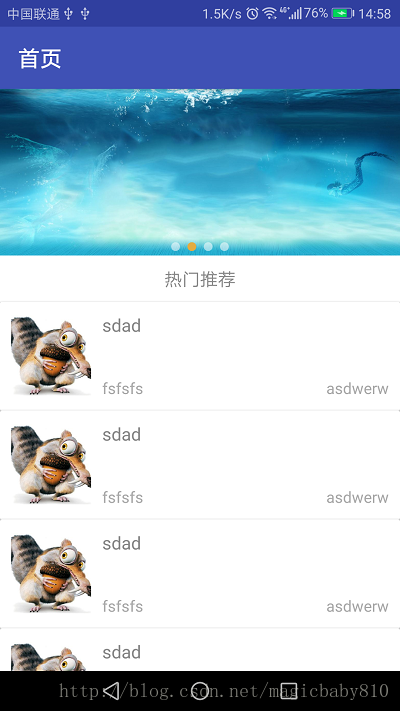
效果类似
具体实现还是要看代码,送上传送门homepage
不足的地方请大家给指出来,我再完善。
喜欢的话,麻烦点个赞,谢谢。






















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








