一些声明
本文只针对笔者所对应的环境有效,但是对其他人的开发环境有没有效果并不能保证。笔者的环境是 OS + Android studio 2.0 + VIVO X5M(5.0),虽然觉得应该和操作系统没关系,但以防万一还是写上了。
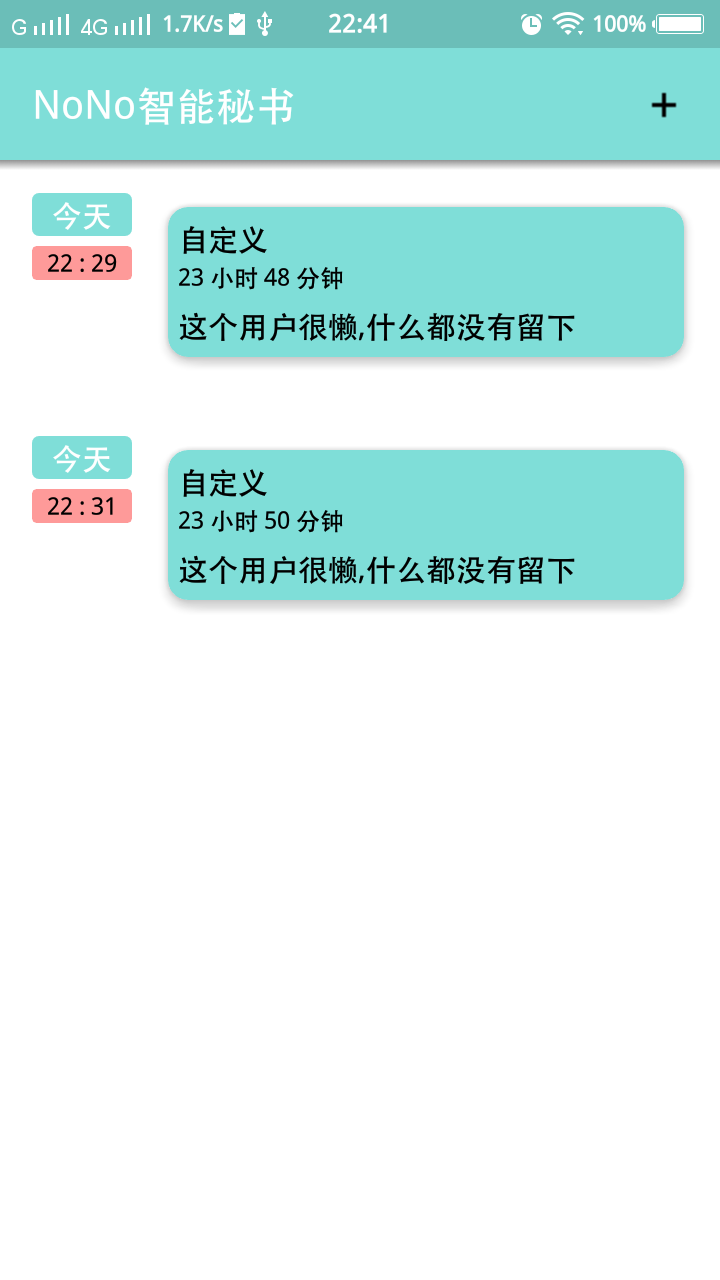
CardView的使用
继承自FrameLayout,所以使用的时候要小心别和其他布局冲突
需要在最外层build.gradle中添加上这一句。
compile 'com.android.support:cardview-v7:23.3.0'
其中23.3.0是当前的版本,这个版本不能超过compileSDKVersion。另外有一部分人是实用21.1.0的版本的,
使用背景
ListView + cursorAdapter
CardView 作为ListView的子项存在。
解决方案
<android.support.v7.widget.CardView
android:id="@+id/cardView"
android:layout_marginTop="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:layout_margin="5dp"
<!--这下面才是重点,上面是一些对边距的调整-->
app:cardBackgroundColor="@color/appleGreen"
app:cardCornerRadius="10dp"
app:cardMaxElevation="10dp"
app:cardElevation="5dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="true">
</android.support.v7.widget.CardView>cardBackgroundColor属性指定CardView的背景色;
cardCornerRadius属性指定作为边框的圆角矩形的半径;
cardElevation是阴影大小,MAX~~是最大阴影大小;
cardUseCompatPadding compat一般是为了兼容设备,保持一样的外观,所以这里就是保持内边距的计算方式一样;
cardPreventCornerOverlap属性是为了防止卡片内容和边角的重叠;
写完CardView的布局之后,需要在Manifest文件的applicationo中开启硬件加速
android:hardwareAccelerated="true"大功告成























 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








